标签:
activity_test.xml
<?xml version="1.0" encoding="utf-8"?> <GridView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/gv_1" android:numColumns="3" android:verticalSpacing="10dp" android:horizontalSpacing="10dp" android:columnWidth="90dp" android:gravity="center" android:stretchMode="columnWidth"> <!--android:numColumns="auto_fit" ,GridView的列数设置为自动 android:columnWidth="90dp",每列的宽度,也就是Item的宽度 android:stretchMode="columnWidth",缩放与列宽大小同步 android:verticalSpacing="10dp",两行之间的边距, 如:行一(NO.0~NO.2)与行二(NO.3~NO.5)间距为10dp android:horizontalSpacing="10dp",两列之间的边距。--> </GridView>
activity_test2.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingBottom="4dp"> <ImageView android:layout_height="wrap_content" android:layout_width="wrap_content" android:layout_centerHorizontal="true" android:id="@+id/app_Image"> </ImageView> <TextView android:layout_width="wrap_content" android:layout_below="@+id/app_Image" android:layout_height="wrap_content" android:text="TextView01" android:layout_centerHorizontal="true" android:id="@+id/app_Text"> </TextView> </RelativeLayout>
TestActicity.java
package com.hanqi.test3; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.AdapterView; import android.widget.GridView; import android.widget.SimpleAdapter; import java.util.ArrayList; import java.util.HashMap; public class TestActivity extends AppCompatActivity { int[] imid; String[] name; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_test); GridView gv_1 =(GridView)findViewById(R.id.gv_1); imid = new int[]{R.drawable.apps,R.drawable.book,R.drawable.compass,R.drawable.contacts, R.drawable.driving,R.drawable.mail,R.drawable.maps,R.drawable.media, R.drawable.message,R.drawable.music,R.drawable.webs,R.drawable.youtube}; name = new String[]{"APP","书","指南针","联系我们", "驾驶模式" ,"邮件","地图","媒体","信息","音乐","网络","电视"}; //生成动态数组,并且转入数据 ArrayList<HashMap<String, Object>> lstImageItem = new ArrayList<HashMap<String, Object>>(); for(int i=0;i<imid.length;i++) { HashMap<String, Object> map = new HashMap<String, Object>(); map.put("ItemImage", imid[i]);//添加图像资源的ID map.put("ItemText",name[i]);//按序号做ItemText lstImageItem.add(map); } //生成适配器的ImageItem <====> 动态数组的元素,两者一一对应 SimpleAdapter saImageItems = new SimpleAdapter(this, lstImageItem,//数据来源 R.layout.activity_test2,//activity_test2的XML实现 //动态数组与ImageItem对应的子项 new String[] {"ItemImage","ItemText"}, //ImageItem的XML文件里面的一个ImageView,两个TextView ID new int[] {R.id.app_Image,R.id.app_Text}); //添加并且显示 gv_1.setAdapter(saImageItems); //添加消息处理 gv_1.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { } }); } //当AdapterView被单击(触摸屏或者键盘),则返回的Item单击事件 class ItemClickListener implements AdapterView.OnItemClickListener { public void onItemClick(AdapterView<?> arg0,//The AdapterView where the click happened View arg1,//The view within the AdapterView that was clicked int arg2,//The position of the view in the adapter long arg3//The row id of the item that was clicked ) { //在本例中arg2=arg3 HashMap<String, Object> item = (HashMap<String, Object>) arg0.getItemAtPosition(arg2); //显示所选Item的ItemText setTitle((String) item.get("ItemText")); } } }
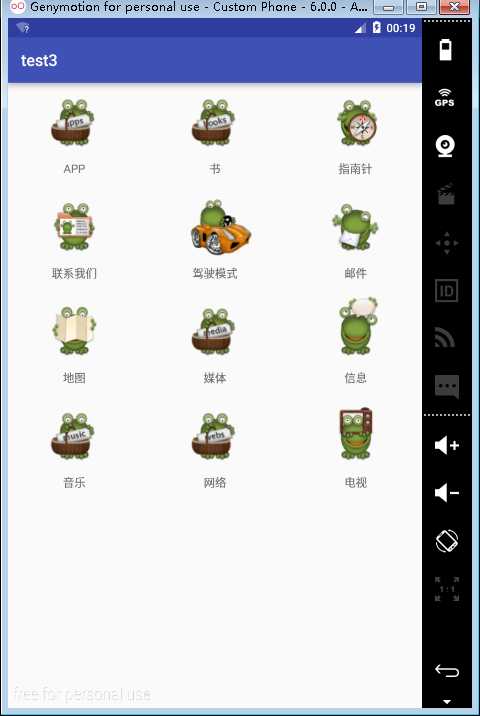
显示效果如下:

刚开始做的时候,一直不能显示下面APP的名字,后来想了想,也没想出来,估计是太笨了,然后就参考了网上的方法,最终有了结果,效果还是不错的。
标签:
原文地址:http://www.cnblogs.com/0927wyj/p/5376661.html