标签:
说一下系统的button,image 和 title的位置关系
默认image 和 title的位置关系:

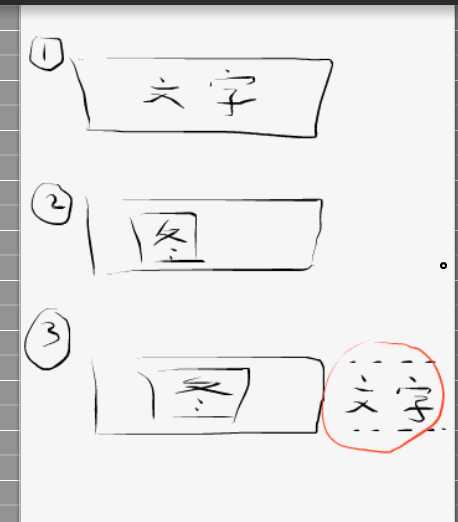
随便画了草图,有点丑,不过不妨碍理解:
第一种:在button上只设置文字,这个时候,button的文字默认是剧中的。
第二种:在button上只设置图片,也是默认剧中的。
第三种:主要说的是这种,当同时设置图片和文字时,默认图片是剧中的,文字就会被排挤到button的右侧。
这个时候,如果我们想要改变文字和button的位置,就要使用EdgeInsets
EdgeInsets
UIEdgeInsets UIEdgeInsetsMake ( CGFloat top, CGFloat left, CGFloat bottom, CGFloat right ); |
|
| Description |
Creat |
|---|
先解释下:第一个参数 是离上边距的距离,同理,左,下,右。
一般设置的时候,只设置两种就可以了。
UIButton *btn = [[UIButton alloc]init]; [btn setFrame:CGRectMake(_bt_startChooseTime.frame.origin.x, offset_y, self.frame.size.width-_bt_startChooseTime.frame.origin.x*2, ZXL_STATIC_RATIO(60))]; [btn setImage:[UserDefault imageWithColor:[UIColor redColor] size:CGSizeMake(btn.frame.size.width, ZXL_STATIC_RATIO(40))] forState:UIControlStateNormal]; [btn setBackgroundColor:[UIColor yellowColor]]; [btn setTitle:@"设为默认" forState:UIControlStateNormal];
//距离:负数就是往该方向靠近,正数就是往该方向远离
[btn setTitleEdgeInsets:UIEdgeInsetsMake(0,-btn.imageView.bounds.size.width,-ZXL_STATIC_RATIO(40)-btn.titleLabel.bounds.size.height-10, 0)]; [btn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal]; [btn setTitleColor:[UIColor yellowColor] forState:UIControlStateHighlighted]; [btn.titleLabel setFont:[UIFont systemFontOfSize:ZXL_FONT_SIZE - 1]];
效果:

在没有设置setTitleEdgeInsets这个属性的时候,文字是在图片的右侧的。
[btn setTitleEdgeInsets:UIEdgeInsetsMake(0,-btn.imageView.bounds.size.width,-ZXL_STATIC_RATIO(40)-btn.titleLabel.bounds.size.height-10, 0)];
我title设置为 :距离左边距为 负的按钮宽度的时候,titlelabel就会xiang左移动按钮的宽度,这个时候,titlelabel就会移动到左边来.
距离下边距为 图片的高度+titlelabel的高度+10.这样设置,文字就会往下边靠近 ( 图片的高度+titlelabel的高度+10)。
标签:
原文地址:http://www.cnblogs.com/niit-soft-518/p/5372836.html