标签:
html5相对于html,增加了一些新的元素,比如canvas,audio,image等。
canvas元素为脚本提供了像素级的画布,可以试试渲染图形、游戏画面或其他虚拟图像。canvas元素可绘制直线、圆、矩阵等基本形状,以及图像和基本文字。目前,各大浏览器都已开始支持GPU加速的2D canvas渲染,因此使用canvas辉指出的游戏动画运行速度会很快。
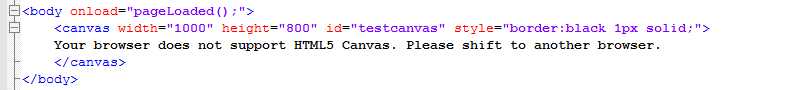
首先,在<body>中加入<canvas>标签,如下:

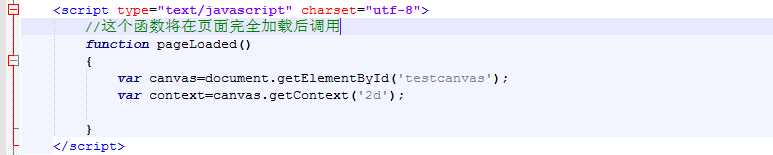
其中,body中的onload事件调用函数,可以确保函数运行前,页面就已经被完全加载。这在操作canvas或image元素时非常重要,浏览器未完全加载页面之前就试图访问这些元素会导致JavaScript错误。
接下来获取canvas绘图环境:

canvas绘图环境为我们提供了大量的方法,用来在屏幕上绘制游戏中的内容。这些方法主要包括:
绘制矩形
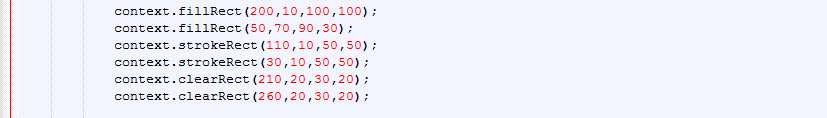
canvas使用原点(0,0)在左上角的坐标系,x轴向右递增,y轴向下递增。在绘制矩形时,主要用到以下函数:
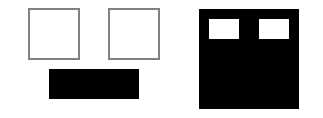
实现效果如下:


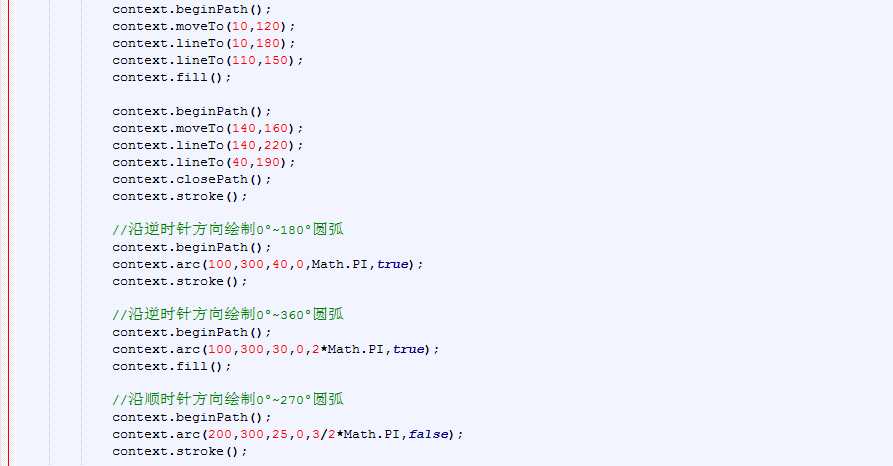
绘制复杂路径
对于复杂图形如多边形,圆等的绘制,在canvas中提供了如下方法:
绘制步骤如下:
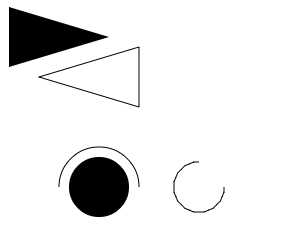
实现效果如下:


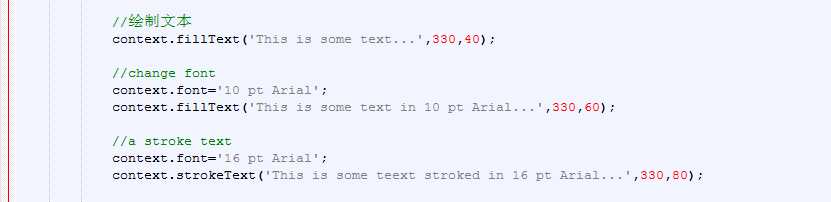
绘制文本
在canvas中绘制文本,主要通过以下两个函数实现:
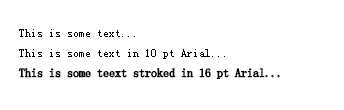
实现效果如下:


未完待续。。。
标签:
原文地址:http://www.cnblogs.com/bees/p/5372847.html