标签:
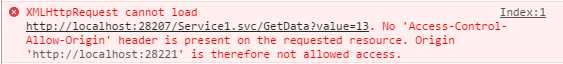
使用jquery跨域调用wcf服务的时候会报如下错误
1 $.ajax({ 2 url: ‘http://localhost:28207/Service1.svc/GetData‘, 3 method: ‘get‘, 4 dataType: ‘json‘, 5 data: { value: val }, 6 success: function (data) { 7 $("label").text("success: " + data); 8 }, 9 error: function (err) { 10 $("label").text("error: " + err); 11 } 12 });

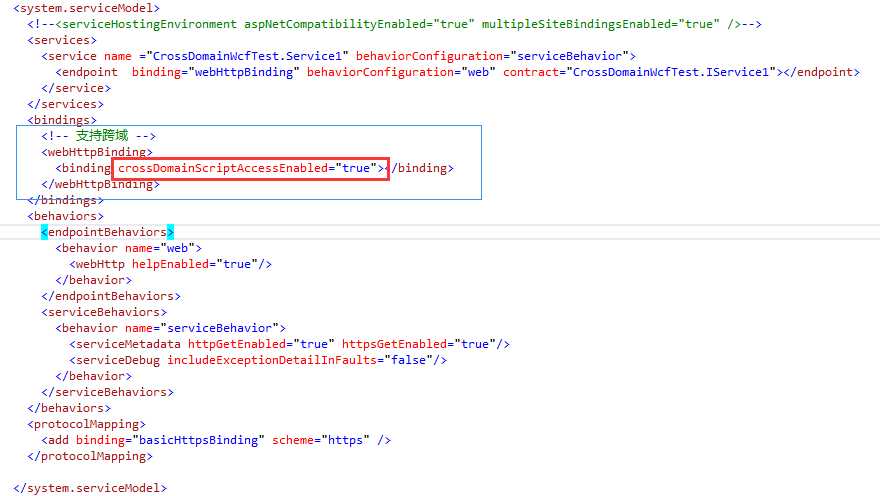
之前一直以为跨域的请求只要调用方做修改就可以的,实际解决问题的时候发现服务端wcf的binding配置也需要支持

2. 接口得支持GET方式调用 ,因为jquery跨域请求时候的方式就是get
1 [ServiceContract] 2 public interface IService1 3 { 4 // 跨域调用的话得支持GET方式 5 [WebInvoke(Method = "GET", 6 RequestFormat = WebMessageFormat.Json, 7 ResponseFormat = WebMessageFormat.Json, 8 BodyStyle = WebMessageBodyStyle.Bare, 9 UriTemplate = "/GetData?value={value}")] 10 string GetData(int value); 11 }
以jsonp的方式调用,表明是跨域请求
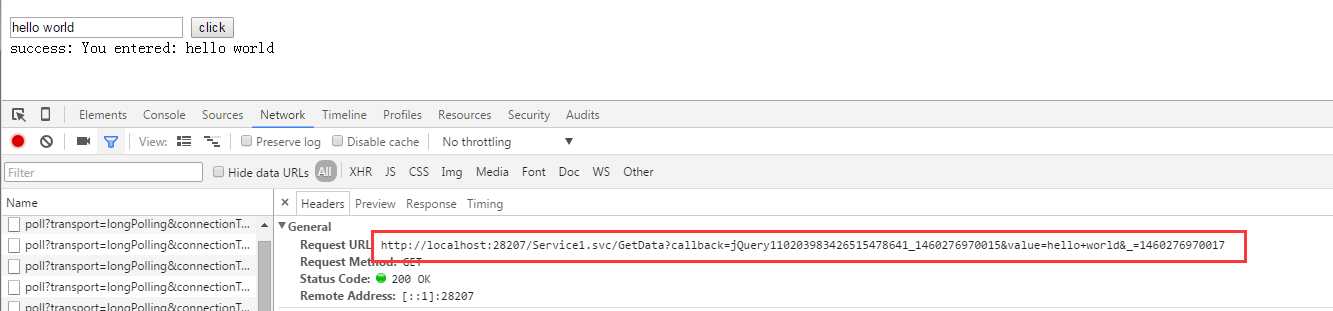
1 var val = $("#txtValue").val(); 2 // jquery跨域调用jsonp方式 3 // jquery会自动填充callback=?中的问号 4 // 实际调用时请求的url是 http://localhost:28207/Service1.svc/GetData?callback=jQuery1102023912459355778992_1460275935452&value=321&_=1460275935453 5 6 $.ajax({ 7 url: ‘http://localhost:28207/Service1.svc/GetData‘, 8 method: ‘get‘, //这个可以去掉, 因为jsonp默认就是get方式 9 dataType: ‘jsonp‘, 10 data: { value: val }, 11 success: function (data) { 12 $("label").text("success: " + data); 13 }, 14 error: function (err) { 15 $("label").text("error: " + err); 16 } 17 });

可以看到jquery的jsonp跨域调用自动给我们添加一个 callback参数,提供给服务端回调的。
标签:
原文地址:http://www.cnblogs.com/mushishi/p/5374484.html