标签:
前面一篇文章我介绍了如何使用SignalR实现图片的传输,然后对于即时通讯应用来说,消息提醒是必不可少的。现在很多网站的都有新消息的提醒功能。自然对于SignalR系列也少不了这个功能的实现了。在这篇文章中将介绍如何使用SignalR+iNotify库来实现新消息的声音和弹框提醒。
消息提醒也就是当客户有新消息来时,在客户端的右下角进行弹框提醒。要实现这个功能的思路是:
这里实现的具体实现代码是以第二篇文章的代码为基础,在其基础上添加消息提醒的JS代码。
这里需要先在Index.cshtml页面引入INotify库的JS文件。即:
<script type="text/javascript" src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script>
<script src="~/signalr/hubs"></script>
<script src="~/Scripts/layer/layer.min.js"></script>
<script src="~/Scripts/iNotify.js"></script>
然后将下面JS代码加入到receivePrivateMessage方法内
var active = true; window.onfocus = window.onblur = function(e) { active = (e || event).type === "focus"; }; // 接收消息 systemHub.client.receivePrivateMessage = function(fromUserId, userName, message) { // 专题二中的代码 // 消息提醒的代码 if (active == false) { var iN = new iNotify({ effect: ‘flash‘, interval: 500, audio: { file: [‘/Music/msg.mp3‘] }, notification: { title: "通知!", body: ‘您有一条新消息‘ } }); iN.setTitle(true).player(); iN.setFavicon(true).setTitle(true).notify(); } }; }
经过上面的2步,新消息声音和弹框提醒就完成了,但是这个弹框功能不支持IE浏览器,因为弹框效果使用的Html5 Notifination API 来实现的,这个特性在IE浏览器中不支持,所以也就不能实现了。从而可以看出微软的IE浏览器真是一个坑啊,所以微软果断放弃它,推出Edge,Edge具体怎么我自己没有试验过,不过很多朋友评论说仍然是个坑。
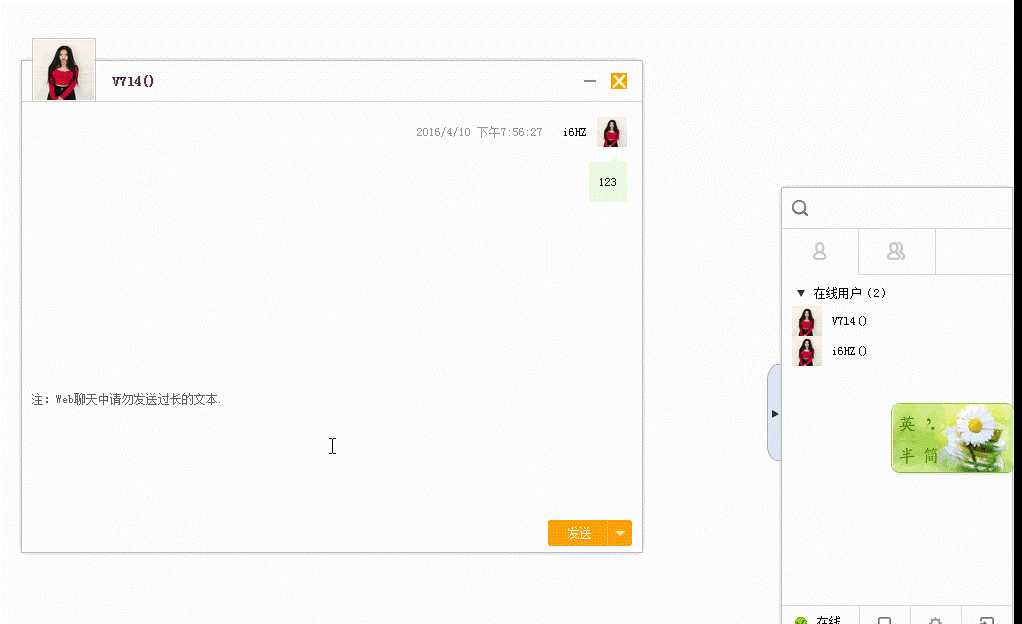
接下来让我们看看具体的运行效果吧。

到此,本篇文章的内容就结束到此。本篇博文之后,SignalR系列也就告一段落了,接下来可能会分享一些关于Asp.net MVC相关的系列或者架构设计系列,还请大家到时候多多关注和支持。
本文所有源码下载:SignalRMessageNotify
[Asp.net 开发系列之SignalR篇]专题六:使用SignalR实现消息提醒
标签:
原文地址:http://www.cnblogs.com/zhili/p/SignalRNotify.html