标签:
首先我们创建多一个控制器UserController.class.php,主要用于管理员的增删改查操作:

代码如下所示:
<?php namespace Admin\Controller; use Think\Controller; class UserController extends Controller { public function lists(){ $this -> display(); } }
这里主要是是为了到时候方便我们页面的显示,然后我们再到视图文件夹下创建User目录,用于放置美工给我们提供的模版


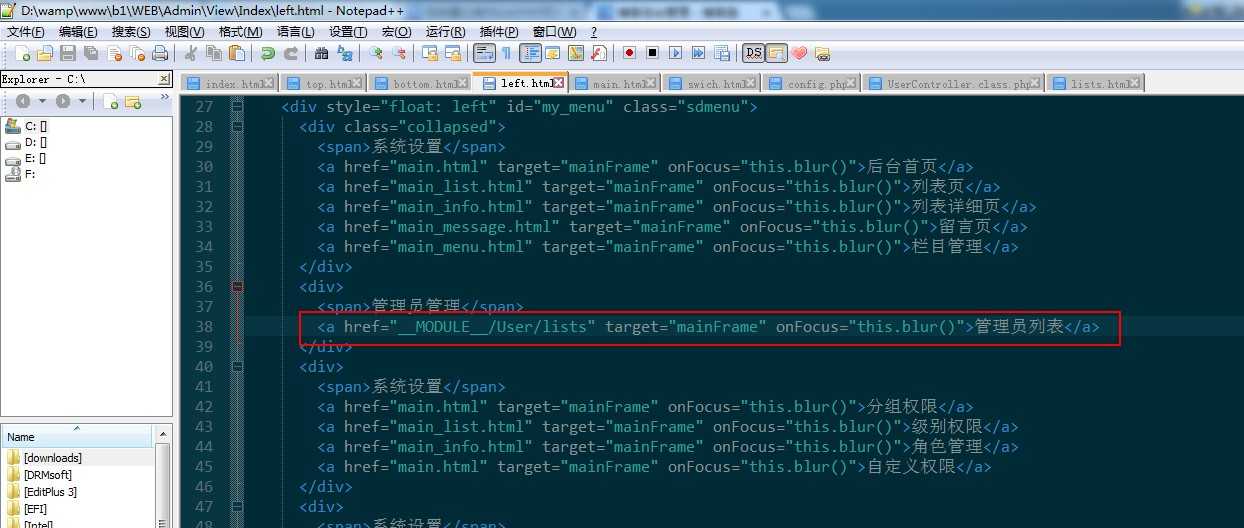
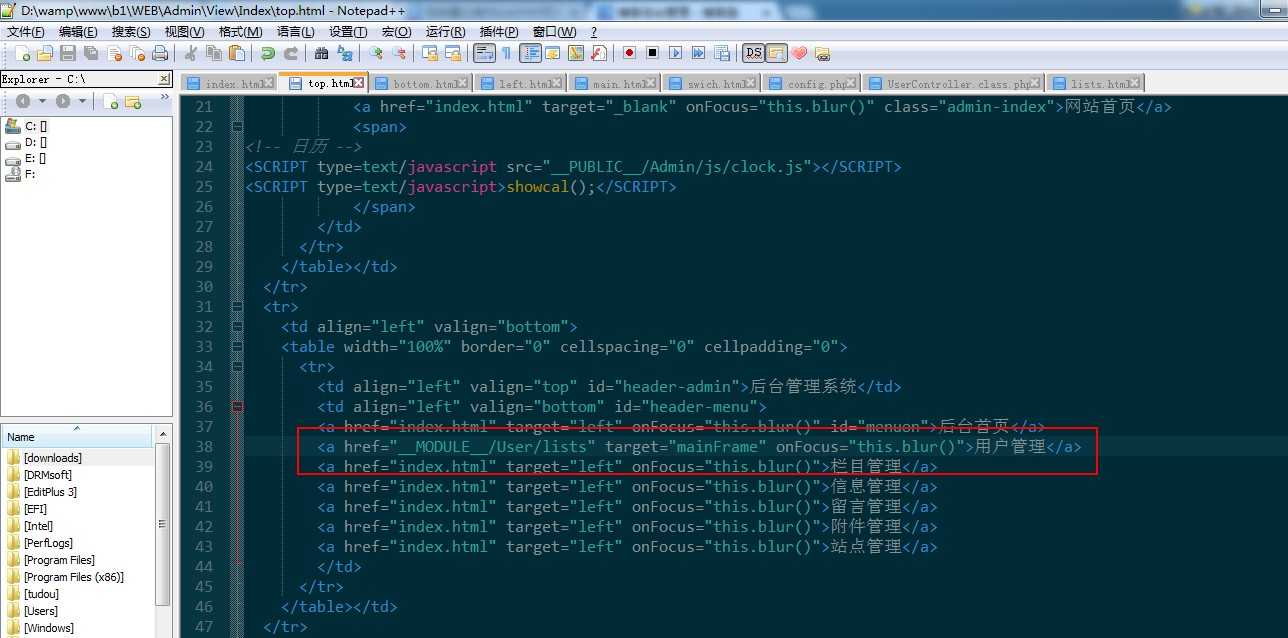
下一步我们开始修改Index控制器下的left.html文件,主要作用是设置A链接,可以直接一点击即可跳转到我们指定的页面:

让后随便设置好top.html的链接方式:

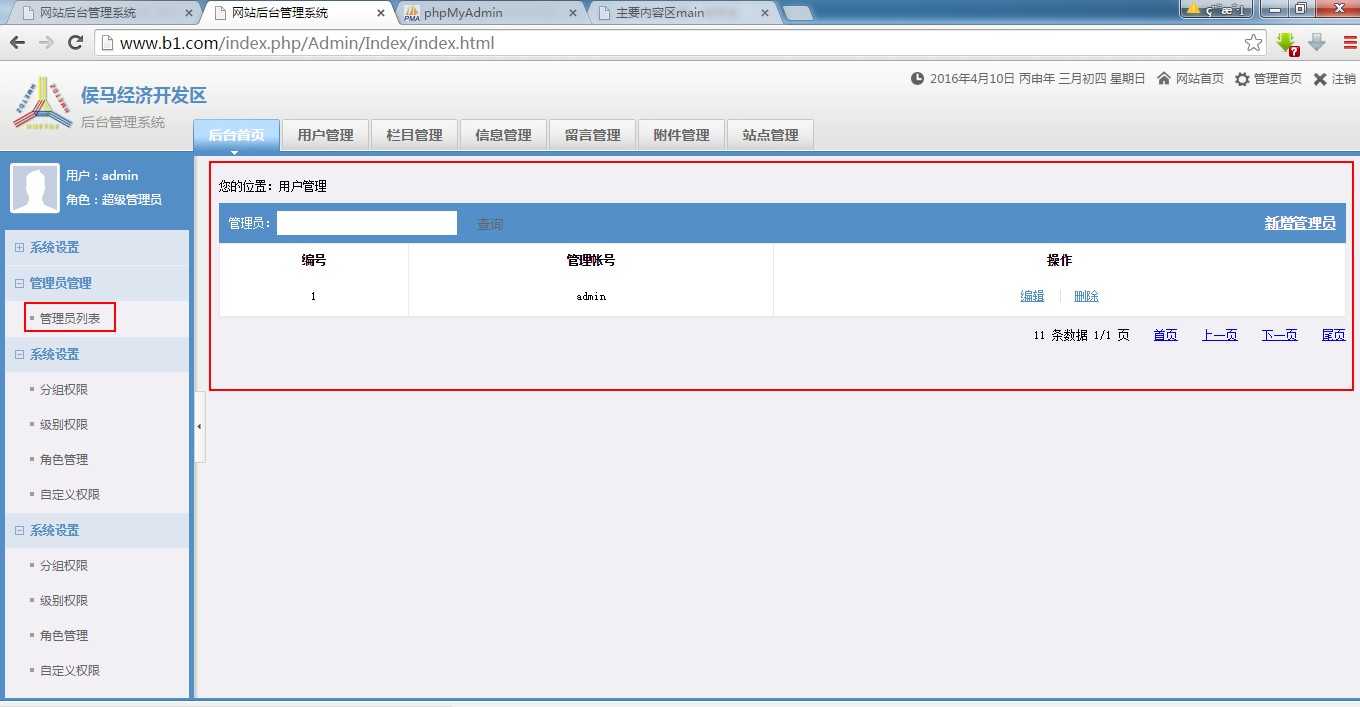
让后测试下点击后台的链接,测试看看结果如何:

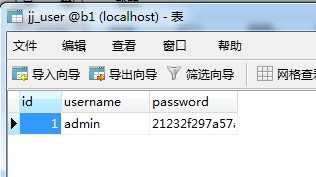
这些数据输入是死的,但是我们在数据库通过手工添加一条记录进去看看:

我们手工加入一条数据主要是为了方便我们测试程序的,那么我们下一步就开始写查询了,回到我们的UserController.class.php控制器里面开始我们的逻辑代码,
<?php namespace Admin\Controller; use Think\Controller; class UserController extends Controller { public function lists(){ //从数据库中取出数据 $user = M(‘User‘) -> select(); //dump($user);die; //分配数据到模版 $this->assign(‘user‘,$user); $this -> display(); } }
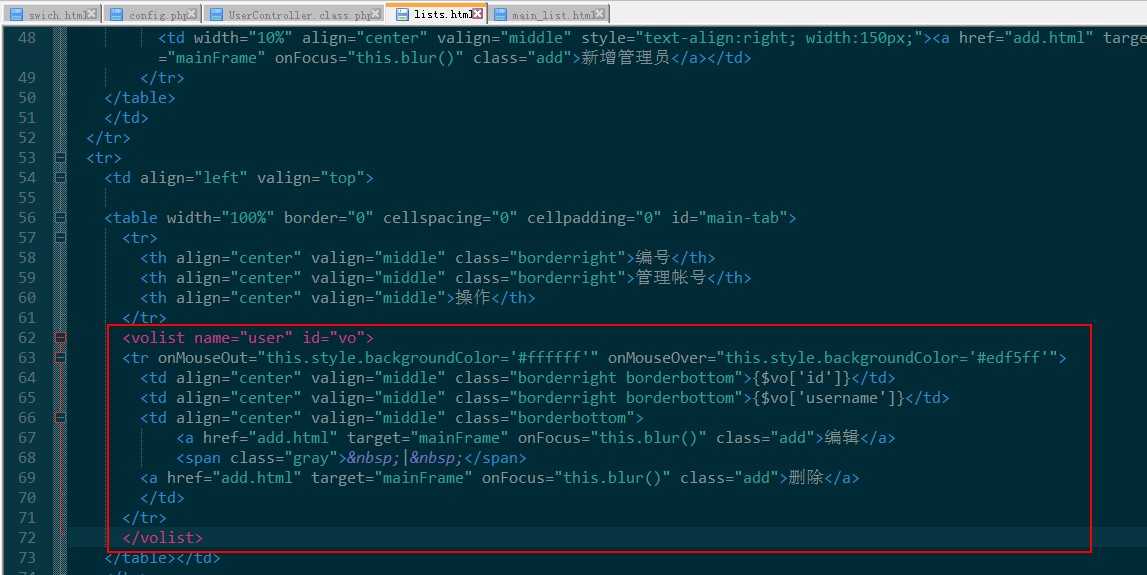
控制器里面获取到了管理员的帐号了,那么下一步就是修改模版让数据在后台遍历出来即可,如下所示:

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>主要内容区main</title> <link href="css/css.css" type="text/css" rel="stylesheet" /> <link href="css/main.css" type="text/css" rel="stylesheet" /> <link rel="shortcut icon" href="images/main/favicon.ico" /> <style> body{overflow-x:hidden; background:#f2f0f5; padding:15px 0px 10px 5px;} #searchmain{ font-size:12px;} #search{ font-size:12px; background:#548fc9; margin:10px 10px 0 0; display:inline; width:100%; color:#FFF; float:left} #search form span{height:40px; line-height:40px; padding:0 0px 0 10px; float:left;} #search form input.text-word{height:24px; line-height:24px; width:180px; margin:8px 0 6px 0; padding:0 0px 0 10px; float:left; border:1px solid #FFF;} #search form input.text-but{height:24px; line-height:24px; width:55px; background:url(images/main/list_input.jpg) no-repeat left top; border:none; cursor:pointer; font-family:"Microsoft YaHei","Tahoma","Arial",‘宋体‘; color:#666; float:left; margin:8px 0 0 6px; display:inline;} #search a.add{ background:url(images/main/add.jpg) no-repeat -3px 7px #548fc9; padding:0 10px 0 26px; height:40px; line-height:40px; font-size:14px; font-weight:bold; color:#FFF; float:right} #search a:hover.add{ text-decoration:underline; color:#d2e9ff;} #main-tab{ border:1px solid #eaeaea; background:#FFF; font-size:12px;} #main-tab th{ font-size:12px; background:url(images/main/list_bg.jpg) repeat-x; height:32px; line-height:32px;} #main-tab td{ font-size:12px; line-height:40px;} #main-tab td a{ font-size:12px; color:#548fc9;} #main-tab td a:hover{color:#565656; text-decoration:underline;} .bordertop{ border-top:1px solid #ebebeb} .borderright{ border-right:1px solid #ebebeb} .borderbottom{ border-bottom:1px solid #ebebeb} .borderleft{ border-left:1px solid #ebebeb} .gray{ color:#dbdbdb;} td.fenye{ padding:10px 0 0 0; text-align:right;} .bggray{ background:#f9f9f9} </style> </head> <body> <!--main_top--> <table width="99%" border="0" cellspacing="0" cellpadding="0" id="searchmain"> <tr> <td width="99%" align="left" valign="top">您的位置:用户管理</td> </tr> <tr> <td align="left" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="search"> <tr> <td width="90%" align="left" valign="middle"> <form method="post" action=""> <span>管理员:</span> <input type="text" name="" value="" class="text-word"> <input name="" type="button" value="查询" class="text-but"> </form> </td> <td width="10%" align="center" valign="middle" style="text-align:right; width:150px;"><a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">新增管理员</a></td> </tr> </table> </td> </tr> <tr> <td align="left" valign="top"> <table width="100%" border="0" cellspacing="0" cellpadding="0" id="main-tab"> <tr> <th align="center" valign="middle" class="borderright">编号</th> <th align="center" valign="middle" class="borderright">管理帐号</th> <th align="center" valign="middle">操作</th> </tr> <volist name="user" id="vo"> <tr onMouseOut="this.style.backgroundColor=‘#ffffff‘" onMouseOver="this.style.backgroundColor=‘#edf5ff‘"> <td align="center" valign="middle" class="borderright borderbottom">{$vo[‘id‘]}</td> <td align="center" valign="middle" class="borderright borderbottom">{$vo[‘username‘]}</td> <td align="center" valign="middle" class="borderbottom"> <a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">编辑</a> <span class="gray"> | </span> <a href="add.html" target="mainFrame" onFocus="this.blur()" class="add">删除</a> </td> </tr> </volist> </table></td> </tr> <tr> <td align="left" valign="top" class="fenye">11 条数据 1/1 页 <a href="#" target="mainFrame" onFocus="this.blur()">首页</a> <a href="#" target="mainFrame" onFocus="this.blur()">上一页</a> <a href="#" target="mainFrame" onFocus="this.blur()">下一页</a> <a href="#" target="mainFrame" onFocus="this.blur()">尾页</a></td> </tr> </table> </body> </html>
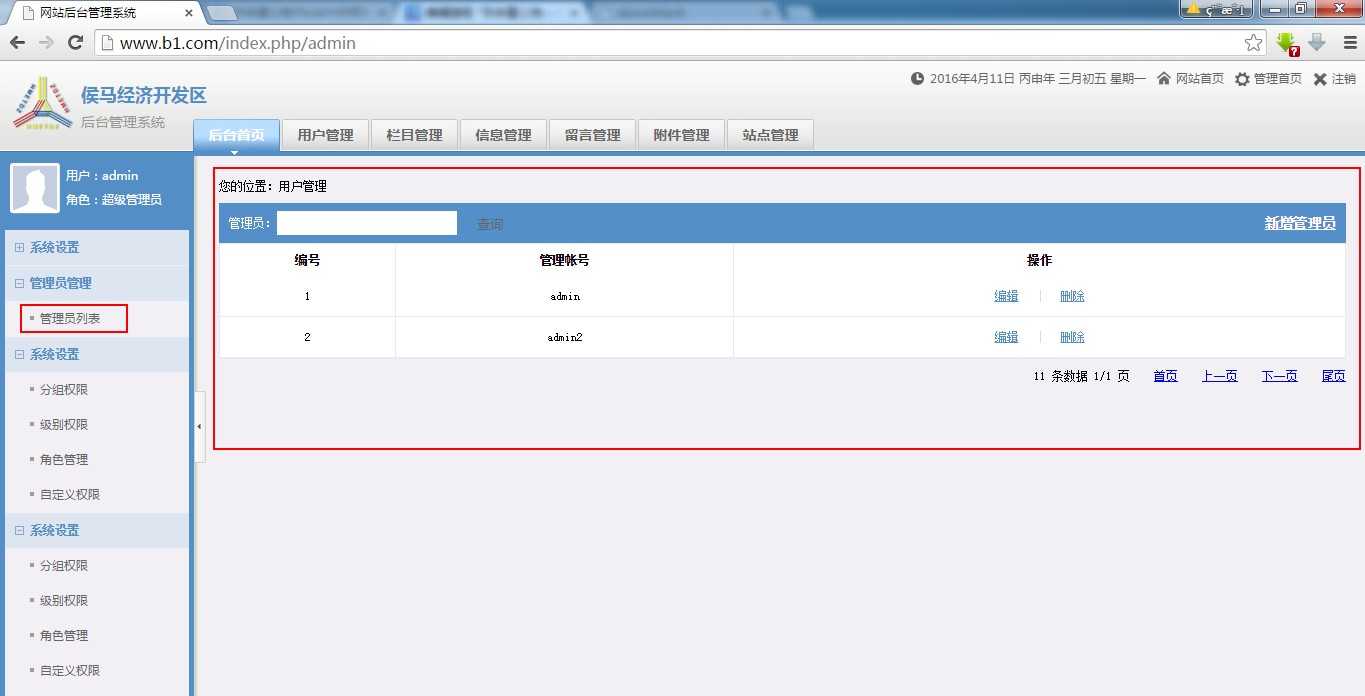
这利好了,然后就到后台看看是否发生变化了,效果如下所示:

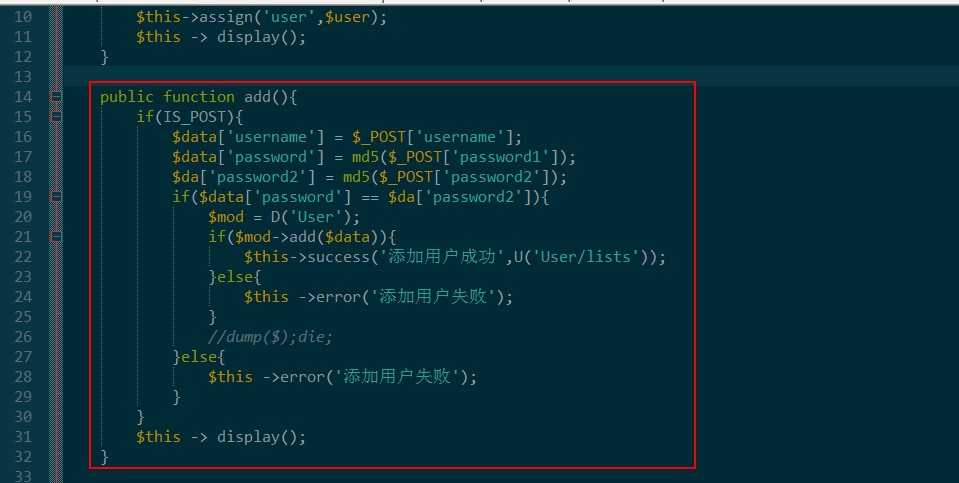
数据都可以遍历出来了,那么下一步我们就要来写一个添加管理员的了,我们回到UserController.class.php

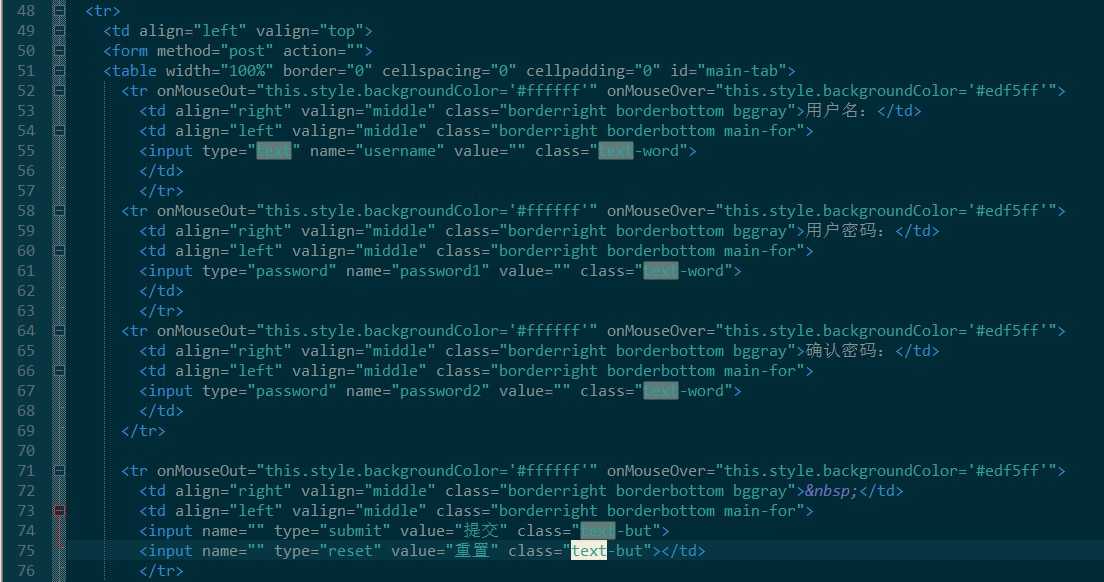
然后继续来写我们的前端模版:add.html

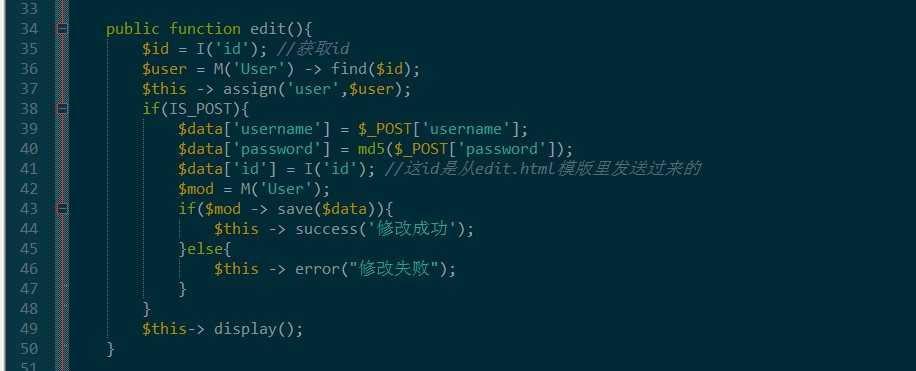
让后就开始在控制器写修改的控制器了了

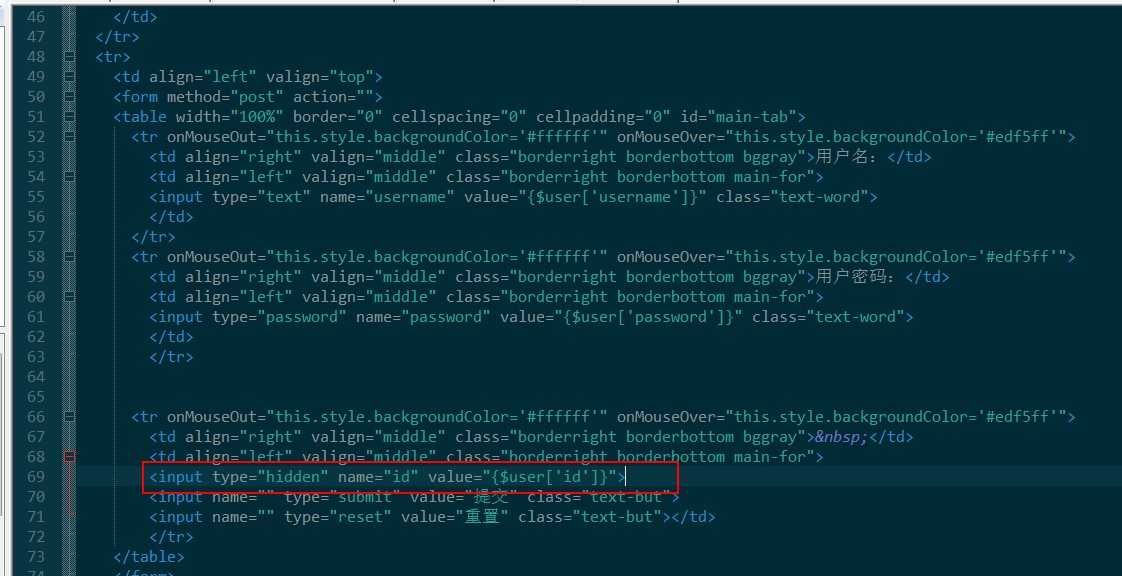
控制器写完后就开始写我们的edit.html模版了:

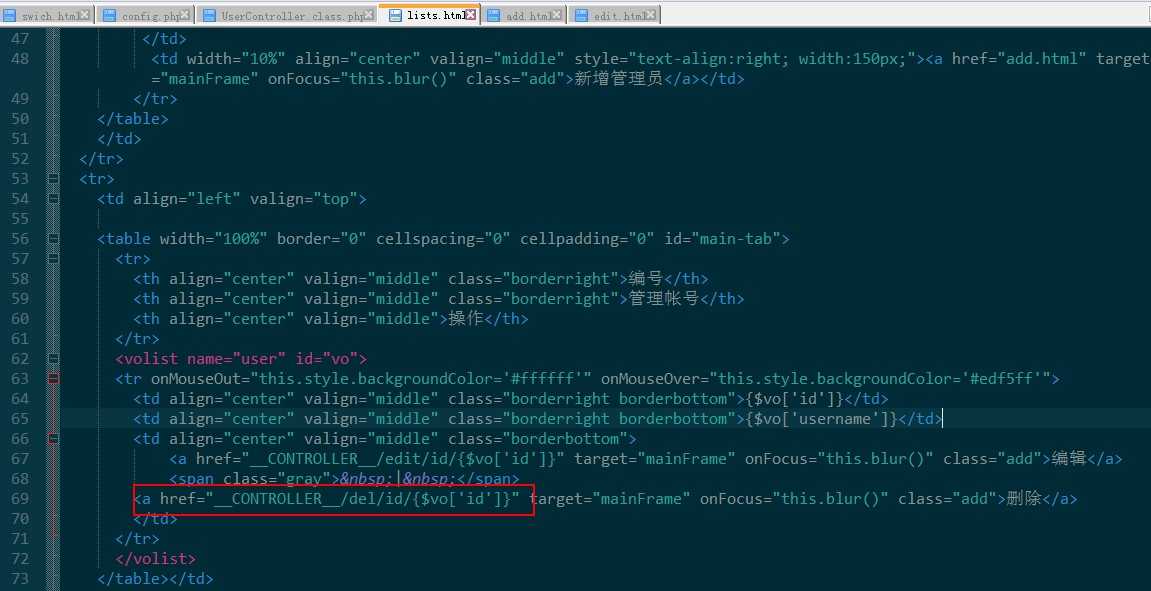
我们在这里的隐藏域主要作用是为了到时候修改数据时候用得上的,然后就开始写删除了,这个其实也是最简单一个,先来修改下列表页的模版文件,

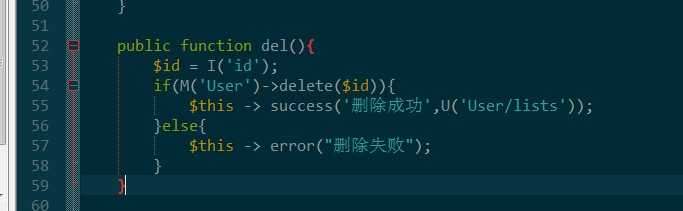
我们在这里留了一个id得到时候直接发送我们的删除方法的,我们的控制器如下所示

夺命雷公狗---Thinkphp----6之管理员的增删改查
标签:
原文地址:http://www.cnblogs.com/leigood/p/5376840.html