标签:
首先,我们需要明白相对定位和绝对定位的含义。
相对定位:就是设置一个参照物,其他元素或者区块相对于这个参照物进行偏移,而设置为相对定位的元素就是这个参照物。
绝对定位:绝对定位的偏移位置是相对于他的设置为相对定位的上级或者上上级,若这些都没有设置定位,则相对于BODY进行偏移,绝对定位不占位置。
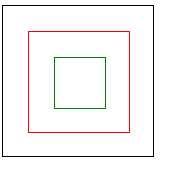
以下是利用相对定位和绝对定位实现区块的位置调整,效果图如下:
代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.div1{
position: relative;
width: 150px;
height: 150px;
border: 1px solid ;
}
.div2{position:absolute;
top: 25px;
left: 25px;
width: 100px;
height: 100px;
border: 1px solid red;
}
.div3{position:absolute;
top: 25px;
left: 25px;
width: 50px;
height: 50px;
border: 1px solid green;
}
</style>
</head>
<body>
<div class="div1" >
<div class="div2">
<div class="div3">
</div>
</div>
</div>
</body>
</html>标签:
原文地址:http://www.cnblogs.com/qiutaotao/p/5376446.html