标签:
1. 软件开发的基本方法
a. 分析问题
b. 确定数据结构和算法
c. 编写代码
d. 调试程序
2. 运行javascript
a. 使用javascript:前缀构建执行JavaScript代码的URL
<a href="javascript:alert(‘运行js!‘);">运行代码</a>
b. 绑定事件,在事件被触发的时候运行js代码
<button onclick="alert(‘运行js!‘)">运行代码<button/>
c. 在script元素中执行js代码
<script type="text/javascript">
alert("运行js!");
</script>
d. 运行外部js文件
<script type="text/javascript" src="js文件所在的url路径"></script>
3. 标识符命名规范
a. 标识符不能为关键字
b. 标识符可以为数字、字母、下划线(_)、美元符号($)
c. 标识符的第一位不能为数字,可以是字母、下划线、美元符号
d. 标识符区分大小写,并且没有最大长度限制
4. javascript数据类型
a. 基本类型
i. number:包含整数和小数
ii. string:字符类型,用""或‘‘引起来的部分
iii. boolean:布尔类型,值为true或false
iv. undefine:代表变量未定义或者定义了但没有赋值
v. null :表示变量的值为null,undefine是null的子类
b. 引用类型
i. 原生对象: 由javascript提供独立于浏览器的对象
ii. 内置对象:包括global和math
iii. 宿主对象:包含BOM和DOM
5. 数据类型转换
a. 自动转换
在js中,如果‘+‘ 两边存在字符串,则默认表示连字符的含义。若是其他运算符号,则会将字符串转换为数字类型,再进行计算。
b. 强制转换
i. 转换为字符串 toString()方法
1. Object.toString();
2. Object.toString(2); //以二进制形式转换
3. toString("字符串");
ii. 转换为数字
1. 转换为整数 parseInt("str") ;
2. 转换为小数 parseFloat("str");
3. Number("str"),如果str整个不是有效的数字串,则转换结果为NaN
iii. 转换为布尔值
Boolean("str"),只要str的值不是为空、null、0,则转换的值都为true。
6. instanceof 判断某个变量是否为指定类型
var num = 1;
console.info(num instanceof number); //返回值为空
7. 运算符优先级
i. () 、 . 、 前置++、--
ii. 算数运算符: *、/ 、+ 、- 、%...
iii. 关系运算符: > 、>= 、 != ...
iv. 罗技运算符:&&、||
v . 赋值运算符: =
vi. 后置 ++ 、--
8. javascript流程控制
i. if/else
ii. switch
iii. while
iv. do while
v . for循环
9. 打断循环
i. break 终止整个循环,直接执行该循环后面的代码
ii. continue 终止循环内的本次循环,然后直接进入下一次循环。
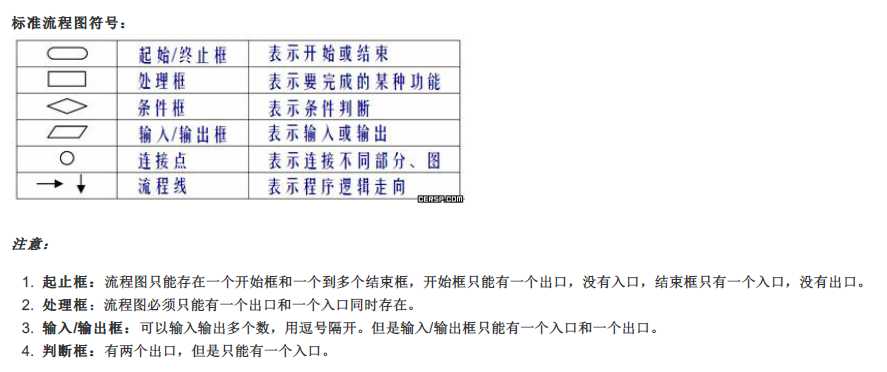
10. 流程图画图规范

11. ASCII对照表

标签:
原文地址:http://www.cnblogs.com/veganQian/p/5380320.html