标签:
一、竞技场搭建--UISegmentedControl的使用
1 // 重写 自定义控制器的view 2 - (void)loadView 3 { 4 UIImageView *imgView = [[UIImageView alloc] initWithFrame:ChaosScreenBounds]; 5 6 imgView.image = [UIImage imageNamed:@"NLArenaBackground"]; 7 imgView.userInteractionEnabled = YES; 8 9 self.view = imgView; 10 } 11 12 - (void)viewDidLoad { 13 [super viewDidLoad]; 14 15 16 UISegmentedControl *seg = [[UISegmentedControl alloc] initWithItems:@[@"足球",@"篮球"]]; 17 // 设置宽度 18 seg.width += 60; 19 // 默认选中第一个 20 seg.selectedSegmentIndex = 0; 21 22 // 设置的文字颜色 23 seg.tintColor = ChaosRGB(0, 142, 143); 24 25 // 设置选中后文字颜色 26 NSMutableDictionary *dict = [NSMutableDictionary dictionary]; 27 dict[NSForegroundColorAttributeName] = [UIColor whiteColor]; 28 [seg setTitleTextAttributes:dict forState:UIControlStateSelected]; 29 30 // 设置背景图片 31 [seg setBackgroundImage:[UIImage imageNamed:@"CPArenaSegmentBG"] forState:UIControlStateNormal barMetrics:UIBarMetricsDefault]; 32 // 设置选中后的图片 33 [seg setBackgroundImage:[UIImage imageNamed:@"CPArenaSegmentSelectedBG"] forState:UIControlStateSelected barMetrics:UIBarMetricsDefault]; 34 35 self.navigationItem.titleView = seg; 36 37 // // 设置导航控制器navBar的背景图片,,这里是有导航VC的子控制器修改了,不符合封装的思想 38 // UIImage *image = [UIImage imageNamed:@"NLArenaNavBar64"]; 39 // image = [image stretchableImageWithLeftCapWidth:image.size.width * 0.5 topCapHeight:image.size.height * 0.5]; 40 // 41 // [self.navigationController.navigationBar setBackgroundImage:image forBarMetrics:UIBarMetricsDefault]; 42 43 }
二、搭建发现中的合买--storyboard和代码混合开发


1 @implementation ChaosTitleView 2 3 #pragma mark - 重新排列按钮内部空间的顺序,原始顺序:图片左,文字右 需求:图片右,文字左 4 - (void)layoutSubviews 5 { 6 [super layoutSubviews]; 7 // layoutSubviews这个方法会来两次,第一次变成自己所需求的。但是第二次来又变了一次,这里判断一下 8 if (self.titleLabel.x > self.imageView.x) { 9 10 // 思路,改变x坐标 11 self.titleLabel.x = self.imageView.x; 12 self.imageView.x = CGRectGetMaxX(self.titleLabel.frame); 13 14 } 15 } 16 17 @end
三、搭建发现中的幸运选号
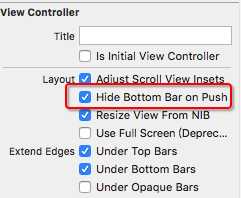
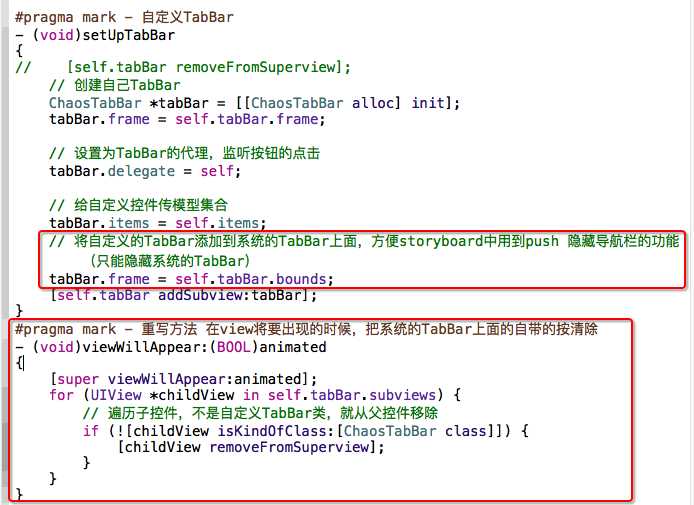
--在storyboard中设置 红框框中的属性,只能隐藏系统中的TabBar,但是项目中的是自定义的,
红框框中的属性,只能隐藏系统中的TabBar,但是项目中的是自定义的,
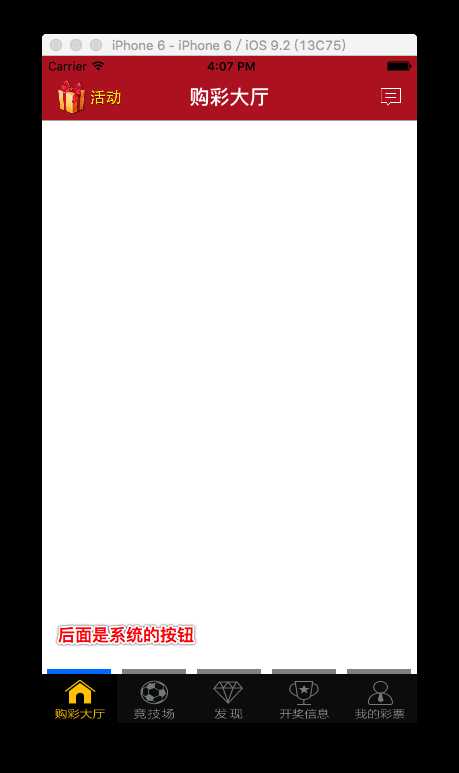
--解决办法,自定义TabBar的同时,不要把系统的移除。直接把自定义的加到系统的上面。在viewWillAppear方法中移除系统自带的按钮


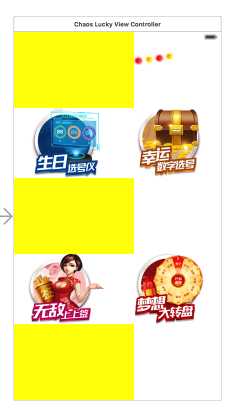
--幸运选号的界面背景是张图片,不需要下面的导航条,设置了push后隐藏后,出现push完了之后,还有隐藏导航条的动画问题。以下是点击幸运选号瞬间的截图

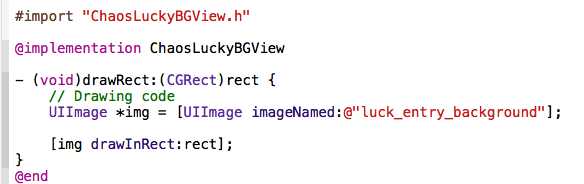
--解决办法,自定义背景View,把图片画上去

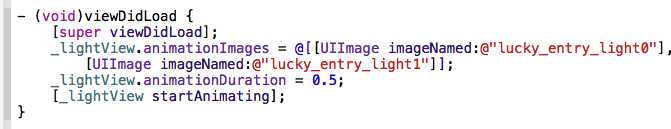
--图片做动画的方法

--幸运选号界面布局--站位思想。最后将view的alpha设置为0。但是有时候还是会出现,push完后,下面导航条的动画消失,导致整个界面重新布局,代码如下


1 // 如果有storyboard,需要在这里布局子控件位置,因为storyboard会先调用updateViewConstraints布局storyboard描述的位置,等它描述完,我们在布局下。 2 // 如果使用storyboard,在viewDidLoad使用frame布局是不准确的。 3 - (void)viewDidLayoutSubviews 4 { 5 [super viewDidLayoutSubviews]; 6 7 CGFloat screenH = [UIScreen mainScreen].bounds.size.height; 8 CGFloat screenW = [UIScreen mainScreen].bounds.size.width; 9 10 CGFloat x = 0; 11 CGFloat w = 192; 12 CGFloat h = 140; 13 int cols = 2; 14 NSUInteger count = self.btns.count; 15 NSUInteger rows = (count - 1) / cols + 1; 16 CGFloat margin = (screenH - rows * 192) / (rows + 1); 17 int col = 0; 18 int row = 0; 19 int i = 0; 20 CGFloat y = 0; 21 for (UIButton *btn in _btns) { 22 col = i % cols; 23 row = i / cols; 24 y = (margin + h) * row + margin; 25 if (col == 0) { 26 x = 0; 27 }else{ 28 x = screenW - w; 29 } 30 btn.frame = CGRectMake(x, y, w, h); 31 32 i++; 33 } 34 35 }
四、我的彩票界面
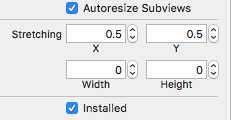
--重点是按钮图片被拉伸的不好看。通过鼠标点击设置如下界面,没有效果

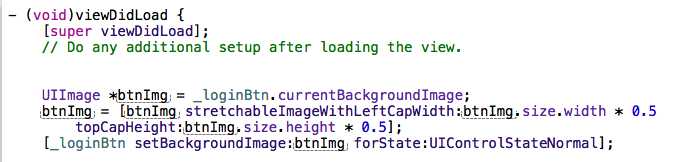
--解决方法,拿到按钮,在viewDidLoad方法中获取按钮当前背景图片,并拉伸

iOS彩票项目--第三天,搭建竞技场和发现,搭建幸运选号和我的彩票界面
标签:
原文地址:http://www.cnblogs.com/gchlcc/p/5373909.html