标签:des style blog http java 使用 os 数据
Backbone是一个轻量级的前端MVC框架,用于结构化管理页面中的大量JS,建立与服务器、视图间的无缝连接,为构建复杂的应用提供基础框架。最适合的应用场景是单页面应用,并且页面上有大量数据模型,模型之间需要进行复杂的信息沟通。backbone所依赖的underscore类库提供了60多个函数用于处理数组操作、函数绑定以及javascript模板机制。
在Backbone中,DOM选择器、DOM事件和AJAX,都使用了jQuery的方法。如果不想使用jQuery或Zepto,而是使用其它的、或自定义库,只要该库中实现了与jQuery语法相同的DOM选择器、事件管理和AJAX方法,那么就不会任何问题。
Backbone中的MVC:model,view,collection.
1.model:对业务中实体对象抽象、进行数据验证、做持久化、与服务器端数据进行交互,是携带数据流窜于各个模块之间的东西。
2.collection:可以增加元素,删除元素,获取长度,排序,比较等一系列工具方法,说白了就是一个保存 models的集合类
3.view:绑定html模板,绑定界面元素的事件,初始的渲染,模型值改变后的重新渲染和界面元素的销毁等
4.还有一个Router:用来控制url指向哪个函数。在单页面应用中可以通过hash的方式(#page)进行视图
下面是各模块中个人感觉比较重要的地方总结:
Model:
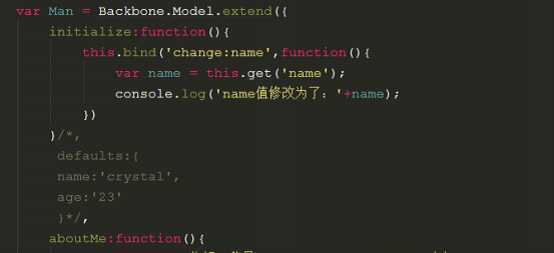
Initialize:在被实例化时调用;defaults:设置默认属性;对象自带get,set方法,可以直接调用获取/设置默认属性值。
1.监听属性变化:bind ‘change‘:

2.Validate验证规则添加方式:在Model.extend中定义validate,其中抛出的异常会被invalid捕捉到。Invalid异常处理的添加方式:
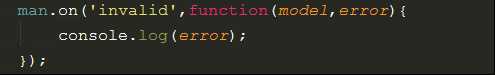
a.通过实例的on触发:

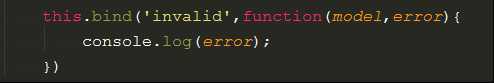
b. 在initialize中定义:

set中validate验证触发方式:
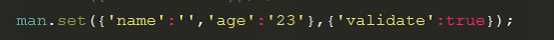
a.set默认不进行验证,可添加{‘validate‘:true}

b.通过save();触发。
两者的差异是通过{‘validate‘:true}如果验证失败将不会执行该次set;通过save()抛出异常的同时还会执行本次set操作。
3.对象的保存和获取:save()保存对象,需要在extend中指定url,save时会发post请求到后台并发送json对象,调fetch方法可以发get请求到后台请求json数据。
4.还有一点值得一提的是关于url和urlRoot的事情,如果设置了url,那么你的CRUD ("create", "read", "update", or "delete")都会发送对应请求到这个url上,但是这样有一个问题,就是delete请求,发送了请求,但是却没有发送任何数据,那么你在服务器端就不知道应该删除哪个对象(记录),所以这里又一个urlRoot的概念,你设置了urlRoot之后,你发送PUT和DELETE请求的时候,其请求的url地址就是:/baseurl/[model.id],这样你就可以在服务器端通过对url后面值的提取更新或者删除对应的对象(记录)关于服务器的异步操作都是通过Backbone.sync这个方法来完成的,调用这个方法的时候会自动的传递一个参数过去,根据参数向服务器端发送对应的请求。比如你save,backbone会判断你的这个对象是不是新的,如果是新创建的则参数为create,如果是已存在的对象只是进行了改变,那么参数就为update,如果你调用fetch方法,那参数就是read,如果是destory,那么参数就是delete。也就是所谓的CRUD,而这四种参数对应的请求类型为POST,GET,PUT,DELETE。你可以在服务器根据这个request类型,来做出相应的CRUD操作。
Routes:
匹配#标签之后内容的方法,有两种:一种是用“:”来把#后面的对应的位置作为参数;还有一种是“*”,它可以匹配所有的url。触发方式:1.Backbone.history.start();2.类似jquery的trigger,手动触发。
路由是以哈希对象中定义顺序倒叙进行解析的
Backbone默认会通过Hash的方式来记录地址的变化,对于不支持onhashchange的低版本浏览器,会通过setInterval心跳监听Hash的变化,因此你不必担心浏览器的兼容性问题。
View:
处理模型的表现。View.extend可以使用render方法替换模板填充页面(模板中定义的所有变量必须在render的时候传递参数过去,不然就会报错)。
支持复杂的模板替换,如foreach循环/ifelse等。

模板填充、模板内循环使用的是underscore库的函数
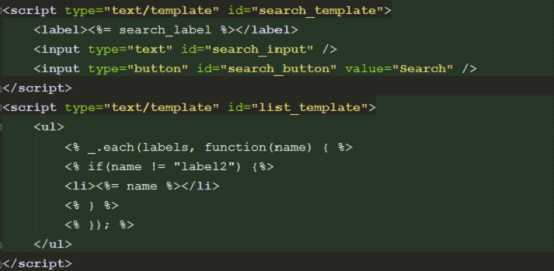
1. 通常情况下,在浏览器看到一个script标签的时候,它会试着将这个标签解释为JavaScript脚本。这不会是你希望的,因为你创建的模板并不包含可执行的脚本。替代的,它包含的是一个HTML模板。为了阻止浏览器执行脚本的尝试,给这个标签增加一个type属性,将它设置为javascript以外的类型,或者任何浏览器可以识别的类型。最常用的type是text/html-template或者类似的一些类型。
2. 每一个Backbone的view都会有一个el属性,不管视图有没有被插入页面,每个视图都知道当前的Dom元素,即this.el,el是从视图的tagName、className或者id等属性中创建的元素,没有这些值el就是空div:如果没有显示声明,Backbone会默认的构造一个,表示一个空的div元素。el标签可以在定义view的时候在属性中声明,也可以在实例化view的时候通过参数传递。
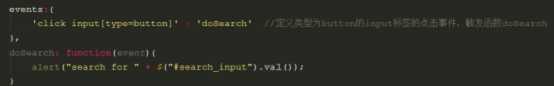
3. Backbone视图提供一种添加事件到el的快捷方法:使用events方法事件,绑定过程非常简单,类似:

events对象为{‘eventType selector‘: ‘callback‘}这种格式,selector是可选的,不提供便绑定值el上。这种绑定使用了事件冒泡机制,不管el内容是否改变都可以一直触发。
4. 在view中使用this.model指向模型实例,在实例化时传递到视图中,类似:new TodoView({ model: new Todo });model就是以这种方式和view进行关联的
5.Backbone.js中的每一个对象都包含事件系统,它让每一个Backbone.js对象都能触发事件并能得到处理。你可以使用on或off方法绑定和移除自定义事件。在任何地方,你都可以使用trigger方法触发这些绑定的事件,所有绑定过该事件的方法都会被执行
Collection:
为集合添加模型时会触发add事件;
内部模型排序方式使用comparator方法控制。
集合的fetch函数将发送一个get请求道服务器,获取远程数据,最后刷新集合触发refresh事件。
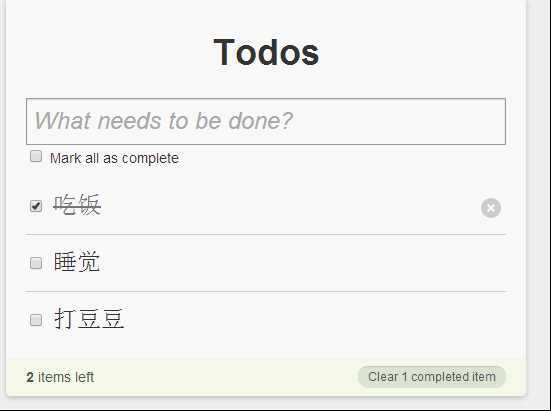
以官网的todos为例说明MVC设计思想:

1.功能描述:
* 任务管理
添加任务
修改任务
删除任务
* 统计
任务总计
已完成数目
输入框填内容,enter时添加到页面上,复选框选中任务,显示多少总剩余、多少完成,双击修改任务,删除任务。
2.Model:对应每一个任务,提供每个任务的名称,是否完成flag,order序号,并提供一个保存自身完成状态的函数
3.Collection:model的集合,提供获取获取下一个要插入数据的序号、统计多少未完成、多少完成,排序方式
4.事件绑定及渲染view:每个任务绑定选中、双击修改、删除等事件;指定模板
负责显示view:控制新增任务、全选、全删除。和model一对一关系,在创建一个model的时候就会创建一个该view
5.监听机制:在view和collection初始化时监听,比如说渲染view监听单个任务的变化,发生变化就会更改选中样式;负责显示的view会监听collection的变化,有新增时就会把新任务添加显示到页面上。我认为事件监听是backbonejs最核心的东西之一,通过事件监听使得各模块在功能上做到分离但又协同工作。
网络资源整理:
资源列表博客:
http://www.ghugo.com/backbone-learned-and-tutorials/
让我们用Backbone.js来写一个HelloWorld程序。
http://blog.csdn.net/soasme/article/details/6581029
Backbone入门教程:
https://github.com/the5fire/backbonejs-learning-note/blob/master/chapters/01-hello-backbonejs.rst
初探backbone:
http://www.cnblogs.com/yexiaochai/p/3219402.html
backbone.js 初探
http://weakfi.iteye.com/blog/1391990
Backbone 中文API:
http://www.csser.com/tools/backbone/backbone.js.html
Backbone.js 0.9.2 中文解释
http://www.cnblogs.com/GoogleGetZ/p/3651321.html
Backbone源码分析-Backbone架构+流程图
http://www.cnblogs.com/nuysoft/archive/2012/03/19/2404274.html
Backbone.js入门指南教程中文版[ZT]
http://blog.appdevp.com/archives/400
Backbone 入门指南:
http://yujianshenbing.iteye.com/blog/1748447
利用BackboneJS更好组织jQuery应用的架构
http://www.linuxeden.com/html/news/20131112/145443.html
标签:des style blog http java 使用 os 数据
原文地址:http://www.cnblogs.com/starthust/p/3873896.html