标签:
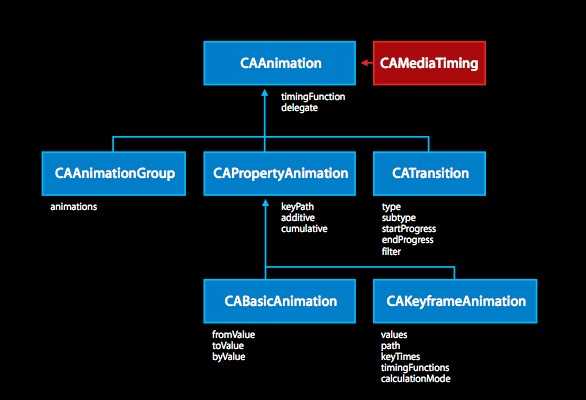
1.先看看网上流传的他们的继承图:

从上面可以看出CABasicAnimation与CAKeyframeAnimation都继承于CAPropertyAnimation。而CAPropertyAnimation提供了基本的动画属性设置keyPath、additive、cumulative。
2.详解
1)CABasicAnimation
CABasicAnimation提供了最基础的动画属性设置,是简单的keyframe动画性能。CABasicAnimation可以看做是一种CAKeyframeAnimation的简单动画,因为它只有头尾的关键帧(keyframe)。
我们可以创建一个CABasicAnimaiton的对象通过keyPath的方式。CABasicAnimation提供了fromValue、toValue、byValue的设置(插值)。它们三个属性定义了一个动画的轨迹,并且最少两个值不能为空。
当设置了CABasicAnimation的起点与终点值后,中间的值都是通过插值方式计算出来的,插值计算是通过timingFunction来指定,timingFunction默认为空,使用liner(匀速运动)。例如,当我们设置了一个position的动画,设置了开始值PointA与结束值PointB,它们的运动先计算PointA与PointB的中间运动值PointCenter,而PointCenter是由timingFunction来指定值的,并且动画默认是直线匀速运动的。
2)CAKeyFrameAnimation
CAKeyframeAnimation提供了通用的keyframe动画功能层的属性给我们使用,它允许我们设置一个特定的数组,这个数组是动画在运动时的值。也就是说,CAKeyframeAnimation支持动画的多个值设置。
CAKeyFrameAnimation可以用两种方法定义:CGPath、数组values。
CGPath只对layer的anchorPoint或position属性起作用。values比较灵活。keyTimes是一个可选参数,它可以定义keyframe的每个部分,其值是0.0到1.0。keyTimes数组中的每个时间值都对应values中的每一帧,当keyTimes没有设置的时候,各个keyframe的时间是平分的。keyTimes数组中的每个元素定义了相应的keyframe的持续时间值作为动画的总持续时间的一小部分,每个元素的值必须大于、或等于前一个值。
3.区别于联系
1)CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
http://blog.jobbole.com/69111/
http://ronnqvi.st/controlling-animation-timing/
IOS Animation-CABasicAnimation、CAKeyFrameAnimation详解&区别&联系
标签:
原文地址:http://www.cnblogs.com/alunchen/p/5373222.html