标签:
CSS也是基础之一,首先得认识CSS,它是层叠样式表是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
元素的分类:块级元素和行内元素
块级元素:单独一行,能设置高、宽、内外边距。
常见的块级元素有:address - 地址 blockquote - 块引用 center - 举中对齐块 dir - 目录列表 div - 常用块级容易,也是css layout的主要标 dl 定义列表 fieldset - form控制组 form - 交互表单h1-h6 标题hr - 水平分隔线 menu - 菜单列表 p - 段落 pre - 格式化文本 table - 表格 ul - 非排序列表
行内元素(又称内联元素):元素必须一行连着写,不能设置高、宽、内外边距,而是由内容决定。
常见的行内元素有:a-锚点abbr - 缩写 br - 换行 em - 强调 font - 字体设定 i - 斜体 img - 图片 input - 输入框 label - 表格标签 select - 项目选 small - 小字体文本 span - 常用内联容器,定义文本内区块 strike - 中划线 strong - 粗体强调 sub - 下标 sup - 上标 textarea - 多行文本输入框
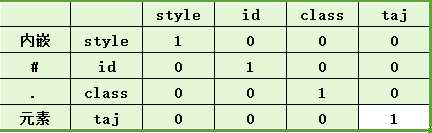
CSS的选择器:id选择器(#)、class(.)、selection(::)选择时的属性等等。
CSS选择器的优先级:id选择器优先级 > 类选择器优先级 > 标签选择器优先级。
 其中!important级别最高。
其中!important级别最高。
学习CSS和HTML一样,基础都得打牢,不然后期会跟不上,多记标签,多练习。
标签:
原文地址:http://www.cnblogs.com/dh55/p/5372379.html