标签:
shift()
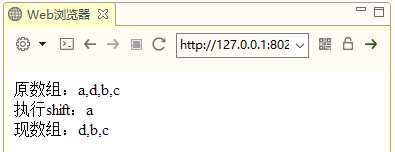
用于把数组的第一个元素从其中删除,并返回第一个元素的值。请注意,该方法不创建新数组,而是直接修改原有的 arrayObject。如果数组是空的,那么 shift() 方法将不进行任何操作,返回 undefined 值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <script> var arr=new Array("a","d","b","c"); document.write("原数组:"+arr + "<br />") document.write("执行shift:"+arr.shift() + "<br />") document.write("现数组:"+arr) </script> </body> </html>

pop()
将删除 arrayObject 的最后一个元素,把数组长度减 1,并且返回它删除的元素的值。如果数组已经为空,则 pop() 不改变数组,并返回 undefined 值。
源码不再举例子,参考shift()用法
push()
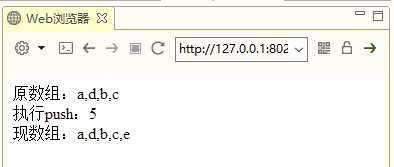
可把它的参数按顺序添加到 arrayObject 的尾部。它直接修改 arrayObject,而不是创建一个新的数组。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <script> var arr=new Array("a","d","b","c"); document.write("原数组:"+arr + "<br />") document.write("执行push:"+arr.push("e") + "<br />") document.write("现数组:"+arr) </script> </body> </html>

unshift()
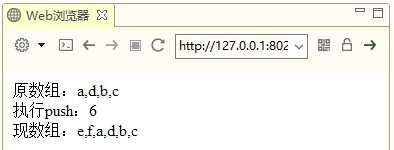
将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。
该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素 1,以此类推。
unshift() 方法无法在 IE 中正确地工作!
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <script> var arr=new Array("a","d","b","c"); document.write("原数组:"+arr + "<br />") document.write("执行push:"+arr.unshift("e","f") + "<br />") document.write("现数组:"+arr) </script> </body> </html>

sort()
用于对数组的元素进行排序。
这里不单独介绍有一篇专门介绍的,请查阅
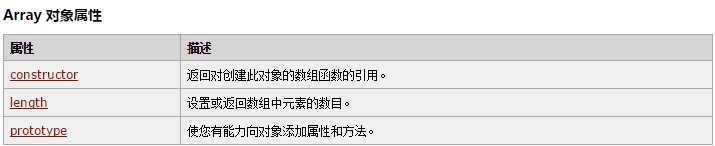
其它


参考:http://www.w3school.com.cn/jsref/jsref_obj_array.asp
标签:
原文地址:http://www.cnblogs.com/flyings/p/5372925.html