标签:
js面向对象特征介绍
javascript是一种面向(基于)对象的动态脚本语言,是一种基于对象(Object)和事件驱动(EventDirven)并具有安全性能的脚本语言。它具有面向对象语言所特有的各种特性,比如封装、继承及多态等。但对于大多数人说,我们只把javascript做为一个函数式语言,只把它用于一些简单的前端数据输入验证以及实现一些简单的页面动态效果等,我们没能完全把握动态语言的各种特性。在很多优秀的Ajax框架中,比如ExtJS、JQuery等,大量使用了javascript的面向对象特性,要使用ext技术,javascript的高级特性,面向对象语言特性是我们必需完全把握的。
明确概念:
javascript是一种基于对象(Object-based)的语言,你遇到的所有东西几乎都是对象。特别说明:基于对象也好,面向对象也好实际上都是以对象的概念来编写程序,从本质上并无区别,所有这两个概念在我(韩顺平)的课程中是一样的。
因为javascript中没有class(类),所以有人把类也称为原型对象,因为这两个概念从在编程中发挥的作用看都是一个意思,为了统一叫法,我这里就统一叫类。
如下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//传统方法比较麻烦
var cat1_name = "小白";
var cat1_age = 3;
var cat1_color = "白色";
//...解决方法,把猫的属性集中,创建一种新的数据类型(原型对象/类)
//用面向对象的方法来解决上面的问题
//这里就是一个Cat类
function Cat() {
}
//Cat();//如果你这样用,就是一个函数
var cat1 = new Cat();//类
//这时cat1就是一个对象(实例)
cat1.name = "小白";
cat1.age = 3;
cat1.color = "白色";
//从上面的代码我们可以看出
//1.js中的对象的属性可以动态的添加
//2.属性没有限制
window.alert(cat1.name+cat1.age+cat1.color+cat1.hobby);
</script>
</head>
<body>
</body>
</html>
这里,注意几点:
1、若直接这样写Cat();则就是一个函数调用。
2、js中的对象的属性可以动态的添加。
3、属性没有限制。
js面向(基于)对象
计算机语言的发展是向接近人的思维方式演变的,这是一个大趋势。js引入的面向对象的思想。js不是纯面向对象的,我们可以认为它是基于面向对象的。
汇编语言[面向机器],C语言[面向过程],java语言[面向对象],js[支持面向对象]。
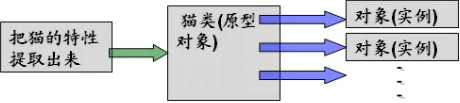
类和对象(实例)的关系:

注意:从猫类到猫对象实例,目前有几种说法:1、创建一个对象实例;2、实例化一个对象;3、对象实例化...以后大家听到这些说法,不要迷糊。
当然,上面的猫也可是鱼、狗、人...js支持面向对象编程。

类(原型对象)和对象(实例)的区别和联系:
类(原型对象)--如何定义类(原型对象)和对象
类(原型对象)--如何定义类(原型对象)
基本语法:
function 类名/原型对象名(){
}
对象的属性,一般是基本数据类型(数,字符串),也可是另外的对象。比如我们前面创建猫对象的age就是猫对象的属性。
创建对象基本语法:
var 对象名=new 类名();
标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5375378.html