标签:
TabLayout
应用中通过Tab在不同视图中间切换对于材料设计而言并非一个新的概念,他们等同于主页的顶级导航模式或者在应用内组织不同群组的内容,如图。
TabLayout既实现了固定的选项卡 - view的宽度平均分配,也实现了可滚动的选项卡 - view宽度不固定同时可以横向滚动。
选项卡可以在程序中动态添加:
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.addTab(tabLayout.newTab().setText(tab1)); tabLayout.addTab(tabLayout.newTab().setText(tab2)); tabLayout.addTab(tabLayout.newTab().setText(tab3));
但大部分时间我们都不会这样用,通常滑动布局都会和ViewPager配合起来使用,所以,我们需要ViewPager来帮忙:
mViewPager = (ViewPager) findViewById(R.id.viewpager);
// 设置ViewPager的数据等
setupViewPager();
TabLayout tabLayout = (TabLayout) findViewById(R.id.tabs);
tabLayout.setupWithViewPager(mViewPager);
通过一句话setupWithViewPager,我们就把ViewPager和TabLayout结合了起来。
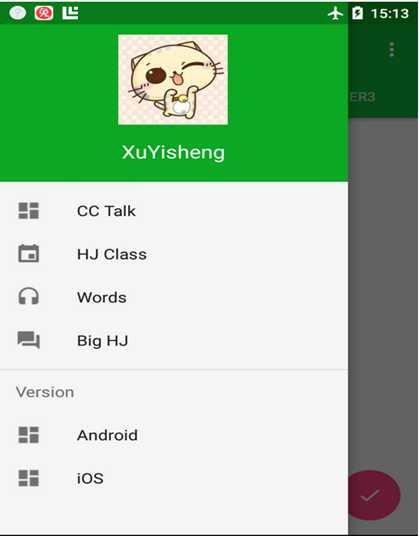
NavigationView
NavigationView在MD设计中非常重要,之前Google也提出了使用DrawerLayout来实现导航抽屉。这次,在support library中,Google提供了NavigationView来实现导航菜单界面。
其中最重要的就是这两个属性:
app:headerLayout
app:menu
通过这两个属性,我们可以非常方便的指定导航界面的头布局和菜单布局:
<android.support.v4.widget.DrawerLayout
xmlns:android=‘http://schemas.android.com/apk/res/android‘
xmlns:app=‘http://schemas.android.com/apk/res-auto‘
android:layout_width=‘match_parent‘
android:layout_height=‘match_parent‘
android:fitsSystemWindows=‘true‘>
<!-- your content layout -->
<android.support.design.widget.NavigationView
android:layout_width=‘wrap_content‘
android:layout_height=‘match_parent‘
android:layout_gravity=‘start‘
app:headerLayout=‘@layout/drawer_header‘
app:menu=‘@menu/drawer‘/>
</android.support.v4.widget.DrawerLayout>
Android?M?控件:Toolbar、TabLayout、NavigationView
标签:
原文地址:http://www.cnblogs.com/ut2016-progam/p/5379603.html