标签:
对于刚进入IT行业的你,是否会觉得配置出一个像样的公司网站是很大的挑战?如果你有相同的感受,那么今天读过这篇文章之后,你的心情将会舒畅很多,因为我这名技术入门者,根据下面的方法很容易的配置出了网站,在此把方法推荐给大家。

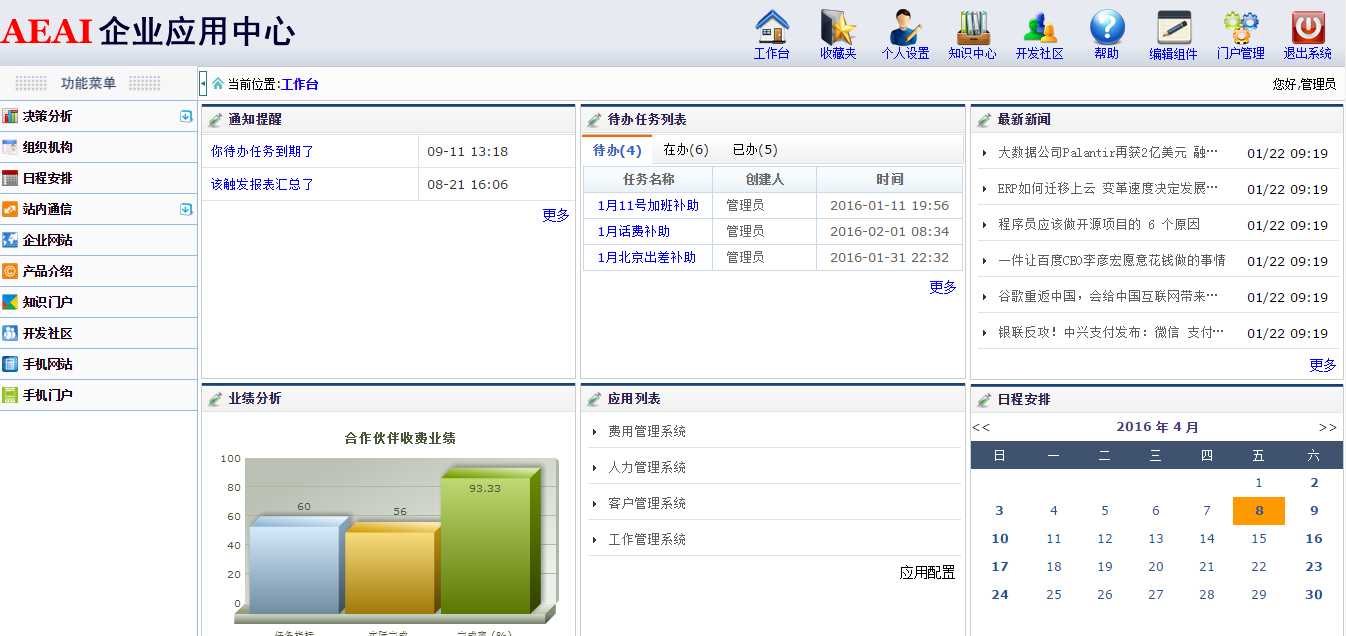
配置出上图的网站只需AEAI Portal门户集成平台即可,门户集成平台可以作为企业的应用中心,或者企业应用的入口面板,在统一的界面上聚合现有各业务系统的数据、功能、界面,为各类用户如:合作伙伴、客户、公司领导、员工提供多渠道(如:PC、移动设备等)方式访问接入,AEAI Portal门户集成平台中自带了综合门户、知识门户、信息门户、移动门户等样例,即使是菜鸟也可以轻松配置出像样的网站。
安装好AEAIPortal介质后,进入后台管理,详细安装及进入步骤请参见AEAI Portal门户集成平台技术手册,本文不做过多讲解。
输入系统管理员的账户和密码(演示账户:admin密码:admin)登录。

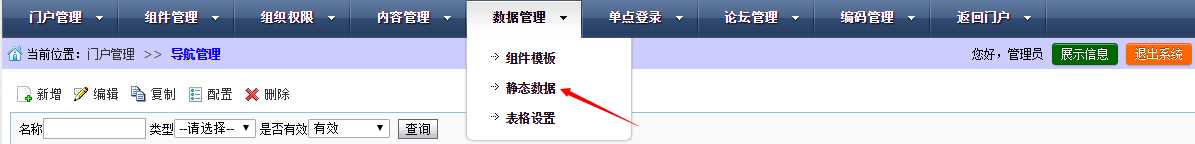
登入后点击门户管理,跳转到以下界面:

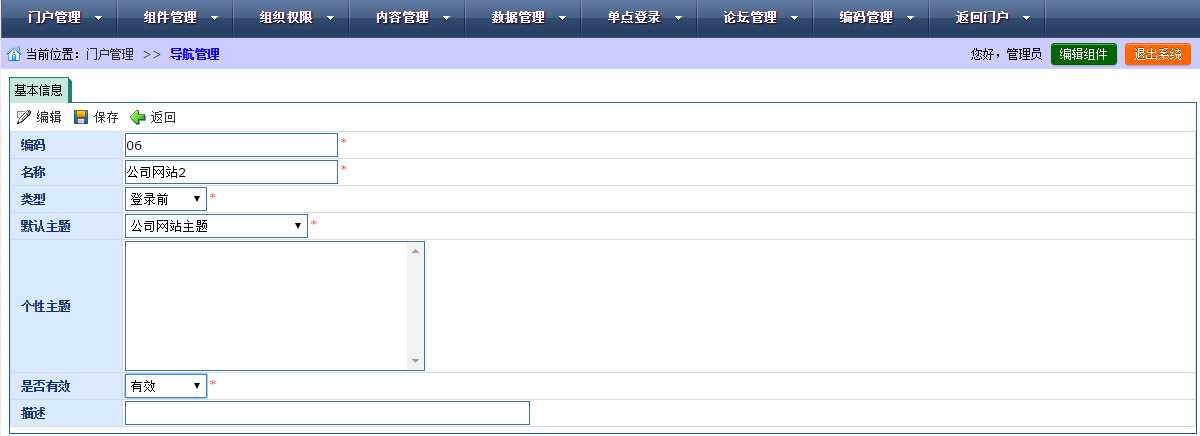
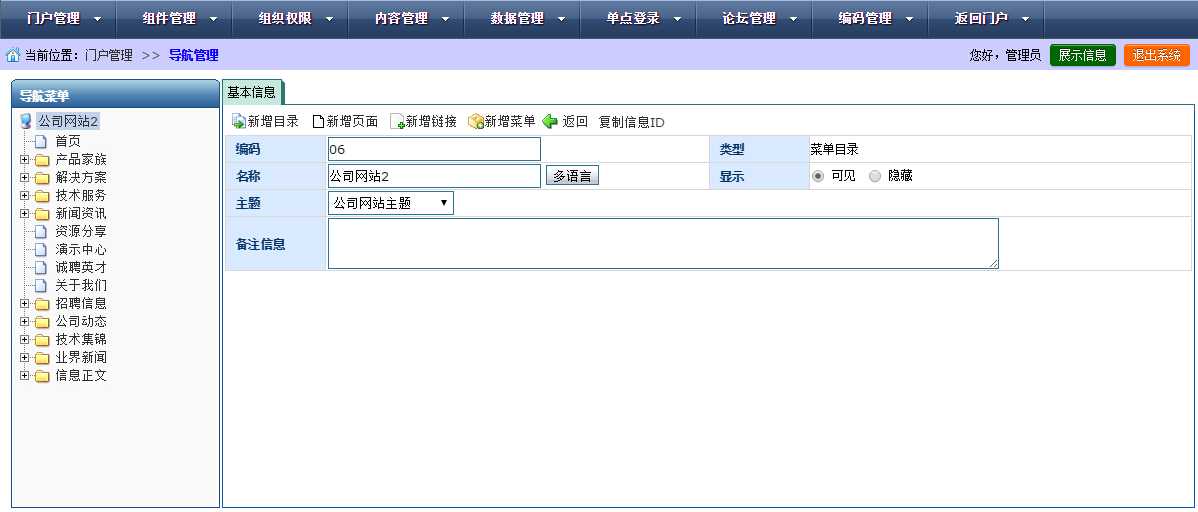
点击新增创建门户,填入内容,点击保存创建门户成功;在这里设置编码为06,名称为公司网站02,类型选择登入前,默认主题选择公司网站主题,是否有效选择有效,写好后点击保存,如图:


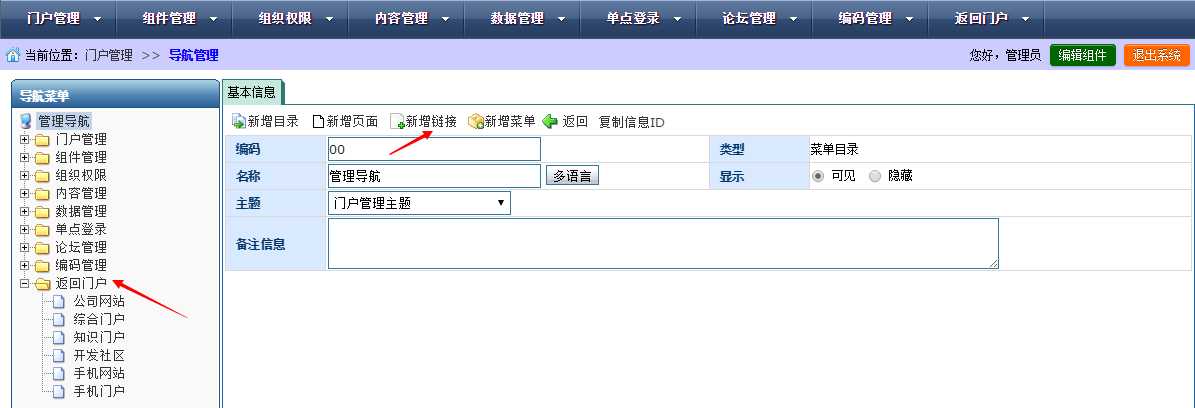
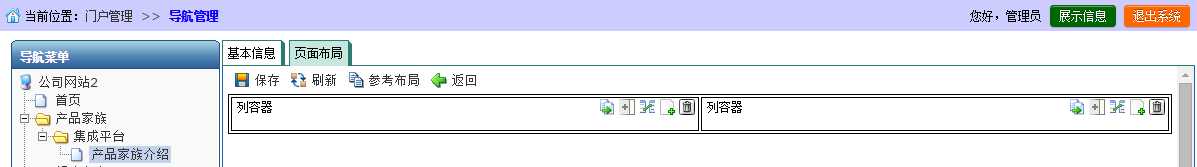
之后我们在导航管理页面中就可以看见刚才建立的公司网站2了。

下一步将创建的公司网站2添加到菜单栏“返回门户”下,双击管理导航,在弹出的这个页面中找到返回门户的文件夹,选中并点击新增链接,如图:


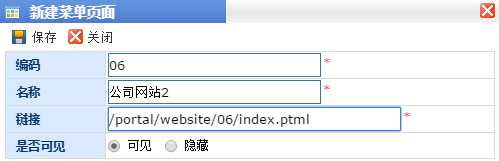
弹出如下窗口,填写上面输入的信息就可以了。


接下来要对“公司网站2”的页面进行配置了,首先我们在“公司网站2”的导航下建立页面,先添加首页,添加方法如下:
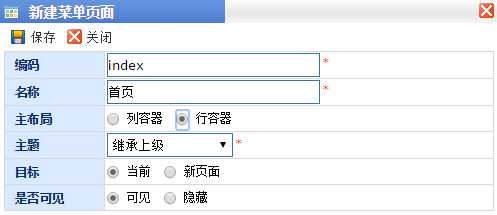
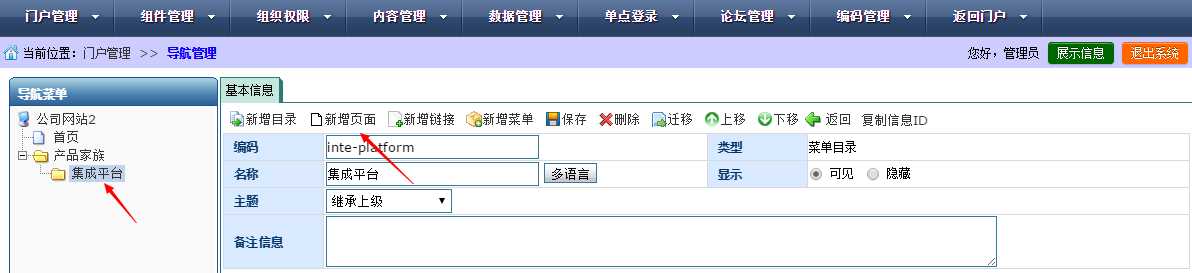
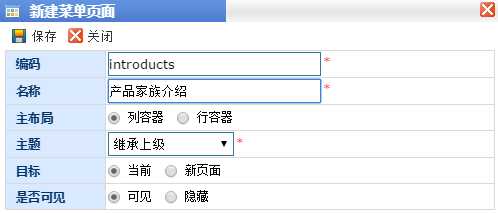
双击导航管理里面的“公司网站2”进入编辑模式。在“公司网站2”下新增页面,首先点击“新增页面”并进行编辑,输入内容如下图:


这里需要注意的是,本文中的网站布局是根据数通畅联软件真实网站的布局为例的,实际的可以根据需要自行定义布局。
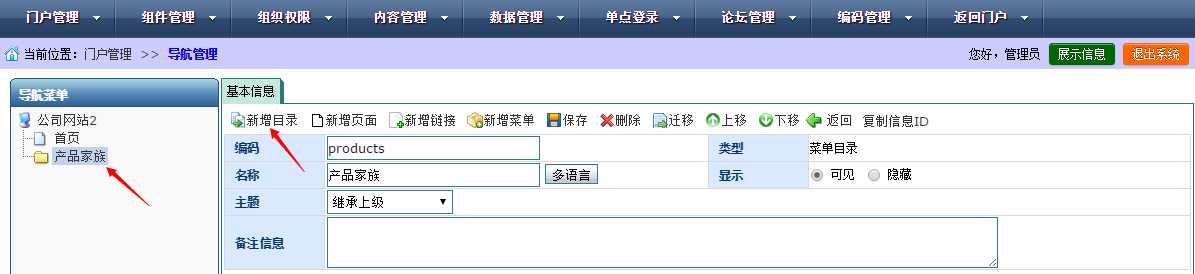
我们还需要创建产品家族、解决方案、技术服务、新闻资讯等页面。下面只举一个创建产品家族的例子,其他页面创建方法与之相同。
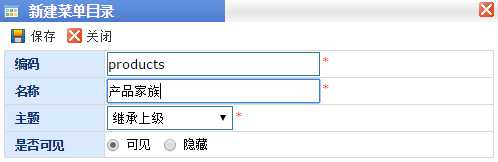
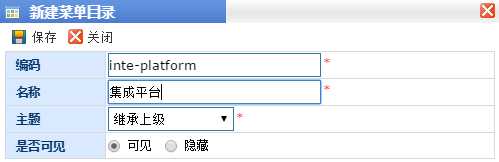
点击新增目录,创建产品家族目录,并在产品家族目录下添加产品分类的目录,之后再产品分类下添加单个产品的页面,方法同上。






下面是编辑好的图片。

这里以公司网站首页为例进行演示,通过添加行容器和列容器设计我们需要的页面整体布局。

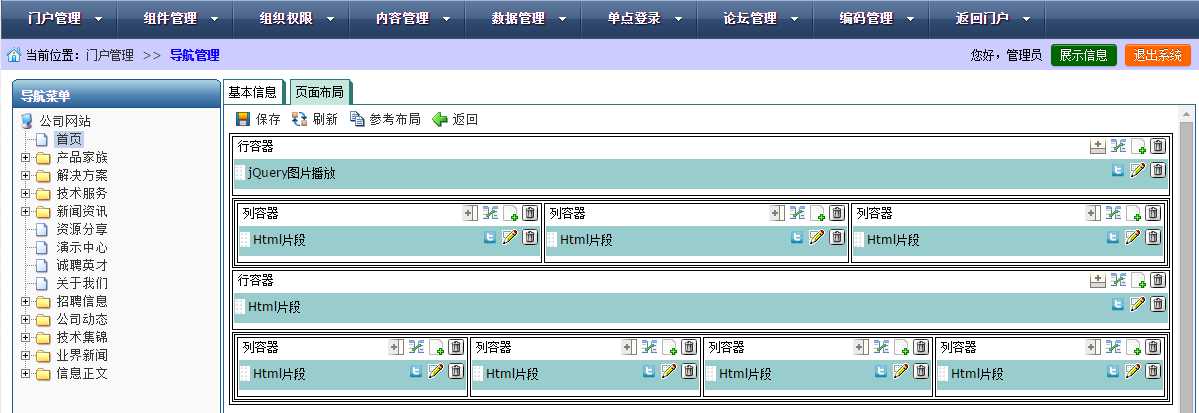
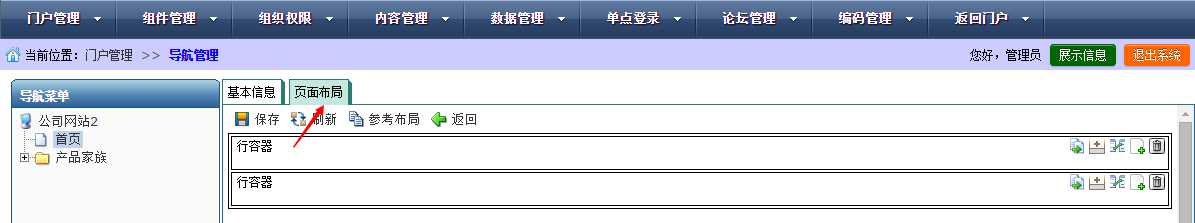
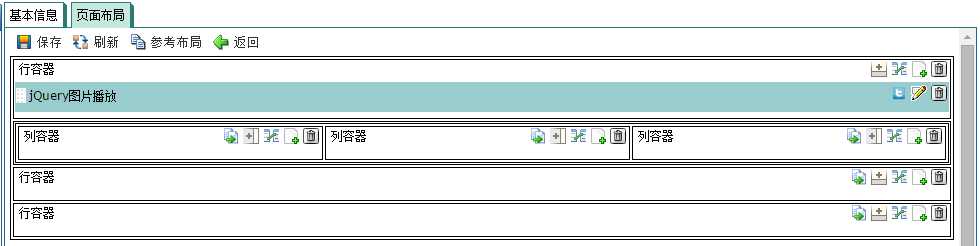
点击页面布局,弹出下图:

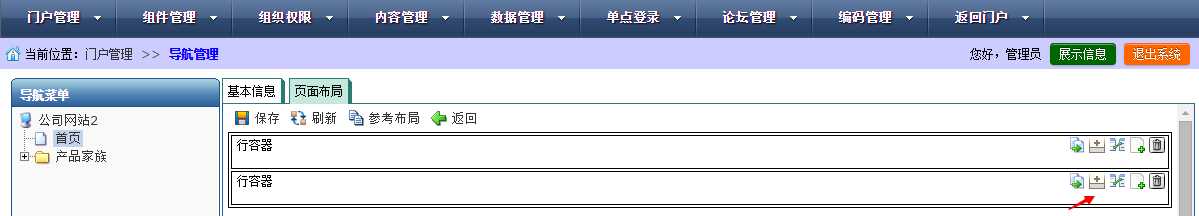
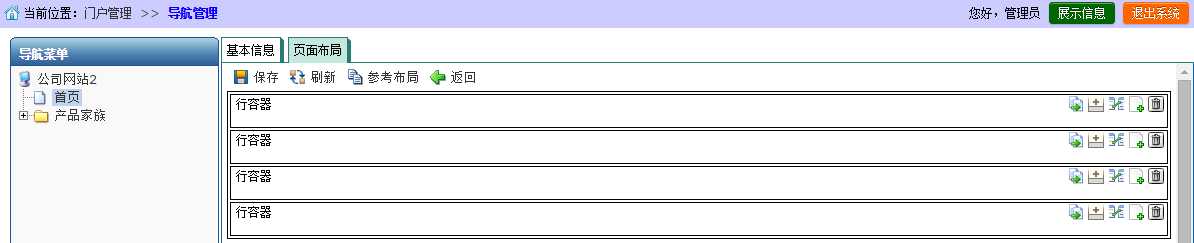
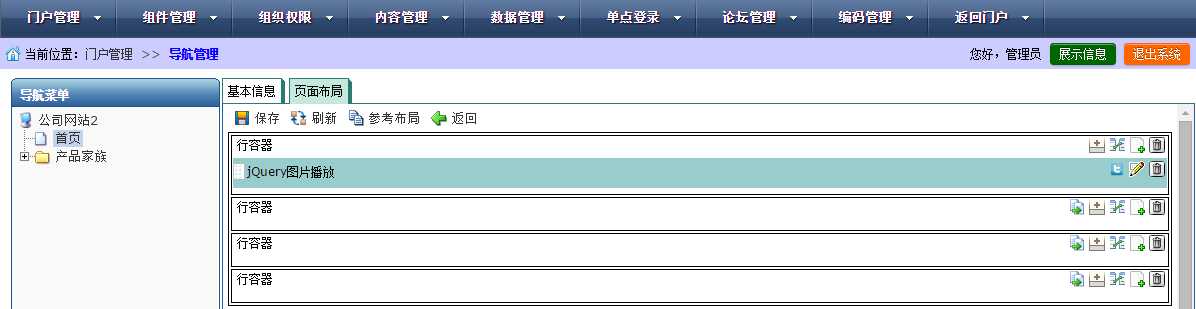
首页需要4个行容器,和7个列容器。现在布局中有2个行容器,所以点击拆分按钮 拆分成4个行容器。拆分方法如下:
拆分成4个行容器。拆分方法如下:



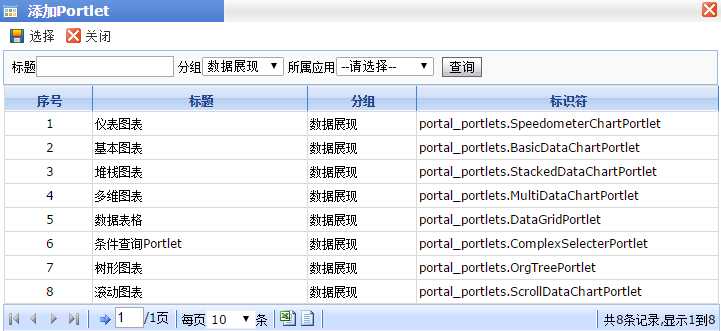
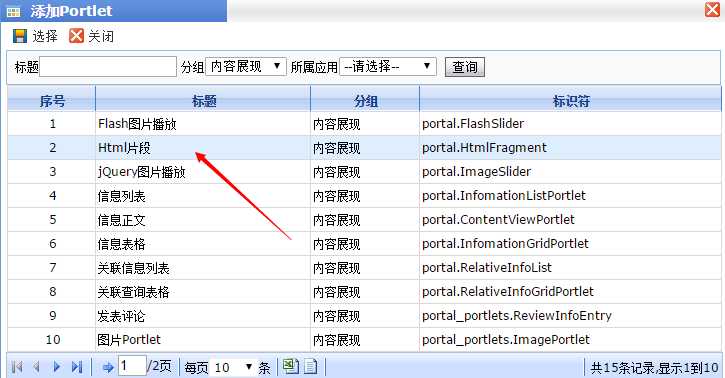
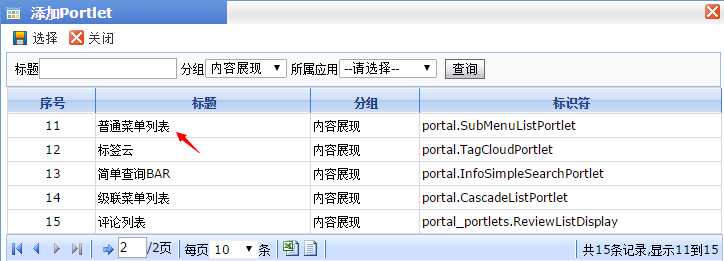
之后点击添加按钮 添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。
添加portlet,弹出下图,分组选择“内容展现”,之后双击HTML片段选中,这样一个片段就添加好了。


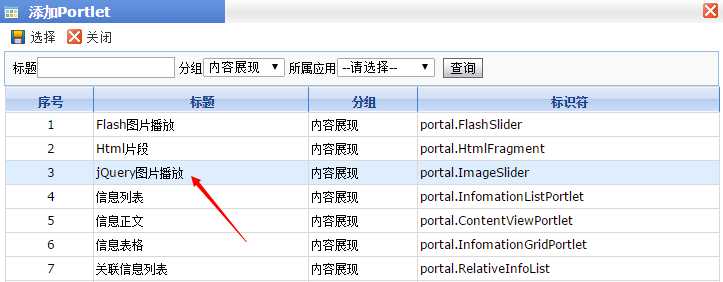
因为公司网站首页的第一个行容器是播放图片,所以我们在内容展现中选择jQuery图片播放。


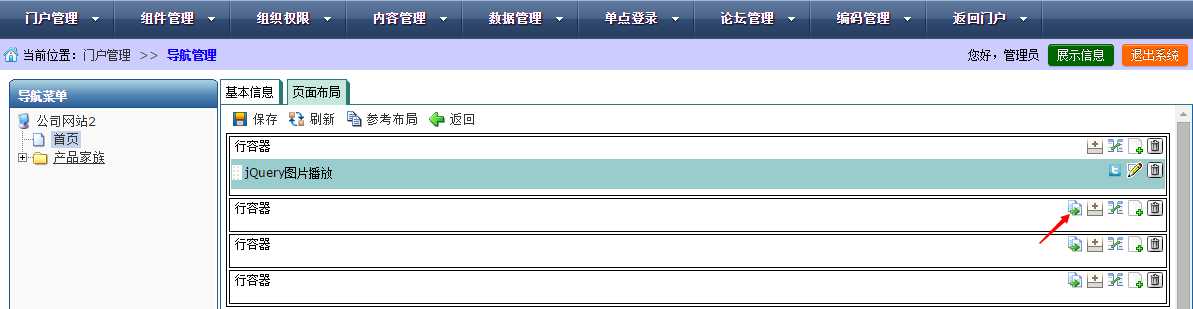
之后根据网站布局,需要在行容器中添加3个列容器,添加方法如下:点击“添加子容器”按钮 ,填入需要子容器的个数,点击保存即可。
,填入需要子容器的个数,点击保存即可。



之后添加的portlet,都为HTML片段,完成图如下,其他页面配置方法同上。

配置完成后我们看一下前端的显示页面,如图:

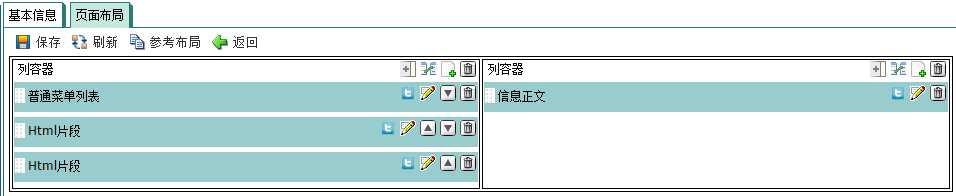
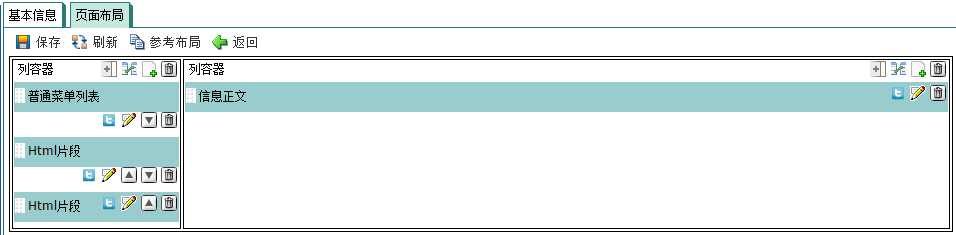
下面配置产品家族下的产品总体介绍的页面布局,点击添加portlet按钮 ,分别添加三个portlet,第一个为“普通菜单列表”,后两个为HTML片段。
,分别添加三个portlet,第一个为“普通菜单列表”,后两个为HTML片段。


右边的布局只需添加一个portlet,选择信息正文就可以了。

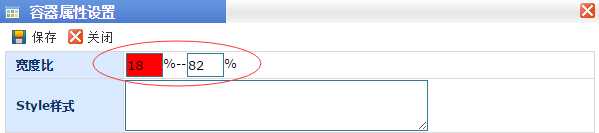
为了在网页显示的布局更好看,需要调节宽度比,点击设置宽度按钮 ,把宽度比设置成18%--82%。
,把宽度比设置成18%--82%。


其他产品或方案的配置同上。
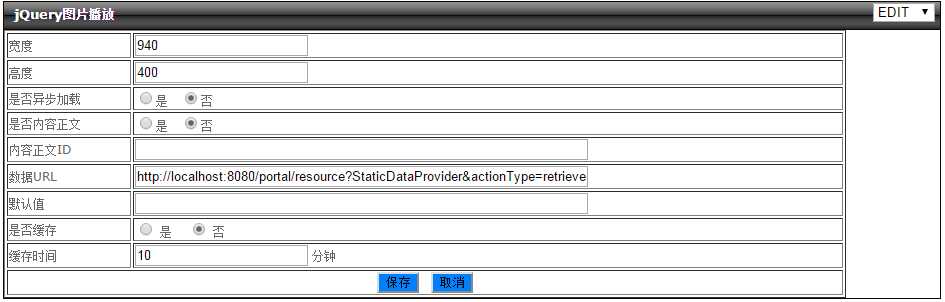
进入到页面进行portlet配置,在控制台选中编辑组件模式,进入“公司网站2”首页,切换到编辑状态,如图:


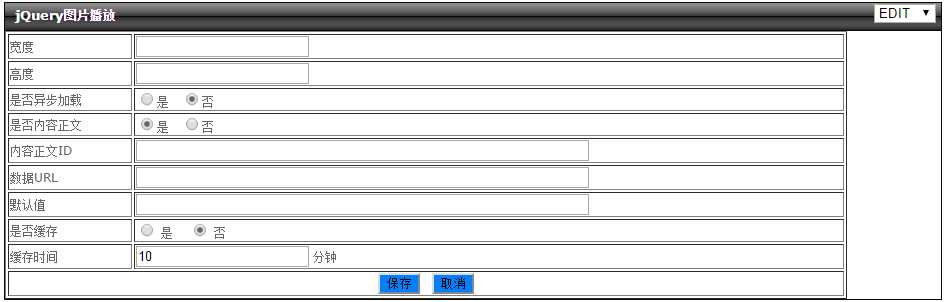
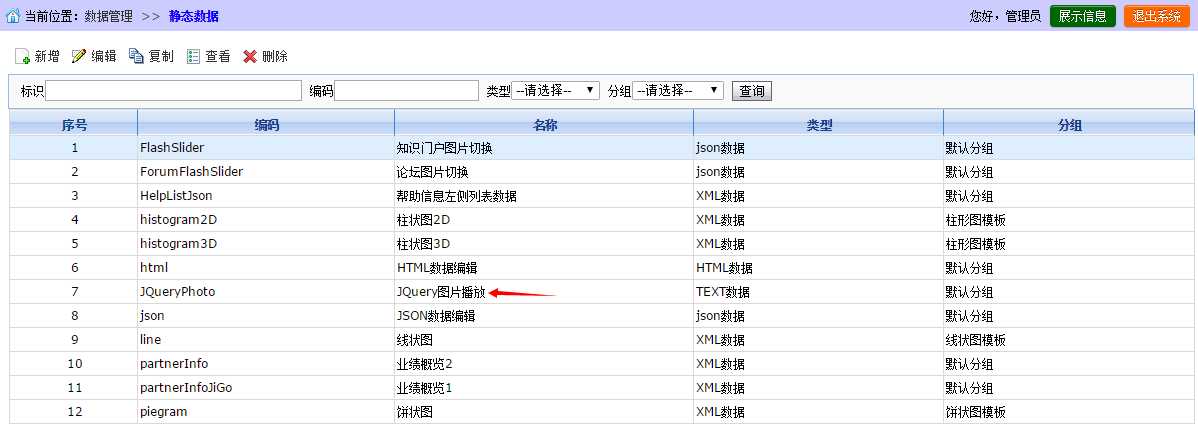
编辑宽度为940、高度为400,是否内容选择“否”,数据URL需要到管理控制台的“数据模版”下的“静态数据”中查找,如图:


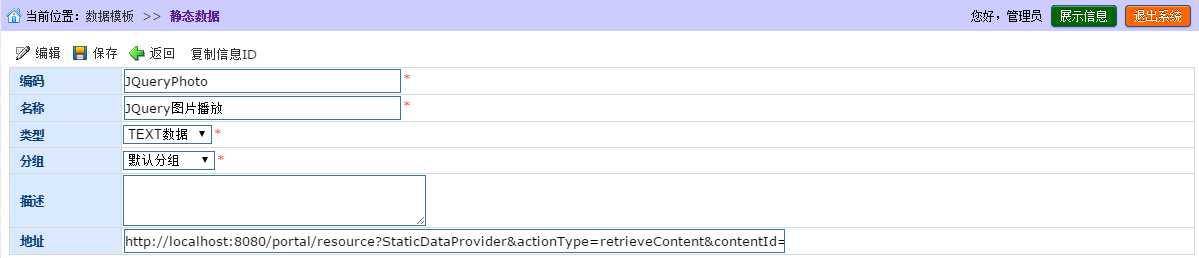
选中jQuery图片播放,右键进入编辑页面,如图:

复制地址到上面的数据URL处,保存完成后JQuery图片播放配置成功,如图:


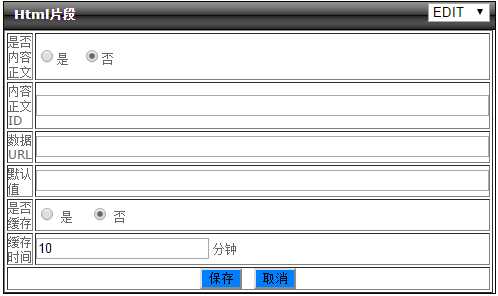
之后编辑下面的HTML片段,进入编辑模式如图:

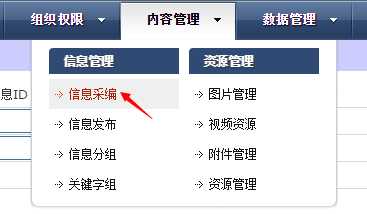
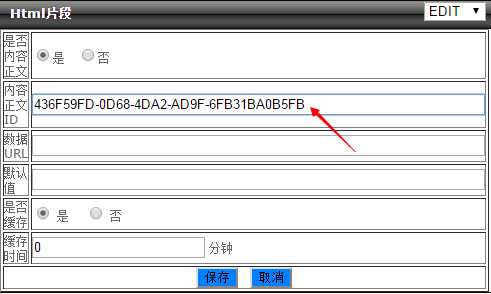
是否正文选择“是”,因为是一个HTML片段,内容正文ID到管理控制台内容管理菜单下的信息采编里去找相对应的内容。

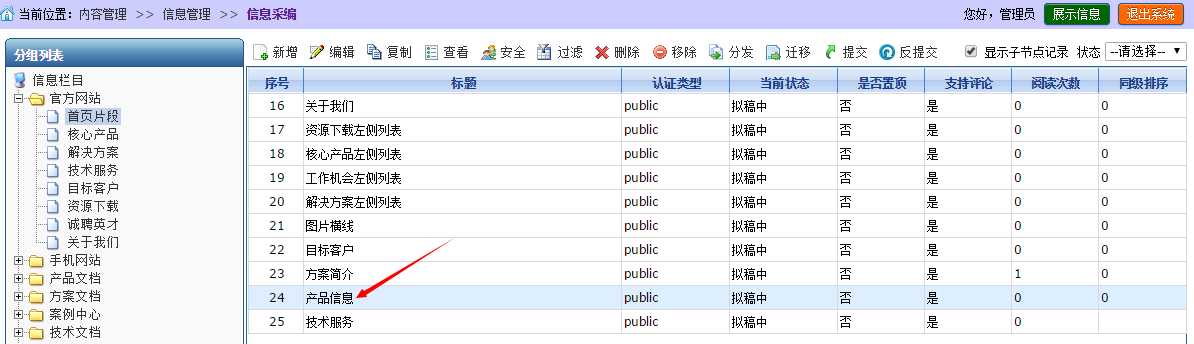
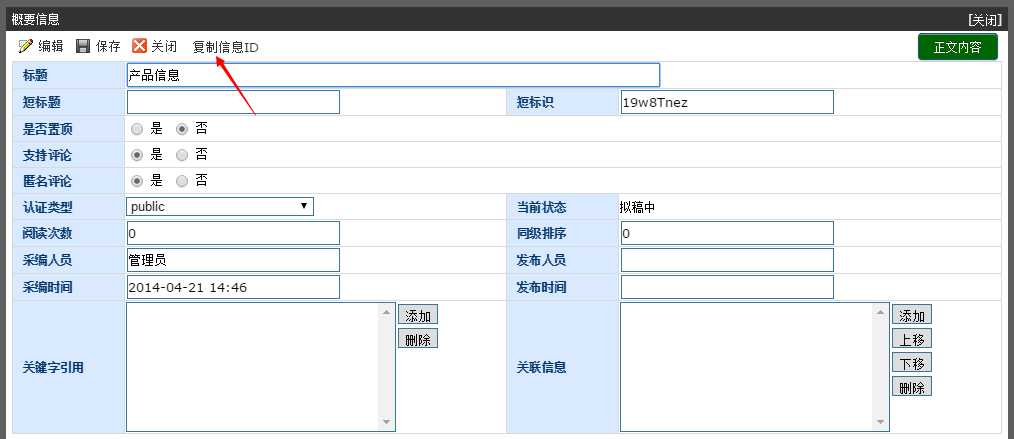
例如添加“产品信息”的内容,找到后双击进入编辑模式,点击复制ID信息。


将获得的ID填写到内容正文ID处,点击保存,如图:


首页剩余的HTML片段配置可以参照上面步骤进行配置,配置好后如下图。

本文只简单介绍首页部分的配置,其它的配置方法同上即可,更多详细内容可以参见网站配置手册文档。
http://www.agileai.com/portal/website/01/res-share.ptml AEAI Portal产品介质下载地址
http://pan.baidu.com/s/1kUEAVA3网站配置手册的下载地址
下载产品后安装,参照网站配置手册一步一步的去配置即可。
如果成功的配置出网站的话,下一步就参照技术手册学着更深入的去了解AEAI Portal的其他强大功能吧!
标签:
原文地址:http://www.cnblogs.com/agileai/p/5381224.html