标签:
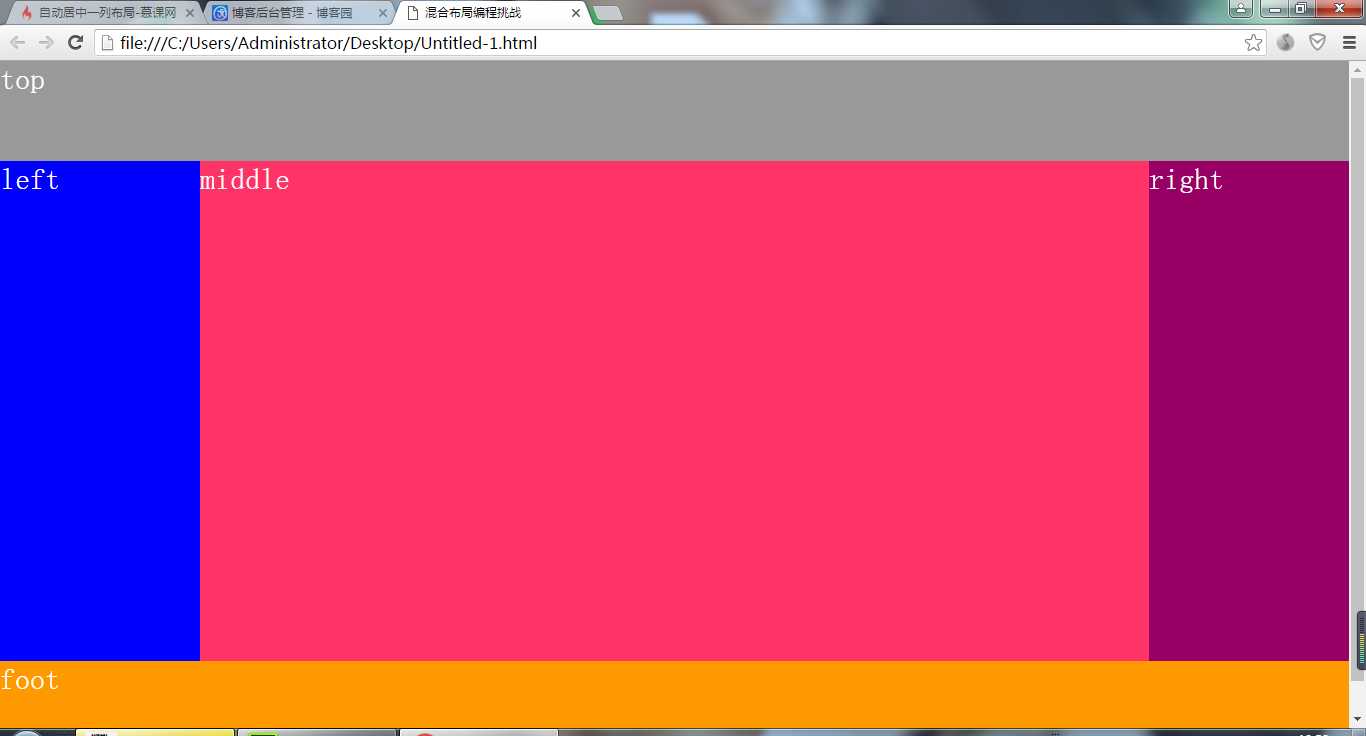
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>混合布局编程挑战</title> <style type="text/css"> body{ margin:0; padding:0; font-size:30px; color:#fff} .top{width:100%; height:100px; background:#999;} .main{width:100%;height:500px; background:#F00; position:relative;} .left{width:200px; height:500px; background:#00F; position:absolute; top:0; left:0;} .middle{height:500px; background:#F36; margin:0 200px;} .right{width:200px;height:500px; background:#906; position:absolute; top:0; right:0;} .foot{width:100%; height:100px; background:#F90;} </style> </head> <body> <div class="top">top</div> <div class="main"> <div class="right">right</div> <div class="middle">middle</div> <div class="left">left</div> </div> <div class="foot">foot</div> </body> </html>

标签:
原文地址:http://www.cnblogs.com/Arther-J/p/5379903.html