标签:
webpack是什么,提到这个概念,很多人可能立马说出来,模块化加载器兼打包工具,可以把各种资源都作为模块来使用和处理等等。
说到前端构建工具,不可避免的会提到gulp,到底webpack和gulp有什么区别呢?开始的时候我也不是很清楚,总感觉不到他们的差别,后来仔细研究了一下才发现其中的区别。
首先,其实webpack只是具有前端构建的功能而已,其实本质来说webpack是一种模块化的解决方案类似require.js一样,只不过通过插件实现了构建工具的一些功能,例如通过less-loader可以编译less为css并作为模块可以被调用。gulp是通过一系列插件将原本复杂繁琐的任务自动化,是一个纯粹的工具,并不能将你的css等非js资源模块化,但是webpack可以做到这些。总的来说,gulp是一个自动化任务的工具,所以你可以通过gulp来配置webpack的文件。
webpack的优点如下:
1. webpack 遵循commonJS 的形式,但对 AMD/CMD 的支持也很全面,方便旧项目进行代码迁移。
2. 能被模块化的不仅仅是 JS ,所有的静态资源,例如css,图片等都能模块化,即以require的方式引入。
3. 开发便捷,能替代部分 grunt/gulp 的工作,比如打包、压缩混淆、图片转base64等。
具体webpack如何使用可以通过一个很简单的demo项目来了解一下:
首先,在git上新建一个项目,同时全局安装webpack。(当然首先你要先安装了node)
npm install webpack -g(可能需要sudo权限)。
安装之后可以通过webpack -v来查看当前版本。如果显示如下所示,说明安装成功
Hash: 507b96dfc644d4199f75
Version: webpack 1.12.15
2, 通过packge.json配置依赖。通过npm install加载npm模块,接下来分析需要什么依赖什么插件,
1)webpack肯定要先行依赖的
2)本项目中存在js,html,less三部分,js不需要通过loader转换,所以需要less-loader,但基本的样式loader时肯定需要的所以要依赖三个插件,less-loader、css-loader、style-loader。如下所示:
"dependencies": { "cnpm": "^4.2.0", "css-loader": "^0.23.1","less-loader": "^2.2.3", "style-loader": "^0.13.1", "webpack": "^1.12.15" }
3,使用webpack.config.js进行配置管理,类似于gulpfile.js(遵循common.js的规范)
首先 要引入webpack
var webpack = require(‘webpack‘); module.exports = { entry: ‘./js/index‘,//页面入口文件配置 //文件输出配置 output: { path: __dirname,//当前文件package.json的路径 filename: ‘/dist/index.js‘//打包之后输出的文件,即dist下的index.js }, module: { //加载器配置 loaders: [{ test: /\.less$/, loader: "style-loader!css-loader!less-loader" }] } }
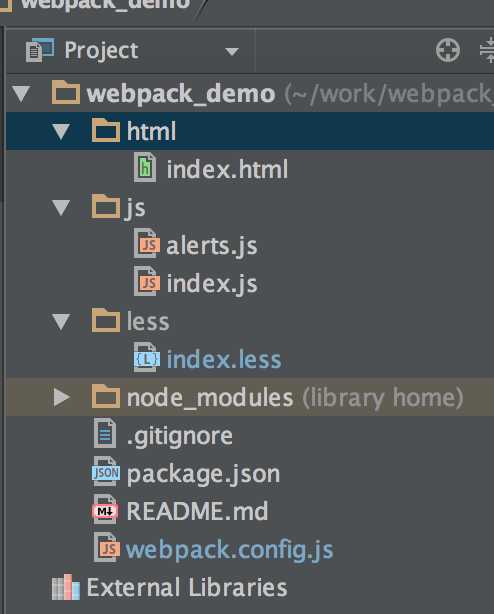
4,建相应文件夹及文件

1)html只需要加载打包之后的文件,即dist/下的indx.js即可,无需和原来一样分别加载js和css
1 <head> 2 <meta charset="UTF-8"> 3 <title>index</title> 4 <script src="../dist/index.js"></script> 5 </head>
2)index.less里就是简单的less语法的样式(以检查css是否生效):
body{ color: red; }
3)模块文件alerts.js里简单的返回字符串,以供测试。
module.exports = ‘this is webpack demo by 潇湘待雨‘;
4)入口文件里,引入less文件和模块alerts.js。
require(‘../less/index.less‘);//引入less文件 var alerts = require(‘./alerts.js‘);//模块js文件 alert(‘so, it is so easy to use webpack‘); document.write(alerts);
5.执行npm run build
查看是否成功,执行命令可以配置在gulp文件里也可以配置在package.json里。此处配置在package.json中:
"scripts": { "build": "webpack" },
至此一个简单的基于webpack的demo搭建完成,此处只是个人的一点见解,希望抛砖引玉引来大神们的指教。
源码git地址:https://github.com/xiaoxiangdaiyu/webpack_demo.git
标签:
原文地址:http://www.cnblogs.com/pqjwyn/p/5380689.html