标签:
向下滑动网页的时候能够自动加载图片并显示。
盛放图片的盒子模型如下:
<div class="box"> <div class="box_img"> <img src="Img/8.jpg"> </div> </div>
设置img-width为150px,然后box_img添加内边距和阴影效果,box的外边距为0,添加内边距。盒子的宽度是由img-width和边距撑开的。也就是说盒子之间是没有间距的,但是盒子内部有一些边距的效果。这样在js设置位置的时候就不用考虑边距问题,直接调用box的宽度就可以了。
设置盛放所有box的div的position为relative,这样在设置top值或是left值的时候,就不用考虑最外层的margin属性。
放置图片的位置:获得第一行图片的高度并且存放在数组里面,接下来的图片设置position为absolute,放置在高度最小的图片的下面,然后设置top和left,并且把数组的最小值加上新放置的图片的高度。也就是说HTML里面原始放置的图片除了第一行以外,其他的图片都是在js里面又重新定位的。
当滑动页面到底部的时候触发事件函数,紧接着放置一些图片,这样保证图片的无限加载。
HTML文件:

1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <link rel="stylesheet" href="waterfall.css" type="text/css"> 7 <script src="waterfall.js"></script> 8 </head> 9 <body> 10 <div id="content"> 11 <div class="box"> 12 <div class="box_img"> 13 <img src="Img/1.jpg"> 14 </div> 15 </div> 16 <div class="box"> 17 <div class="box_img"> 18 <img src="Img/2.jpg"> 19 </div> 20 </div> 21 <div class="box"> 22 <div class="box_img"> 23 <img src="Img/3.jpg"> 24 </div> 25 </div> 26 <div class="box"> 27 <div class="box_img"> 28 <img src="Img/4.jpg"> 29 </div> 30 </div> 31 <div class="box"> 32 <div class="box_img"> 33 <img src="Img/5.jpg"> 34 </div> 35 </div> 36 <div class="box"> 37 <div class="box_img"> 38 <img src="Img/6.jpg"> 39 </div> 40 </div> 41 <div class="box"> 42 <div class="box_img"> 43 <img src="Img/7.jpg"> 44 </div> 45 </div> 46 <div class="box"> 47 <div class="box_img"> 48 <img src="Img/8.jpg"> 49 </div> 50 </div> 51 <div class="box"> 52 <div class="box_img"> 53 <img src="Img/9.jpg"> 54 </div> 55 </div> 56 <div class="box" > 57 <div class="box_img"> 58 <img src="Img/10.jpg"> 59 </div> 60 </div> 61 <div class="box"> 62 <div class="box_img"> 63 <img src="Img/1.jpg"> 64 </div> 65 </div> 66 <div class="box"> 67 <div class="box_img"> 68 <img src="Img/2.jpg"> 69 </div> 70 </div> 71 <div class="box"> 72 <div class="box_img"> 73 <img src="Img/3.jpg"> 74 </div> 75 </div> 76 <div class="box"> 77 <div class="box_img"> 78 <img src="Img/4.jpg"> 79 </div> 80 </div> 81 <div class="box"> 82 <div class="box_img"> 83 <img src="Img/5.jpg"> 84 </div> 85 </div> 86 <div class="box"> 87 <div class="box_img"> 88 <img src="Img/6.jpg"> 89 </div> 90 </div> 91 <div class="box"> 92 <div class="box_img"> 93 <img src="Img/7.jpg"> 94 </div> 95 </div> 96 <div class="box"> 97 <div class="box_img"> 98 <img src="Img/8.jpg"> 99 </div> 100 </div> 101 <div class="box"> 102 <div class="box_img"> 103 <img src="Img/9.jpg"> 104 </div> 105 </div> 106 <div class="box" > 107 <div class="box_img"> 108 <img src="Img/10.jpg"> 109 </div> 110 </div> 111 <div class="box"> 112 <div class="box_img"> 113 <img src="Img/1.jpg"> 114 </div> 115 </div> 116 <div class="box"> 117 <div class="box_img"> 118 <img src="Img/2.jpg"> 119 </div> 120 </div> 121 <div class="box"> 122 <div class="box_img"> 123 <img src="Img/3.jpg"> 124 </div> 125 </div> 126 <div class="box"> 127 <div class="box_img"> 128 <img src="Img/4.jpg"> 129 </div> 130 </div> 131 <div class="box"> 132 <div class="box_img"> 133 <img src="Img/5.jpg"> 134 </div> 135 </div> 136 <div class="box"> 137 <div class="box_img"> 138 <img src="Img/6.jpg"> 139 </div> 140 </div> 141 <div class="box"> 142 <div class="box_img"> 143 <img src="Img/7.jpg"> 144 </div> 145 </div> 146 <div class="box"> 147 <div class="box_img"> 148 <img src="Img/8.jpg"> 149 </div> 150 </div> 151 <div class="box"> 152 <div class="box_img"> 153 <img src="Img/9.jpg"> 154 </div> 155 </div> 156 <div class="box" > 157 <div class="box_img"> 158 <img src="Img/10.jpg"> 159 </div> 160 </div> 161 <div class="box"> 162 <div class="box_img"> 163 <img src="Img/1.jpg"> 164 </div> 165 </div> 166 <div class="box"> 167 <div class="box_img"> 168 <img src="Img/2.jpg"> 169 </div> 170 </div> 171 <div class="box"> 172 <div class="box_img"> 173 <img src="Img/3.jpg"> 174 </div> 175 </div> 176 <div class="box"> 177 <div class="box_img"> 178 <img src="Img/4.jpg"> 179 </div> 180 </div> 181 <div class="box"> 182 <div class="box_img"> 183 <img src="Img/5.jpg"> 184 </div> 185 </div> 186 <div class="box"> 187 <div class="box_img"> 188 <img src="Img/6.jpg"> 189 </div> 190 </div> 191 <div class="box"> 192 <div class="box_img"> 193 <img src="Img/7.jpg"> 194 </div> 195 </div> 196 <div class="box"> 197 <div class="box_img"> 198 <img src="Img/8.jpg"> 199 </div> 200 </div> 201 <div class="box"> 202 <div class="box_img"> 203 <img src="Img/9.jpg"> 204 </div> 205 </div> 206 <div class="box" > 207 <div class="box_img"> 208 <img src="Img/10.jpg"> 209 </div> 210 </div> 211 <div class="box"> 212 <div class="box_img"> 213 <img src="Img/1.jpg"> 214 </div> 215 </div> 216 <div class="box"> 217 <div class="box_img"> 218 <img src="Img/2.jpg"> 219 </div> 220 </div> 221 <div class="box"> 222 <div class="box_img"> 223 <img src="Img/3.jpg"> 224 </div> 225 </div> 226 <div class="box"> 227 <div class="box_img"> 228 <img src="Img/4.jpg"> 229 </div> 230 </div> 231 <div class="box"> 232 <div class="box_img"> 233 <img src="Img/5.jpg"> 234 </div> 235 </div> 236 <div class="box"> 237 <div class="box_img"> 238 <img src="Img/6.jpg"> 239 </div> 240 </div> 241 <div class="box"> 242 <div class="box_img"> 243 <img src="Img/7.jpg"> 244 </div> 245 </div> 246 <div class="box"> 247 <div class="box_img"> 248 <img src="Img/8.jpg"> 249 </div> 250 </div> 251 <div class="box"> 252 <div class="box_img"> 253 <img src="Img/9.jpg"> 254 </div> 255 </div> 256 <div class="box" > 257 <div class="box_img"> 258 <img src="Img/10.jpg"> 259 </div> 260 </div> 261 </div> 262 </body> 263 </html>
CSS文件:

1 *{ 2 margin: 0; 3 padding:0; 4 } 5 #content{ 6 position: relative; 7 background-color: #006000; 8 } 9 .box{ 10 padding: 5px; 11 float: left; 12 } 13 .box_img{ 14 padding: 5px; 15 border: 1px solid #cccccc; 16 box-shadow: 0 0 5px #cccccc; 17 border-radius: 5px; 18 } 19 img{ 20 width: 150px; 21 height: auto; 22 }
js文件:
Math.floor()函数能够向下取整。
Math.min.apply(null,heightArr);函数能获得heightArr数组的最小值。
window.onscroll=function(){};滑动页面的时候触发这个函数。
document.documentElement.clientHeight;浏览器显示出来的高度。
document.documentElement.scrollTop;滑动的距离。

/** * Created by asua on 2016/4/9. */ window.onload=function(){ imgLocation("content","box"); var lodeImage={"Date":[{"src":"1.jpg"},{"src":"2.jpg"},{"src":"3.jpg"},{"src":"4.jpg"},{"src":"5.jpg"},{"src":"6.jpg"},{"src":"7.jpg"},{"src":"8.jpg"},{"src":"9.jpg"},{"src":"10.jpg"},]} window.onscroll=function(){ if(checkFlag()){ for(var i=0;i<lodeImage.Date.length;i++){ var box=document.createElement("div"); box.className="box"; var cparent=document.getElementById("content"); cparent.appendChild(box); var box_img=document.createElement("div"); box_img.className="box_img"; box.appendChild(box_img); var img=document.createElement("img"); img.src="Img/"+lodeImage.Date[i].src; box_img.appendChild(img); } imgLocation("content","box"); } } } function checkFlag(){ var cparent=document.getElementById("content"); var ccontent=getChildElement(cparent,"box"); var lastContentHeight=ccontent[ccontent.length-1].offsetTop; var scrollHeight=document.documentElement.scrollTop||document.body.scrollTop; var pageHeight=document.documentElement.clientHeight||document.body.clientHeight; console.log(lastContentHeight+":"+scrollHeight+":"+pageHeight); if(lastContentHeight<scrollHeight+pageHeight){ return true; } } function imgLocation(parent,child){ var cparent=document.getElementById(parent); var ccontent=getChildElement(cparent,child); var imgwidth=ccontent[0].offsetWidth; var cols=Math.floor(document.documentElement.clientWidth/imgwidth); cparent.style.cssText="width:"+imgwidth*cols+"px;margin:30px auto"; var heightArr=[]; for(var i=0;i<ccontent.length;i++){ if(i<cols){ heightArr.push(ccontent[i].offsetHeight); }else{ var minHeight=Math.min.apply(null,heightArr); var minIndex=getMinIndex(heightArr,minHeight); ccontent[i].style.position="absolute"; ccontent[i].style.top=minHeight+"px"; ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px"; heightArr[minIndex]+=ccontent[i].offsetHeight; } } } function getMinIndex(heightArr,minHeight){ for(var i=0;i<heightArr.length;i++){ if(heightArr[i]==minHeight){ return i; } } } function getChildElement(parent,content){ var contentArr=[]; var allcontent=parent.getElementsByTagName("*"); for(var i=0;i<allcontent.length;i++){ if(allcontent[i].className==content){ contentArr.push(allcontent[i]); } } return contentArr; }
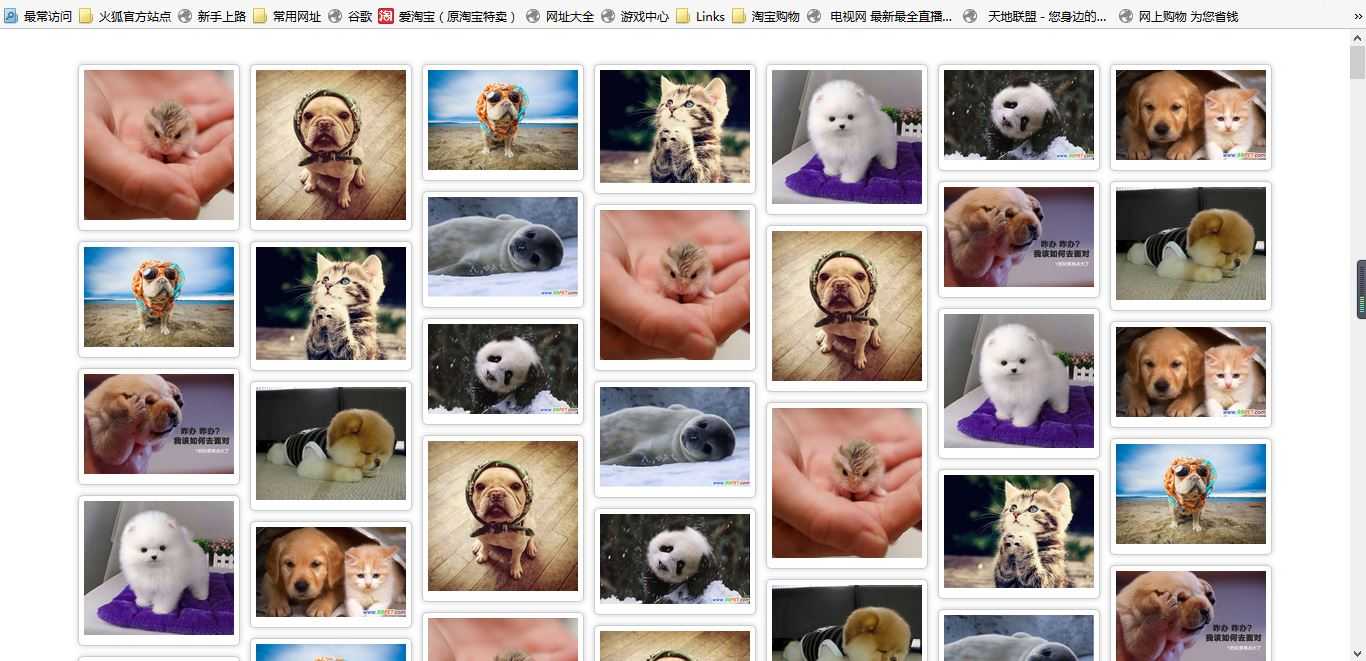
效果:

标签:
原文地址:http://www.cnblogs.com/huizit1/p/5374560.html