标签:
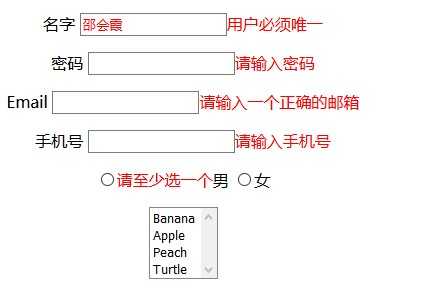
效果图:

视图层:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title></title>
<style>
.error{
color: red;
}
</style>
<script src="js/jquery.js"></script>
<script src="js/jquery.validate.js"></script>
<script src="js/messages_zh.js"></script>
<script>
// 手机号码验证
jQuery.validator.addMethod("phone", function(value, element) {
var length = value.length;
var mobile = /^1[3,5,8][0-9]{9}$/;
return this.optional(element) || (length == 11 && mobile.test(value));
}, "请正确填写您的手机号码");
// 汉字
jQuery.validator.addMethod("uName", function(value, element) {
var name= /^[\u4e00-\u9fa5]{2,6}$/;
return this.optional(element) || (name.test(value));
}, "请输入2-4个汉字");
//验证邮箱
jQuery.validator.addMethod("email1", function(value, element) {
var email= /^\w+@\w+[.]com|cn|net$/;
return this.optional(element) || (email.test(value));
}, "请正确填写您的邮箱");
//验证名称是否重复(唯一性)
jQuery.validator.addMethod("onlyUsername", function(value, element) {
return eval($.ajax({
url: "index.php?r=login/only",
type: ‘get‘,
async: false,
data: {
u_name:value
}
}).responseText);
}, "用户名已存在");
//验证邮箱是否重复
jQuery.validator.addMethod("only2", function(value, element) {
return eval($.ajax({
url: "index.php?r=login/only2",
type: ‘get‘,
async: false,
data: {
email:value
}
}).responseText);
}, "邮箱已存在");
$.validator.setDefaults({
submitHandler: function() {
form.submit();
}
});
//表单验证
$().ready(function() {
// 在键盘按下并释放及提交后验证提交表单
$("#signupForm").validate({
rules: {
u_name: "required",
u_name: {
required: true,
uName: true,
onlyUsername: true
},
pwd: {
required: true,
minlength: 5
},
fruit:{
required: true,
minlength: 2
},
phone: {
required: true
},
email: {
required: true,
email: true,
email1:true,
only2:true
},
sex:
{
required:true,
minlength:1
},
topic: {
required: "#newsletter:checked",
minlength: 2
},
agree: "required"
},
messages: {
u_name: "请输入您的名字",
u_name: {
required: "请输入用户名",
uName: "用户名必需由2-6个汉字组成",
onlyUsername:"用户必须唯一"
},
pwd: {
required: "请输入密码",
minlength: "密码长度不能小于 5 个字母"
},
phone: {
required: "请输入手机号"
},
email: {
required:"请输入一个正确的邮箱",
only2:"邮箱必须唯一"
},
agree: "请接受我们的声明",
topic: "请选择两个主题",
sex: "请至少选一个",
fruit:"请至少选两个水果"
}
});
});
</script>
</head>
<body>
<center>
<form class="cmxform" id="signupForm" method="post" action="index.php?r=login/register">
<fieldset>
<legend>注册页面</legend>
<p>
<label for="u_name">名字</label>
<input id="u_name" name="u_name" type="text">
</p>
<p>
<label for="pwd">密码</label>
<input id="pwd" name="pwd" type="pwd">
</p>
<p>
<label for="email">Email</label>
<input id="email" name="email" type="email">
</p>
<p>
<label for="phone">手机号</label>
<input id="phone" name="phone" type="phone">
</p>
<p>
<input type="radio" id="sex" value="男" name="sex" />男
<input type="radio" id="sex" value="女" name="sex"/>女
</p>
<p>
<select id="fruit" name="fruit[]" multiple="multiple">
<option value="b">Banana</option>
<option value="a">Apple</option>
<option value="p">Peach</option>
<option value="t">Turtle</option>
</select>
</p>
<p>
<label for="agree">请同意我们的声明</label>
<input type="checkbox" class="checkbox" id="agree" name="agree">
</p>
<p>
<label for="newsletter">我乐意接收新信息</label>
<input type="checkbox" class="checkbox" id="newsletter" name="newsletter">
</p>
<fieldset id="newsletter_topics">
<legend>注意:如果没有勾选“我乐意接收新信息”以下选项会隐藏,但我们这里作为演示让它可见</legend>
<label for="topic_marketflash">
<input type="checkbox" id="topic_marketflash" value="学习" name="topic[]">学习
</label>
<label for="topic_fuzz">
<input type="checkbox" id="topic_fuzz" value="唱歌" name="topic[]">唱歌
</label>
<label for="topic_digester">
<input type="checkbox" id="topic_digester" value="跳舞" name="topic[]">跳舞
</label>
<label for="topic" class="error">Please select at least two topics you‘d like to do.</label>
</fieldset>
<p>
<input class="submit" type="submit" value="注册">
</p>
</form>
</center>
</body>
</html>
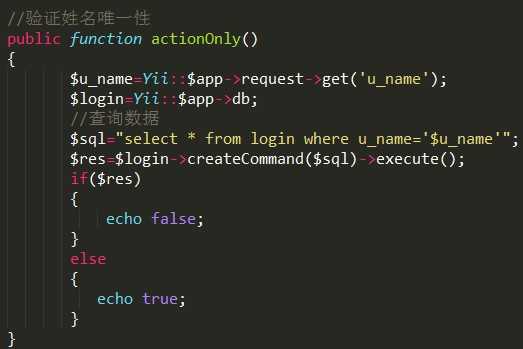
控制器(验证唯一性):

标签:
原文地址:http://www.cnblogs.com/shaohuixia/p/5379684.html