标签:des style blog http java 使用 os 文件
贡献两个Extjs 4.2 编辑器插件

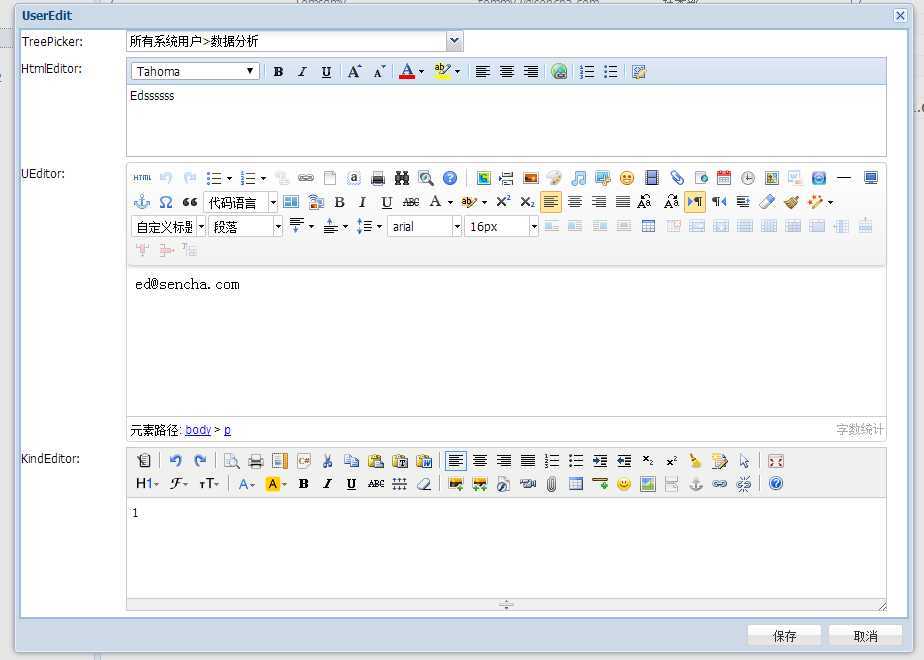
1.UEditor(使用页面需要引用UEditor相关文件)
Ext.define(‘App.ux.UEditor‘, {
extend: ‘Ext.form.field.Text‘,
alias: [‘widget.ueditor‘],
//alternateClassName: ‘Ext.form.UEditor‘,
fieldSubTpl: [
‘<textarea id="{id}" {inputAttrTpl}‘,
‘<tpl if="name"> name="{name}"</tpl>‘,
‘<tpl if="rows"> rows="{rows}" </tpl>‘,
‘<tpl if="cols"> cols="{cols}" </tpl>‘,
‘<tpl if="placeholder"> placeholder="{placeholder}"</tpl>‘,
‘<tpl if="size"> size="{size}"</tpl>‘,
‘<tpl if="maxLength !== undefined"> maxlength="{maxLength}"</tpl>‘,
‘<tpl if="readOnly"> readonly="readonly"</tpl>‘,
‘<tpl if="disabled"> disabled="disabled"</tpl>‘,
‘<tpl if="tabIdx"> tabIndex="{tabIdx}"</tpl>‘,
// ‘ class="{fieldCls} {inputCls}" ‘,
‘<tpl if="fieldStyle"> style="{fieldStyle}"</tpl>‘,
‘ autocomplete="off">\n‘,
‘<tpl if="value">{[Ext.util.Format.htmlEncode(values.value)]}</tpl>‘,
‘</textarea>‘,
{
disableFormats: true
}
],
ueditorConfig: {},
initComponent: function () {
var me = this;
me.callParent(arguments);
},
afterRender: function () {
var me = this;
me.callParent(arguments);
if (!me.ue) {
me.ue = UE.getEditor(me.getInputId(), Ext.apply(me.ueditorConfig, {
initialFrameHeight: me.height || ‘300px‘,
initialFrameWidth: ‘100%‘
}));
me.ue.ready(function () {
me.UEditorIsReady = true;
});
//这块 组件的父容器关闭的时候 需要销毁编辑器 否则第二次渲染的时候会出问题 可根据具体布局调整
var win = me.up(‘window‘);
if (win && win.closeAction == "hide") {
win.on(‘beforehide‘, function () {
me.onDestroy();
});
} else {
var panel = me.up(‘panel‘);
if (panel && panel.closeAction == "hide") {
panel.on(‘beforehide‘, function () {
me.onDestroy();
});
}
}
} else {
me.ue.setContent(me.getValue());
}
},
setValue: function (value) {
var me = this;
if (!me.ue) {
me.setRawValue(me.valueToRaw(value));
} else {
me.ue.ready(function () {
me.ue.setContent(value);
});
}
me.callParent(arguments);
return me.mixins.field.setValue.call(me, value);
},
getRawValue: function () {
var me = this;
if (me.UEditorIsReady) {
me.ue.sync(me.getInputId());
}
v = (me.inputEl ? me.inputEl.getValue() : Ext.value(me.rawValue, ‘‘));
me.rawValue = v;
return v;
},
destroyUEditor: function () {
var me = this;
if (me.rendered) {
try {
me.ue.destroy();
var dom = document.getElementById(me.id);
if (dom) {
dom.parentNode.removeChild(dom);
}
me.ue = null;
} catch (e) { }
}
},
onDestroy: function () {
var me = this;
me.callParent();
me.destroyUEditor();
}
});
1.KindEditor(使用页面需要引用KindEditor相关文件)
Ext.define(‘App.ux.KindEditor‘, {
extend: ‘Ext.form.field.Text‘,
alias: [‘widget.kindeditor‘],
alternateClassName: ‘Ext.form.KindEditor‘,
fieldSubTpl: [
‘<textarea id="{id}" {inputAttrTpl}‘,
‘<tpl if="name"> name="{name}"</tpl>‘,
‘<tpl if="rows"> rows="{rows}" </tpl>‘,
‘<tpl if="cols"> cols="{cols}" </tpl>‘,
‘<tpl if="placeholder"> placeholder="{placeholder}"</tpl>‘,
‘<tpl if="size"> size="{size}"</tpl>‘,
‘<tpl if="maxLength !== undefined"> maxlength="{maxLength}"</tpl>‘,
‘<tpl if="readOnly"> readonly="readonly"</tpl>‘,
‘<tpl if="disabled"> disabled="disabled"</tpl>‘,
‘<tpl if="tabIdx"> tabIndex="{tabIdx}"</tpl>‘,
// ‘ class="{fieldCls} {inputCls}" ‘,
‘<tpl if="fieldStyle"> style="{fieldStyle}"</tpl>‘,
‘ autocomplete="off">\n‘,
‘<tpl if="value">{[Ext.util.Format.htmlEncode(values.value)]}</tpl>‘,
‘</textarea>‘,
{
disableFormats: true
}
],
kindeditorConfig: {},
initComponent: function () {
var me = this;
me.callParent(arguments);
},
afterRender: function () {
var me = this;
me.callParent(arguments);
if (!me.ke) {
me.ke = KindEditor.create("#" + me.getInputId(), Ext.apply(me.kindeditorConfig, {
height: me.height || ‘300px‘,
width: ‘100%‘,
afterCreate: function () {
me.KindEditorIsReady = true;
}
}));
//这块 组件的父容器关闭的时候 需要销毁编辑器 否则第二次渲染的时候会出问题 可根据具体布局调整
var win = me.up(‘window‘);
if (win && win.closeAction == "hide") {
win.on(‘beforehide‘, function () {
me.onDestroy();
});
} else {
var panel = me.up(‘panel‘);
if (panel && panel.closeAction == "hide") {
panel.on(‘beforehide‘, function () {
me.onDestroy();
});
}
}
} else {
me.ke.html(me.getValue());
}
},
setValue: function (value) {
var me = this;
if (!me.ke) {
me.setRawValue(me.valueToRaw(value));
} else {
me.ke.html(value.toString());
}
me.callParent(arguments);
return me.mixins.field.setValue.call(me, value);
},
getRawValue: function () {
var me = this;
if (me.KindEditorIsReady) {
me.ke.sync();
}
v = (me.inputEl ? me.inputEl.getValue() : Ext.value(me.rawValue, ‘‘));
me.rawValue = v;
return v;
},
destroyKindEditor: function () {
var me = this;
if (me.rendered) {
try {
me.ke.remove();
var dom = document.getElementById(me.id);
if (dom) {
dom.parentNode.removeChild(dom);
}
me.ke = null;
} catch (e) { }
}
},
onDestroy: function () {
var me = this;
me.destroyKindEditor();
me.callParent(arguments);
}
});
使用方法:
{
fieldLabel: ‘UEditor‘,
name: "email",
id: "testueditor",
xtype: ‘ueditor‘,
anchor: ‘-20‘,
height: 150,
ueditorConfig: {
//编辑器配置项
}
}, {
fieldLabel: ‘KindEditor‘,
name: "id",
id: "testkindeditor",
xtype: ‘kindeditor‘,
anchor: ‘-20‘,
height: 150,
kindeditorConfig: {
//编辑器配置项
}
}
.NET MVC Extjs 门户网站、行业软件 开发
邮箱:287449943@qq.com
ExtJs 集成UEditor and KindEditor,布布扣,bubuko.com
ExtJs 集成UEditor and KindEditor
标签:des style blog http java 使用 os 文件
原文地址:http://www.cnblogs.com/fei85454645/p/3873663.html