标签:
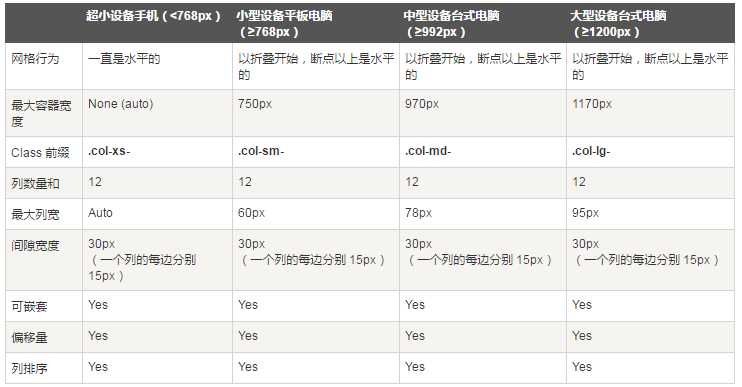
下图总结了 Bootstrap 网格系统如何跨多个设备工作:

例如:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>Bootstrap 模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="css/bootstrap.css" rel="stylesheet"> <style type="text/css"> .row{margin-bottom: 20px;} .row .row{ margin-top: 10px; margin-bottom: 0; } [class*=‘col-‘]{ padding-top:15px; padding-bottom:15px; background-color: #eee; background-color: rgba(86,61,124,0.15); border:1px solid #ddd; border:1px solid rgba(86,61,124,.2); } </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> <div class="col-md-1">col-md-1</div> </div> <div class="row"> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> </div> <div class="row"> <div class="col-md-3">col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3col-md-3</div> <div class="col-md-3">col-md-3</div> <div class="col-md-3">col-md-3</div> </div> <div class="row"> <div class="col-md-4 col-md-offset-4">col-md-4</div> </div> <div class="row"> <div class="col-sm-9"> one <div class="row"> <div class="col-xs-8">first</div> <div class="col-xs-4">two</div> </div> </div> </div> <div class="row"> <div class="col-md-9 col-md-push-3">col-md-9</div> <div class="col-md-3 col-md-pull-9">col-md-3</div> </div> </div> <script src="js/jquery-1.11.3.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>
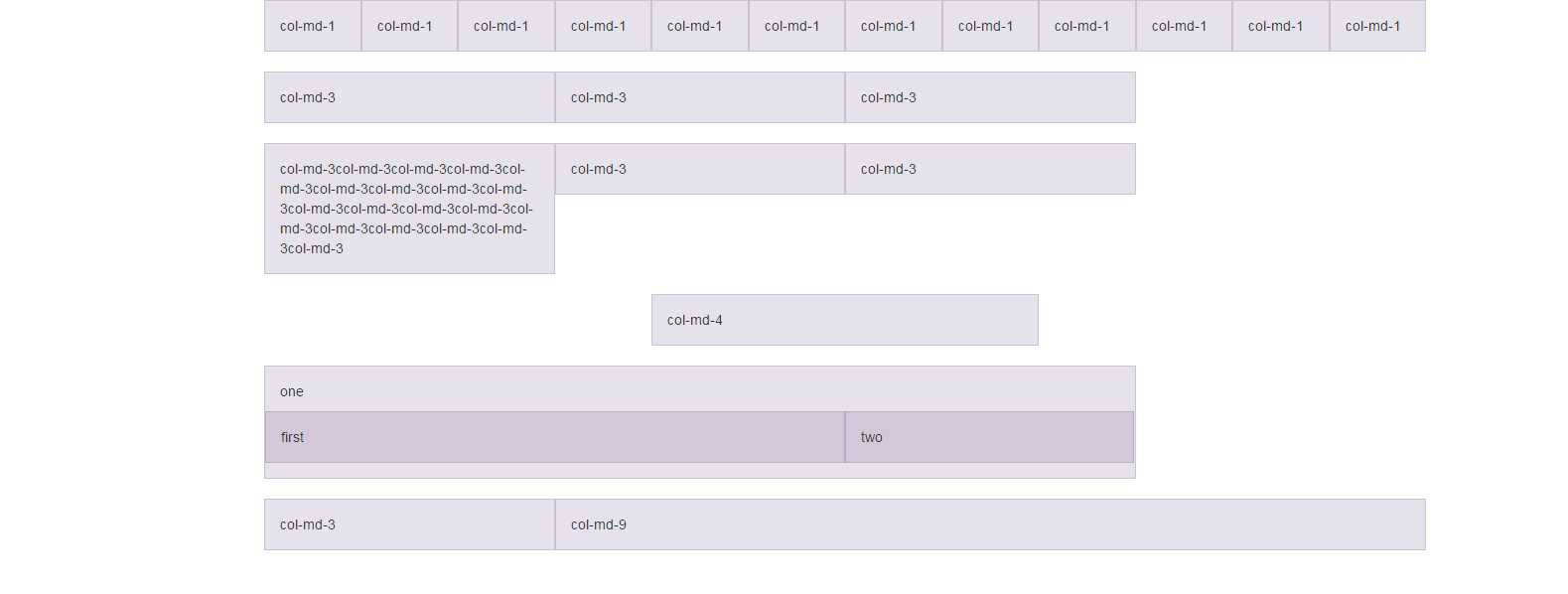
实现效果:

主要是从内联代码、用户输入、代码块、变量和程序输出方向讲解对代码的使用。
代码:
<div class="container"> <!--code 内联代码--> For example<code><section></code>as inline; 我希望现在能健入<kbd>cmd</kbd>命令 <pre> same text here...; </pre> <var>x</var>=<var>y</var>+<var>z</var> <samp>hell world</samp> </div>
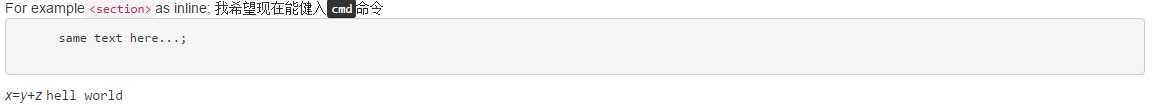
实现效果:

Bootstrap 表格从基本表格到条纹状表格、带边框表格、鼠标悬停、紧缩表格、状态类和响应式表格。
基本表格:
<div class="container"> <table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>
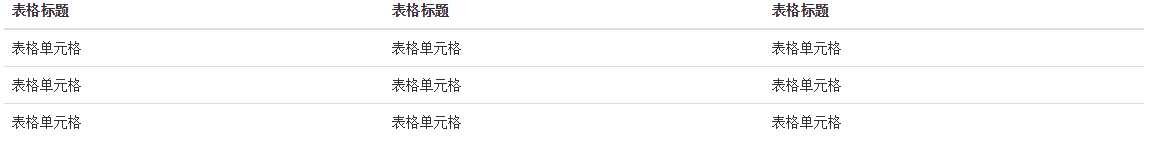
实现效果:

条纹状表格、带边框表格、鼠标悬停、紧缩表格table的class分别为table-striped table-bordered table-hover table-condensed
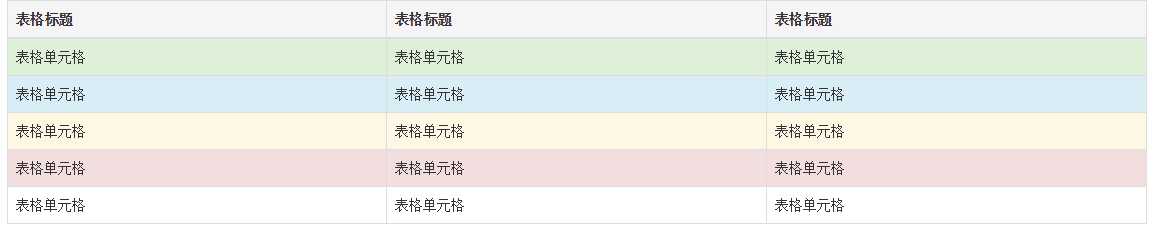
状态类:如代码:
<div class="container"> <table class="table table-bordered"> <thead> <tr class="active"> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr class="success"> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr class="info"> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr class="warning"> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr class="danger"> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>
实现效果如图:

实现响应式表格
代码如下:
<div class="table-responsive"> <table class="table table-bordered"> <thead> <tr class="active"> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr class="success"> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr class="info"> <td>表格单元格表格单元格表格单元格</td> <td>表格单元格表格单元格表格单元格表格单元格</td> <td>表格单元格表格单元格表格单元格</td> </tr> <tr class="warning"> <td>表格单元格表格单元格表格单元格表格单元格</td> <td>表格单元格表格单元格</td> <td>表格单元格表格单元格表格单元格</td> </tr> <tr class="danger"> <td>表格单元格表格单元格</td> <td>表格单元格表格单元格</td> <td>表格单元格表格单元格</td> </tr> <tr> <td>表格单元格表格单元格</td> <td>表格单元格表格单元格</td> <td>表格单元格表格单元格</td> </tr> </tbody> </table>
实现的效果如图:

在图中可以看到如果屏幕很小,那么会出现横向滚动条,可以左右拖动查看完整的表格
标签:
原文地址:http://www.cnblogs.com/moqiutao/p/5380613.html