标签:
在阅读本文之前,对CAShapeLayer、UIBezierPath不熟悉的话,可以先阅读文章 贝塞尔曲线与Layer
如果对动画不熟悉的话,先阅读文章 动画基础、深入
Layer是绘图的画板,Bezier是画图的画笔,Animation是画图的动作。现在我们可以通过下面例子更好的让它们更好地结合在一起。
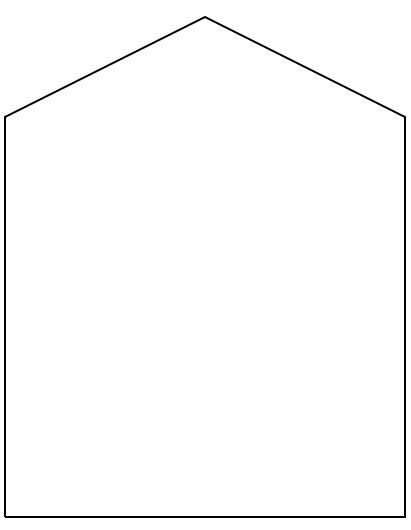
1)画一个小屋子动画

我们首先通过定义CAShapeLayer画板,然后定义path来确定画图路径。最后使用动画。如下面代码
1 //让一个屋子的线画起来的动画效果 2 func addCAShapeLayerAnimationStrokeEnd() { 3 //创建CAShapeLayer,屋子的layer 4 let slayer = CAShapeLayer.init() 5 slayer.strokeColor = UIColor.blackColor().CGColor 6 slayer.fillColor = UIColor.clearColor().CGColor 7 8 //创建屋子的路径path 9 let path = UIBezierPath.init() 10 path.moveToPoint(CGPointMake(20, 300)) 11 path.addLineToPoint(CGPointMake(20, 100)) 12 path.addLineToPoint(CGPointMake(120, 50)) 13 path.addLineToPoint(CGPointMake(220, 100)) 14 path.addLineToPoint(CGPointMake(220, 300)) 15 path.addLineToPoint(CGPointMake(20, 300)) 16 17 //把画图的路径path添加到layer中 18 slayer.path = path.CGPath 19 //添加slayer到view.layer 20 self.view.layer.addSublayer(slayer) 21 22 //创建动画,strokeEnd。让线画起来的效果 23 let ani = CABasicAnimation(keyPath: "strokeEnd") 24 ani.fromValue = 0 25 ani.toValue = 1 26 ani.repeatCount = 1 27 ani.duration = 3 28 29 slayer.addAnimation(ani, forKey: "addCAShapeLayerAnimationStrokeEnd") 30 }
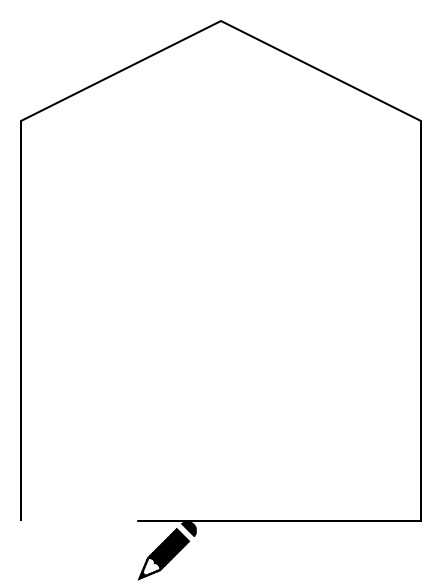
2)小屋子+画笔的动画

上面1)中我们画了一个屋子的动画,那么如果我们想在屋子上面添加一个画笔来画,让动画更加生动。所以我们用到keyframe动画来添加path。
1 //让一个屋子的线画起来的动画效果 2 func addCAShapeLayerAnimationStrokeEnd2() { 3 //---创建CAShapeLayer,屋子的layer start--- 4 let pathLayer = CAShapeLayer.init() 5 pathLayer.strokeColor = UIColor.blackColor().CGColor 6 pathLayer.fillColor = UIColor.clearColor().CGColor 7 //创建屋子的路径path 8 let path = UIBezierPath.init() 9 path.moveToPoint(CGPointMake(20, 300)) 10 path.addLineToPoint(CGPointMake(20, 100)) 11 path.addLineToPoint(CGPointMake(120, 50)) 12 path.addLineToPoint(CGPointMake(220, 100)) 13 path.addLineToPoint(CGPointMake(220, 300)) 14 path.addLineToPoint(CGPointMake(20, 300)) 15 //把画图的路径path添加到layer中 16 pathLayer.path = path.CGPath 17 //添加slayer到view.layer 18 self.view.layer.addSublayer(pathLayer) 19 //---创建CAShapeLayer,屋子的layer end--- 20 21 //---创建画笔layer start--- 22 let panLayer = CALayer.init() 23 panLayer.anchorPoint = CGPointZero 24 panLayer.frame = CGRectMake(0, 0, 30, 30) 25 panLayer.contents = UIImage(named: "pan.png")?.CGImage 26 self.view.layer.addSublayer(panLayer) 27 //---创建画笔layer end--- 28 29 //---创建动画,strokeEnd。让线画起来的效果 start--- 30 let strokeEndAnimation = CABasicAnimation(keyPath: "strokeEnd") 31 strokeEndAnimation.fromValue = 0 32 strokeEndAnimation.toValue = 1 33 strokeEndAnimation.repeatCount = 100 34 strokeEndAnimation.duration = 3 35 pathLayer.addAnimation(strokeEndAnimation, forKey: "strokeEndAnimation") 36 //---创建动画,strokeEnd。让线画起来的效果 end--- 37 38 //---让画笔动起来动画start--- 39 let panAnimation = CAKeyframeAnimation(keyPath: "position") 40 panAnimation.path = path.CGPath 41 panAnimation.calculationMode = kCAAnimationPaced 42 panAnimation.duration = 3 43 panAnimation.repeatCount = 100 44 panLayer.addAnimation(panAnimation, forKey: "panAnimation") 45 //---让画笔动起来动画end--- 46 47 }
IOS Animation-CAShapeLayer、UIBezierPath与Animation的结合
标签:
原文地址:http://www.cnblogs.com/alunchen/p/5376422.html