标签:
定位和居中问题是CSS中经常遇到的。对于一个定长定高的元素,实现其在父元素中的垂直水平居中,可通过position属性实现。当元素大小可变时,这种方法就失效了,我们可以通过flex和table实现居中,这两种方法今后会细致研究,这里只使用position方法。
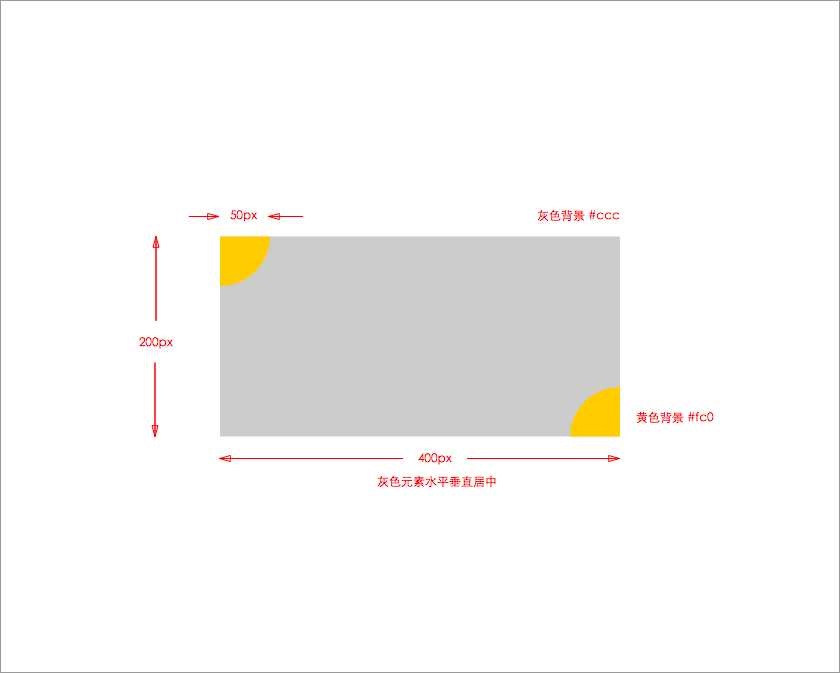
任务需要完成的效果图如下:

相应代码如下:
1 .main{ 2 position: absolute; 3 top: 50%; 4 left: 50%; 5 width: 400px; 6 height: 200px; 7 margin: -100px 0 0 -200px; 8 background-color: #ccc; 9 } 10 .corner{ 11 position: absolute; 12 width: 50px; 13 height: 50px; 14 background-color: #fc0; 15 } 16 .top-left{ 17 top: 0; 18 left: 0; 19 border-radius: 0 0 50px 0; 20 } 21 .bottom-right{ 22 bottom: 0; 23 right: 0; 24 border-radius: 50px 0 0 0; 25 }
对应的html代码为:
1 <div class="container"> 2 <div class="main"> 3 <div class="top-left corner"></div> 4 <div class="bottom-right corner"></div> 5 </div> 6 </div>
为实现灰色长方形的居中,我们将其position属性设置为absolute,在最开始,我使用的是relative,发现top:50%失效,这是因为50%是相对其父元素高度来说的,而其父元素高度为零。于是我将body和父元素高度设置为100%,依然没有效果(这个疑问还没有解决)。改为absolute后,灰色长方形的偏移是相对页面来说的,实现了垂直居中。
最后的两个黄色圆角,道理相似,设置完absolute后,进一步为其设置top,bottom,right,left属性即可。
标签:
原文地址:http://www.cnblogs.com/songkong/p/5374577.html