标签:
DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的API。
Javascript和DOM一般常常作为一个总体,由于Javascript通常都是用来进行DOM操作和交互的。

主要内容来自:http://net.tutsplus.com/tutorials/javascript-ajax/javascript-and-the-dom-series-lesson-1/
关于DOM。有些知识须要注意:
1. window对象作为全局对象,也就是说你能够通过window来訪问全局对象。
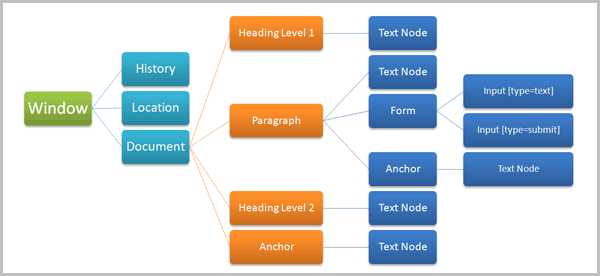
2. DOM为web文档创建带有层级的结果。这些层级是通过node节点组成,这里有几种DOM node类型,最重要的是Element, Text, Document。
3. 每一个引擎对DOM标准的实现有一些轻微的不同。比如。Firefox浏览器使用的Gecko引擎有着非常好的实现(虽然没有全然遵守W3C规范),但IE浏览器使用的Trident引擎的实现却不完整并且还有bug,给开发人言带来了非常多问题。
假设你正在使用Firefox。我推荐你马上下载Firebug插件,对于你了解DOM结构很实用。
当你在站点页面上使用JavaScript的时候。须要使用SCRIPT元素:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>JavaScript!</title> </head> <body> <script type="text/javascript"> // <![CDATA[ // ]]> </script> </body> </html>
上述代码。严格来说SCRIPT的TYPE属性应该设置为application/javascript,可是因为IE不支持这个,所以平时我们不得不写成text/javascript或者直接去掉type。另外你也能够看到在SCRIPT元素里的凝视行// <![CDATA[ 是用来告诉支持XHTML的浏览器。这里面的代码是字符数据而不是XHTML标签。比方假设你在里面的数据使用了<或>,浏览器就不会再解析成XHTML标签了。
不论什么在SCRIPT元素里声明的代码在页面载入的时候都会执行,唯一一个例外是给SCRIPT元素加上一个defer属性。defer属性告诉浏览器载入完HTML文档以后再执行JS代码,但这个属性仅仅能在IE下使用。
假设你想了解外部脚本,仅仅须要简单地在SCRIPT上使用SRC属性即可了。使用单独的JS文件的优点是能够缓存。并且也不须要操心CDATA方面的问题:
<script type="text/javascript" src="my-script.js"></script>
在我们继续DOM之前。我们来复习一下JavaScript的核心必备知识,假设你还不了解。也没关系。我们在这一章节将略微花点时间来回想一下。
JavaScript有几种数据类型:Number, String, Boolean, Object, Undefined and Null。
单行凝视使用双斜杠//,双斜杠后面的全部文字都会被凝视掉,多行注意使用/*和*/括住。
在JavaScript里全部的Number都是浮点型的。当声明一个数字变量的时候,记得不要使用不论什么引號。
// 注:使用var类声明变量 var leftSide = 100; var topSide = 50; var areaOfRectangle = leftSide * topSide; // = 5000
JavaScript里声明字符串特别简单,和其他语言一样。在JS里使用单引號或双引號都能够。
var firstPart = ‘Hello‘; var secondPart = ‘World!‘; var allOfIt = firstPart + ‘ ‘ + secondPart; // Hello World! // +符合是字符连接符。也用于数字相加
布尔类型用于条件推断,布尔类型是仅仅有2个值:true和false。不论什么使用逻辑操作符的比較都会返回布尔值。
5 === (3 + 2); // = true // 你也能够将布尔值赋给一个变量 var veryTired = true; // 这样使用 if (veryTired) { // 运行代码 }
===也是比較操作符,不仅比較数值,还比較类型。
函数是特殊的对象。
// 使用function操作符来声明新函数 function myFunctionName(arg1, arg2) { // 函数代码 } // 你也能够声明匿名函数 function (arg1, arg2) { // Function code goes here. } // 执行函数非常easy。直接在函数名称后面加上小括号就能够了 // 或者也能够带上參数 myFunctionName(); // 无參 myFunctionName(‘foo‘, ‘bar‘); // 有參数 // 也能够使用自调用 (function () { // 这里自调用函数 })();
数组也是特殊的对象,它包括了一批值(或对象)。訪问这些数据的话须要使用数字索引:
// 2种方式声明数组 // 字面量: var fruit = [‘apple‘, ‘lemon‘, ‘banana‘]; // Array构造函数: var fruit = new Array(‘apple‘, ‘lemon‘, ‘banana‘); fruit[0]; // 訪问第1个项(apple) fruit[1]; // 訪问第2个项(lemon) fruit[2]; // 訪问第3个项(banana)
一个对象是一个key-value的集合。和数组相似,唯一的不同是你能够为每一个数据定义一个名称。
// 2种类型定义Object对象 // 字面量(大括号) var profile = { name: ‘Bob‘, age: 99, job: ‘Freelance Hitman‘ }; // 使用Object构造函数 var profile = new Object(); profile.name = ‘Bob‘; profile.age = 99; profile.job = ‘Freelance Hitman‘;
JS里使用最多的语句莫过于条件语句了:
var legalDrinkingAge = 21; var yourAge = 29; if ( yourAge >= legalDrinkingAge ) { alert(‘You can drink.‘); } else { alert(‘Sorry, you cannot drink.‘);
建议你訪问这个页面来查看全部的JS操作符。这里我只给出一些样例:
// 加减乘除 var someMaths = 2 + 3 + 4 - 10 * 100 / 2; // 等于 if ( 2 == (5 - 3 ) { /* 代码 */ } // == 比較是否相等 // 不等于 if ( 2 != (5 - 3 ) { /* 代码 */ } // 严格等于(推荐) 2 === 2 // 取代 2 == 2 2 !== 3 // 取代 2 != 3 // 赋值: var numberOfFruit = 9; numberOfFruit -= 2; // 等价于 "numberOfFruit = numberOfFruit - 2" numberOfFruit += 2; // 等价于 "numberOfFruit = numberOfFruit + 2"
Loop循环在是遍历数组或者对象的全部成员的时候很方便,JavaScript里使用最多的是FOR和WHILE语句。
var envatoTutSites = [‘NETTUTS‘, ‘PSDTUTS‘, ‘AUDIOTUTS‘, ‘AETUTS‘, ‘VECTORTUTS‘]; // WHILE循环 var counter = 0; var lengthOfArray = envatoTutSites.length; while (counter < lengthOfArray) { alert(envatoTutSites[counter]); counter++; // 等价于counter += 1; } // FOR循环 // i仅仅是用于迭代,能够随意取名 for (var i = 0, length = envatoTutSites.length; i < length; i++) { alert(envatoTutSites[i]); }
我们来个样例,一个HTML里包括一段文本和一个无序的列表。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>JavaScript!</title> </head> <body> <p id="intro">My first paragraph...</p> <ul> <li>List item 1</li> <li>List item 1</li> <li>List item 1</li> <li>List item 1</li> <li>List item 1</li> </ul> <script type="text/javascript"> // <![CDATA[ // ]]> </script> </body> </html>
上面样例里,我们使用getElementById DOM方法来訪问p段落,在SCRIPT里加入例如以下代码:
var introParagraph = document.getElementById(‘intro‘); // 如今有了该DOM节点,这个DOM节点展示的是该信息段落
变量introParagraph如今已经引用到该DOM节点上了。我们能够对该节点做非常多事情,比方查询内容和属性,或者其他不论什么操作,甚至能够删除它。克隆它,或者将它移到到DOM树的其他节点上。
文档上的不论什么内容,我们都能够使用JavaScript和DOM API来訪问,所以类似地,我们也能够訪问上面的无序列表,唯一的问题是该元素没有ID属性,假设ID的话就能够使用同样的方式,或者使用例如以下getElementsByTagName方式:
var allUnorderedLists = document.getElementsByTagName(‘ul‘); // ‘getElementsByTagName‘返回的是一个节点集合 // - 和数组有点相似
getElementsByTagName方法返回的是一个节点集合,和数组类似也有length属性。重要的一个特性是他是live的——假设你在该元素里加入一个新的li元素,这个集合就会自己主动更新,介于他和数组类型。所以能够和訪问数组一样的方法来訪问,所以从0開始:
// 訪问无序列表: [0]索引 var unorderedList = document.getElementsByTagName(‘ul‘)[0]; // 获取全部的li集合: var allListItems = unorderedList.getElementsByTagName(‘li‘); // 循环遍历 for (var i = 0, length = allListItems.length; i < length; i++) { // 弹出该节点的text内容 alert(allListItems[i].firstChild.data); }
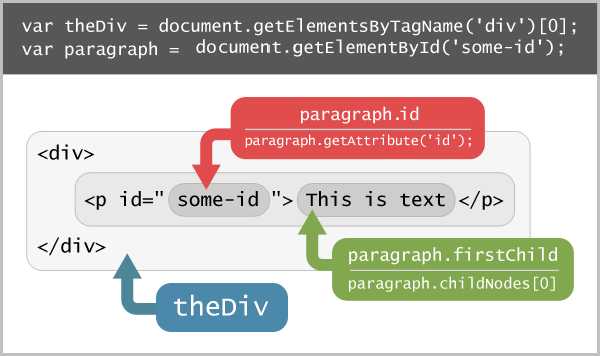
下面图例更清晰地展示了DOM获取的知识:

“穿梭”这个词主要是用来描写叙述通过DOM查找节点。DOM API提供了大量的节点属性让我们来往上或者往下查询节点。
全部的节点都有这些属性,都是能够用于訪问相关的node节点:

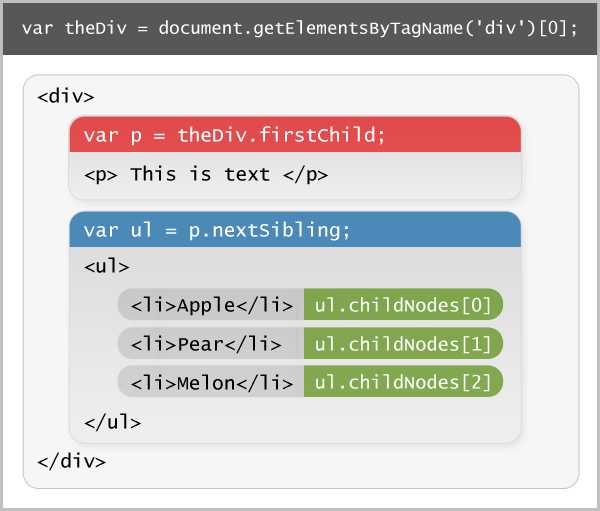
通过这张图,理解起来就简单多了。但有个很重要的知识点:那就是元素之间不能有空格,假设ul和li之间有空格的话,就会被觉得是内容为空的text node节点,这样ul.childNodes[0]就不是第一个li元素了。对应地,<p>的下一个节点也不是<ul>,由于<p>和<ul>之间有一个空行的节点,一般遇到这样的情况须要遍历全部的子节点然后推断nodeType类型。1是元素,2是属性,3是text节点,具体的type类型能够通过此地址:
Node.ELEMENT_NODE == 1
Node.ATTRIBUTE_NODE == 2
Node.TEXT_NODE == 3
Node.CDATA_SECTION_NODE == 4
Node.ENTITY_REFERENCE_NODE == 5
Node.ENTITY_NODE == 6
Node.PROCESSING_INSTRUCTION_NODE == 7
Node.COMMENT_NODE == 8
Node.DOCUMENT_NODE == 9
Node.DOCUMENT_TYPE_NODE == 10
Node.DOCUMENT_FRAGMENT_NODE == 11
Node.NOTATION_NODE == 12
原生的DOM方法和属性足够我们日常的应用了,本章节我们仅仅列举了一些样例。下一章节我们列举很多其它的样例。还会包含浏览器事件模型。
深入理解JavaScript系列(23):JavaScript与DOM(上)——也适用于新手
标签:
原文地址:http://www.cnblogs.com/mengfanrong/p/5372777.html