标签:
悠悠考拉是一款好玩而且又考验判断与反应能力的游戏,让我们一起来看看通过开源免费的青瓷引擎是如何来实现这款游戏。
(点击图片可进去试玩)
本文共有三部分内容,本篇文章为第一部分,主要内容如下:
1、游戏功能分析
2、游戏主体模块的设计
一、游戏功能分析
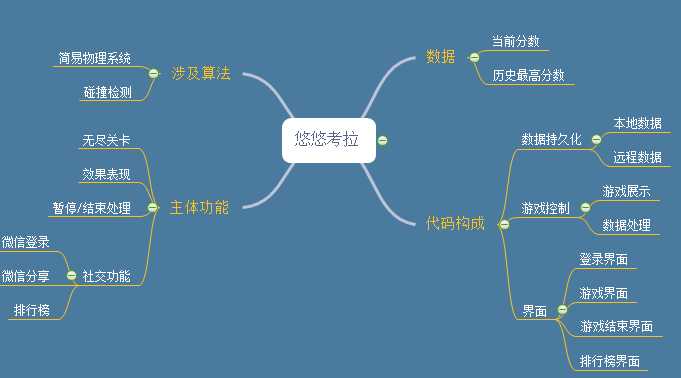
根据游戏设定,解析出游戏的主要功能,分解成每个功能模块,然后制订每个功能模块代码结构,如下图所示:

二、游戏主体模块的设计
2.1 考拉
从游戏最终的界面效果我们可知该游戏的主体模块为考拉、藤条、柱子。下面分别介绍每个主体模块:
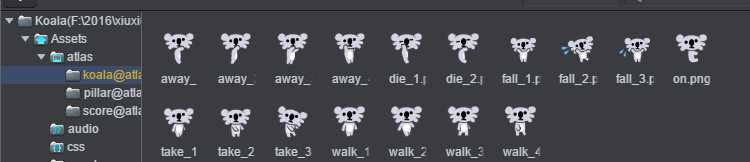
考拉:在悠悠考拉游戏中,我们可以看到考拉有走路、拿秋千、放手、掉落、死亡等动作,这些动作都可以使用引擎的帧动画完成,这里不一一讲述每个动作的制作方法,只以考拉的"走路"动作作为讲解,其余动作都类似。首先,我们需要将美术提供的美术资源添加到引擎中,在引擎界面的atlas文件夹新建一个文件夹取名koala@atlas,后缀名为@atlas的含义是将打包的图集放入到atlas文件夹中,将考拉图片资源拖入到koala@atlas文件夹中,如下所示:

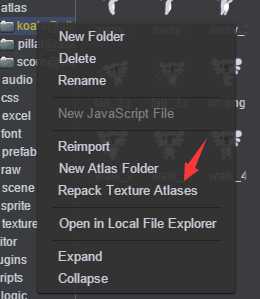
右键单击koala@atlas选择"Repack Texture Atlases"打包图集,如下:

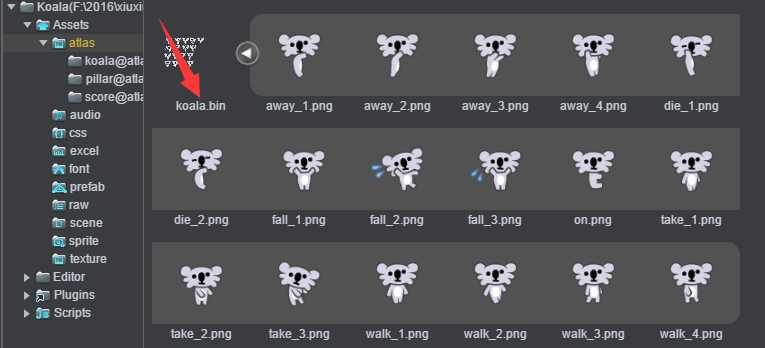
打包图集成功后,我们可以在atlas文件夹下看到koala.bin文件,如下所示:

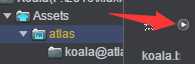
其余游戏中的图集资源的添加与打包方法类似,更多的关于图集打包信息可查看图集。此时,我们可以制作考拉帧动画,我以考拉走路动作为例:前面我们已经把koala@atlas打包成图集了,制作帧动画需要用到里面的图片资源。方法是首先点击"Assets/atlas文件夹",点击"向右三角形",如下图所示:

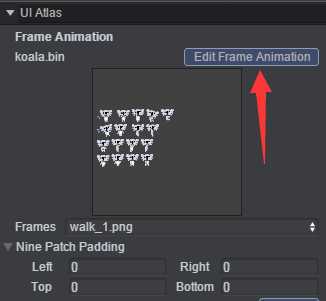
点击图集中的walk_1.png图片,此时右边Inspector面板出现如下信息,如下图所示:

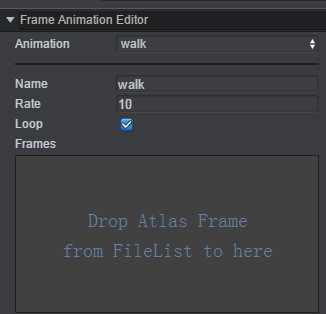
点击"Edit Frame Animation",此时进入帧动画编辑界面,如下图:

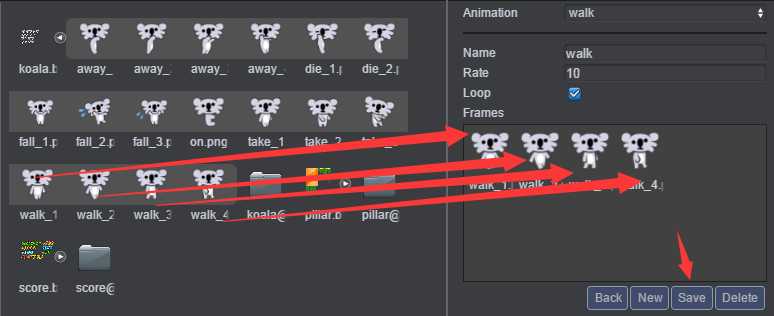
输入动作名称,帧率,是否循环播放,并添加每帧的图片。将图集中的walk_1-walk_4图片依次拖入到帧动画表中,点击"Save"保存即完成帧动画制作,如下图所示:

我们还可以在预览框中看实际效果图,下面是我们刚做好的走路帧动画,如下:

更多制作帧动画的信息可查看《帧动画》。
2.2 藤条
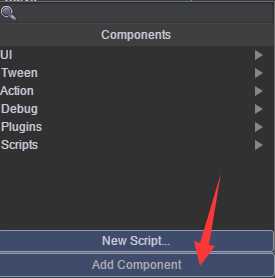
藤条:在悠悠考拉游戏中,我们可以看到当考拉抓住藤条时,考拉就跟着藤条做钟摆运动。藤条做钟摆运动的实现可以使用引擎提供TweenRotation动画,具体做法是首先我们先在引擎编辑界面的Hierarchy创建一个Empty Node节点取名swing,然后再swing节点下创建一个Image节点,该节点用于显示藤条,此时我们就需要在swing节点上挂载一个TweenRotation动画以实现藤条的钟摆运动:首先在引擎编辑器的最右边Inspector面板点击"add Component"(注意:引擎编辑界面有中英文编辑界面,该篇文章使用的是英文编辑界面),如下图:

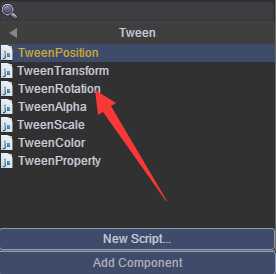
点击上图中的Tween按钮,出现如下界面:

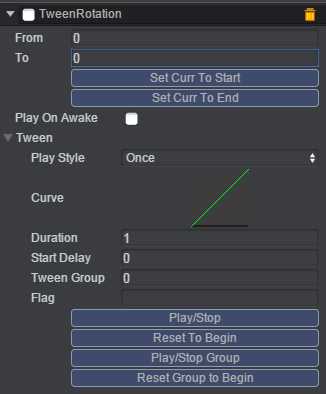
选择上图中的TweenRotation即完成TweenRotation组件的挂载,挂载完成后的界面如下:

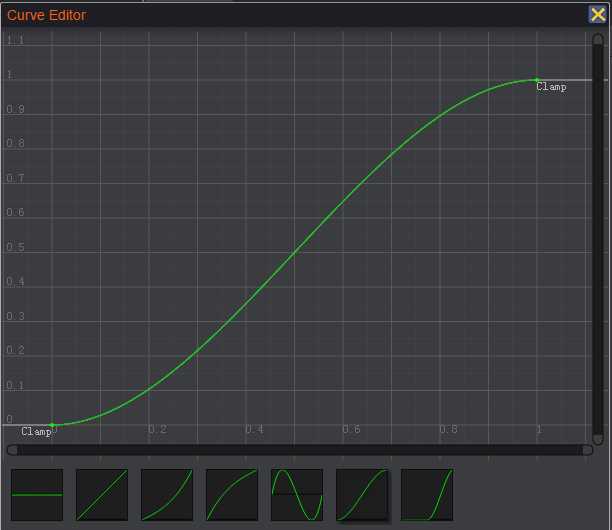
我们想要藤条的效果是摆动的,而且是有加速度的。这些可以通过设置TweenRotation组件而实现,首先我们设置from值,该值表示从什么角度开始,而to值表示到达某个角度,举个例子:我设置from为40,to为-40,Play Style(播放类型有三种:once(播放一次)、loop(循环播放)、PingPong(来回播放))设置为PingPong,curve为动画运行的曲线,设置该值可达到想要的效果,duration为播放动画所需的时间。curve的值设置如下:

选择该曲线的目的是希望藤条有切向加速度。
设置好上述属性值后,效果如下:

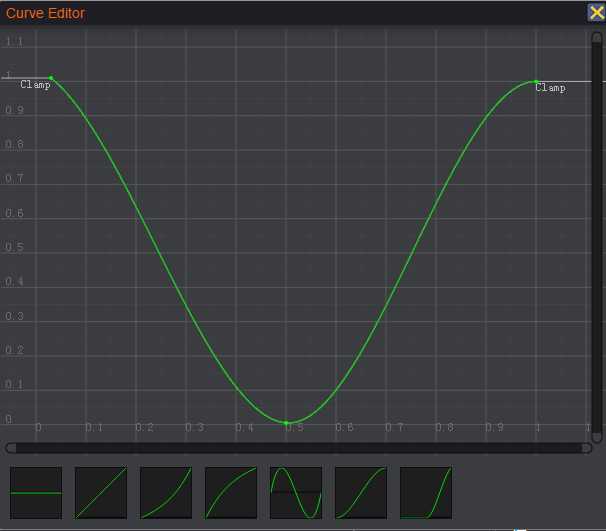
其实,我们也可以设置Play Style的值为Loop,并相应的改变curve的值,curve的值设置如下:

同样也可以达到上述的效果,更多的Tween动画可参看Tween。
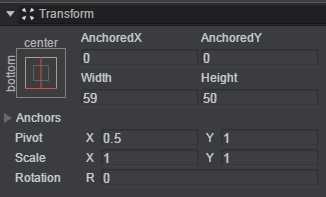
还有一个细节是在游戏中,考拉在藤条的底部,考拉也会跟着藤条做钟摆运动。我们可以将考拉设置为藤条的孩子节点,并把考拉的锚点设置为藤条的底部中心(关于锚点的具体信息可查看锚点),考拉节点的属性值设置如下:

这样考拉就可以跟着藤条一起做做钟摆运动了,效果图如下:

2.3 柱子
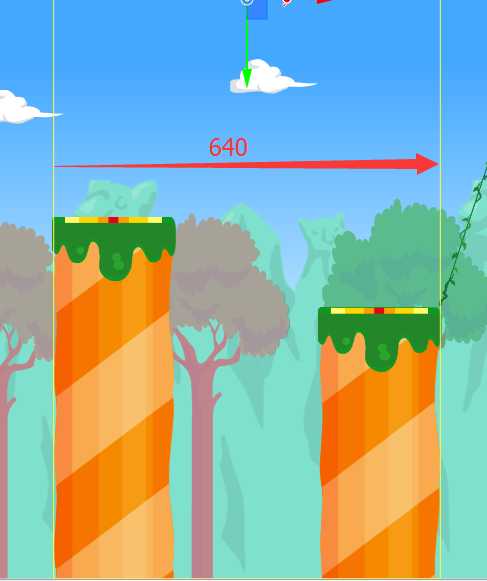
柱子:在该游戏中,使用三根柱子用于循环移动,柱子存放在数组中,指定数组标号为1的柱子作为跳台,当考拉成功跳到跳台上时,将数组标号为0的柱子删除,并在数组后面根据关卡配置的柱子信息添加一根柱子到数组中,依次循环。在布局时,将其中前后相继的柱子固定在宽度为640的范围内,如下图:

这样我们就可以固定柱子的x轴的位置,例如:后一根柱子的x坐标就为前一根柱子的x轴坐标加上640再减去后一根柱子的宽度。下一篇文章将具体讲述游戏的实现。
标签:
原文地址:http://www.cnblogs.com/hongqing/p/5280281.html