标签:
jQuery中的bind() live() delegate()之间区别分析
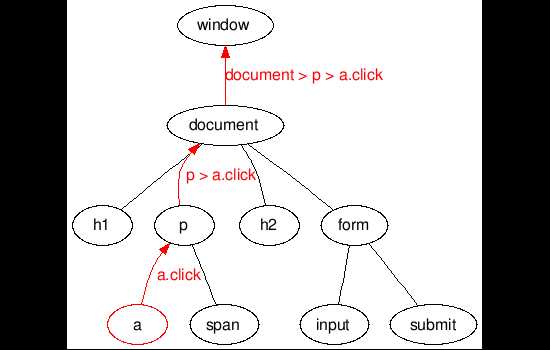
首先,你得要了解我们的事件冒泡(事件传播)的概念,我先看一张图

1.bind方式
$(‘a‘).bind(‘click‘,function (){ alert(‘click‘); })
解析:这种方式最简单,jq扫描文档找出所有的a,让将函数绑定到每个元素的click事件上
2.live方式
$(‘a‘).live(‘click‘,function (){ alert(‘click‘); })
解析:jq将函数绑定到$(document)元素上,并使用click和a作为参数,任何时候只要事件冒泡到document节点上,查出
它是否属于click事件,以及该事件的目标元素是否为a,这一css选择器是否匹配
live方法还可以绑定到具体的元素(或“context”)而不是document上滴呀
$(‘a‘,$(‘#container‘)[0]).live(‘click‘,function(){alert(‘click‘))})
同时:
.live() 方法能对一个还没有添加进DOM的元素有效,
是由于使用了事件委托:绑定在祖先元素上的事件处理函数可以对在后代上触发的事件作出回应。
传递给 .live() 的事件处理函数不会绑定在元素上,而是把他作为一个特殊的事件处理函数,绑定在 DOM 树的根节点上
//当我们通过jq添加div之后,在添加事件 $(document.body).append(‘<div class="test" id="btn" style=" background:green;">click</div>‘); $("#btn").bind(‘click‘,function (){ alert(‘click‘); }) //结果,正常运行; //但是如果你先定义事件,想这样的顺序 $("#btn").bind(‘click‘,function (){ alert(‘click‘); }) $(document.body).append(‘<div class="test" id="btn" style=" background:green;">click</div>‘); //结果,没有绑定事件,没有弹出click //解决方法是使用:live() $("#btn").live(‘click‘,function (){ alert(‘click‘); }) //当然,如果你把它放在后面,效果也是可以滴呀 $(document.body).append(‘<div class="test" id="btn" style=" background:green;">click</div>‘); //live运行完以后不释放空间,太多的使用会占用更多的内存,bind()则点击完以后释放空间
bind方法可以绑定任何JavaScript的事件,而live方法在jQuery1.3的时候只支持click, dblclick, keydown, keypress,keyup,mousedown,
mousemove, mouseout, mouseover, 和 mouseup.在jQuery 1.4.1中,甚至也支持 focus 和blue事件了(映射到更合适,
并且可以冒泡的 focusin和focusout上)。另外,在jQuery 1.4.1中,也能支持hover(映射到"mouseenter,mouseleave)
(2)live() 并不完全支持通过DOM遍历的方法找到的元素。取而代之的是,应当总是在一个选择器后面直接使用 .live()方法。
(3)当一个元素采用live方法进行事件的绑定的时候,如果想阻止事件的传递或冒泡,就要在函数中return false,仅仅调用
stopPropagation()是无法实现阻止事件的传递或者冒泡的;
ps:live方法有一个非常大的缺点,那就是它仅能针对直接的CSS选择器做操作。
3.delegate
$(‘#container‘).delegate(‘a‘,‘click‘,function (){ alert(‘click‘); })
解析: jq扫描文档查找$("#container"),并使用click事件和a这一css选取器作为参数把函数绑定到$("#container")上,
任何时候,只要事件冒泡到$("#container")上,它就查找该事件是否是click,以及该事件的目标元素是否与css选取器上
匹配。
jQuery中的bind() live() delegate()之间区别分析
标签:
原文地址:http://www.cnblogs.com/mc67/p/5375253.html