标签:
<!DOCTYPE>是document type简写,为定义文档类型,写在网页最前面,让CSS生效,如果是以前的table布局,还可以省略,但是DIV布局是绝对不能省略的。
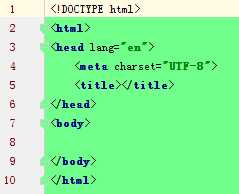
例如:<!DOCTYPE html> 就是H5的定义文档,在用WB创建网页的时候,它会自己创建。
同时还会出现:

其中html是HyperText Mark-up Language的简写,是超文本标记语言的意思,是目前网络上应用最为广泛的语言,也是构成网页文档的主要语言。设计HTML语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑 中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。我们只需使用鼠标在某一文档中点取一个图 标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。 HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字、图形、动画、声音、表格、链接等。
head是一个网页的头部,内容不会在网页中显示,但是可以在头部中引进css、js等外部连接。
title是一个网页在打开的时候,显示的信息提示,就在下图标红框的位置。

body是定义文档的主体。body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)可以通过不同的元素来填充内容和布局网页。
标签:
原文地址:http://www.cnblogs.com/yuanlinl/p/5375143.html