标签:style blog http os 数据 io 2014 for
以前写的asp.net程序基本上都用了webfrom的控件编写的,当然有个好处就是易入门、快速效率高,但感觉自己这了几个小系统,还是没学到什么东西,感觉心里没底,因为都是封装好的东西,拿来就用的,功能能实现,但原理性的东西不明白,所以遇到有些错误根本无从下手,虽然貌似很多公司开发都有控件,但作为学生个人觉得还是别用好,当然那些自定义控件的又另当别论。
本想深入研究asp.net MVC,但发现不懂的知识太多了,所以现在暂时先学HTML+ashx这样的形式,换成这种形式写还真不习惯,下面把我今天学的内容记录下来:
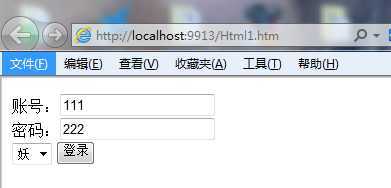
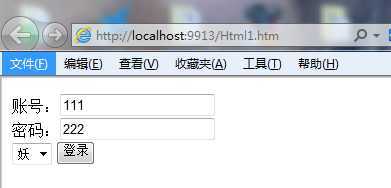
先新建个项目,然后建立一个HTML页和ashx一般处理程序,简单来说,客户用浏览器的HTML页面发出请求,发送到服务器的ashx进行处理,然后ashx又返回给浏览器以HTML形式呈现给用户,下面是HTML代码:
<form action="Handler.ashx" method="get"> <!--action就是指定表单要提交到哪个处理程序,有两种方式,一种为get,一种为post-->
账号:<input type="text" name="account"/><br/>
密码:<input type="text" name="password"/><br/>
<select name="zhongzu">
<option value="ren">人</option>
<option value="yao">妖</option>
<input type="submit" value="登录"> <!--貌似只有text、select、radio的数据能被提交-->
</form>
就是一个登录界面,然后能选择是人还是妖-。-
ashx的代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace ajaxlianxi
{
/// <summary>
/// Handler 的摘要说明
/// </summary>
public class Handler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/html";
string account = context.Request["account"];
string password = context.Request["password"];
string zhongzu = context.Request["zhongzu"];
if (account == "111" && password == "222")
{
if (zhongzu == "ren")
{
context.Response.Write("你好,人类");
}
else
{
context.Response.Write("你好,妖怪");
}
}
else
{
context.Response.Write("登录失败");
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
运行结果如下:

点击登录
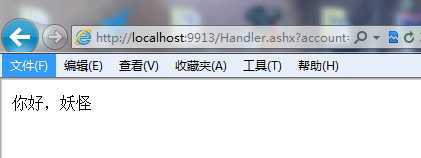
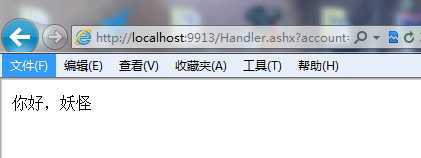
注意登录后的URL为 http://localhost:9913/Handler.ashx?account=111&password=222&zhongzu=yao
可以看到链接里有表单里填的参数,那我的账号密码岂不是会给人看见?用post方法进行了,还有get有限定传值的大小,post没有限定。
ashx用context.Request["account"]来接收账号的值,以此类推,然后在if里做判断,得出下面的结果~

在一般处理程序处理后就返回HTML结果给浏览器
接下来还要继续深入的学习这个模式,感觉这个模式比拉控件有趣多了,但是要学好还是有一段很长的路要走,继续加油了
不拖控件的asp.net编程方法——第1回,布布扣,bubuko.com
不拖控件的asp.net编程方法——第1回
标签:style blog http os 数据 io 2014 for
原文地址:http://www.cnblogs.com/hezhihao/p/3874180.html