标签:blog http 2014 代码 type log 不同的 程序
triggerHandler() 方法触发被选元素的指定事件类型。但不会执行浏览器默认动作,也不会产生事件冒泡。
triggerHandler() 方法与 trigger() 方法类似。不同的是它不会触发事件(比如表单提交)的默认行为,而且只影响第一个匹配元素。

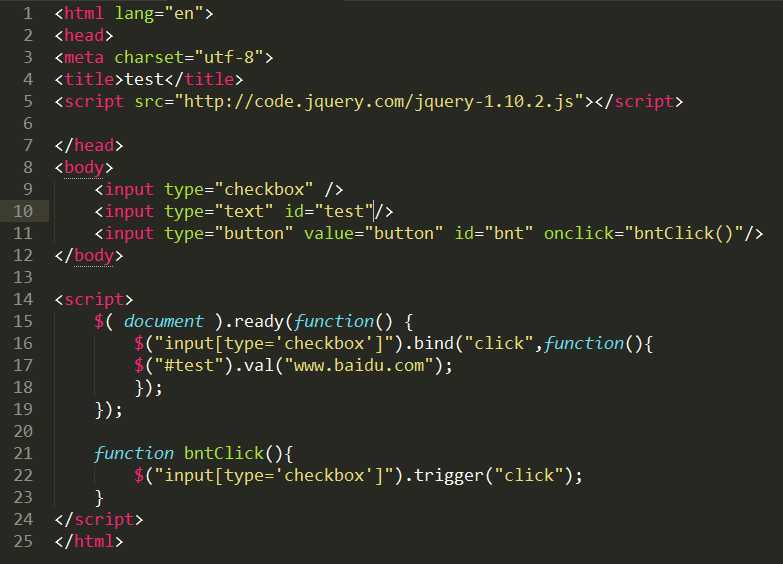
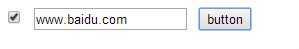
在浏览器中点击之后显示的效果是这样的

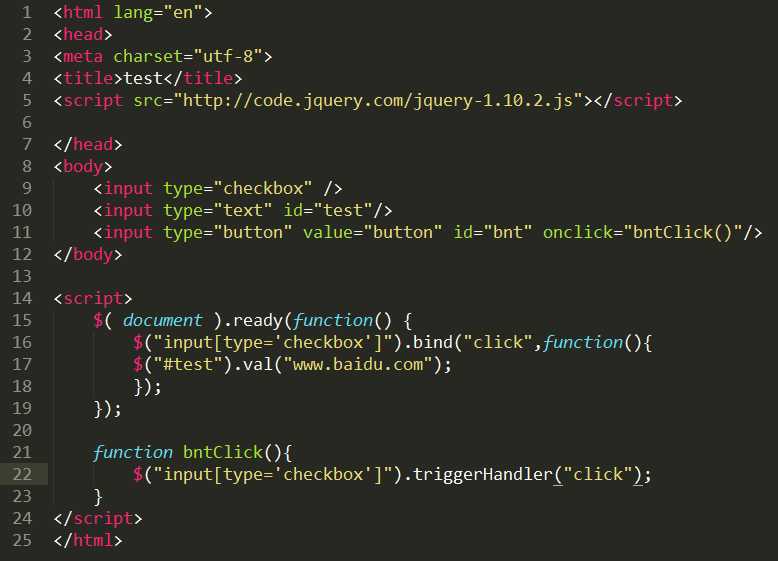
但是如果是用triggerHandler()代码如下:

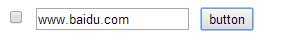
单击之后的效果图是这样的:

由此可以看出:
当点击 checkbox的时候 checkbox勾上 并将input[type=‘text‘]赋值www.baidu.com
当点击 input[type=‘button‘] 的时候 就会发生跟点击checkbox同样的事情
将trigger换成triggerHandler时候 当点击 input[type=‘button‘] 的时候 就只会给input[type=‘text‘]赋值 而不会勾选checkbox
triggerHandler 阻止了 绑定事件的元素的默认行为
jquery的trigger和triggerHandler的区别示例介绍,布布扣,bubuko.com
jquery的trigger和triggerHandler的区别示例介绍
标签:blog http 2014 代码 type log 不同的 程序
原文地址:http://www.cnblogs.com/hr2014/p/3873949.html