标签:style blog http java color 使用 os 文件
最近又换部门了,好频繁地说。。。于是把这段时间搞的小工具们简单整理了一下,作了一个小的总结。这次用一个简单业务demo来向大家介绍一下Javascript模块化开发的方式和自动化合并压缩的一些自己的处理。
模块化开发已经有一些标准(AMD/CMD)而且现在也算比较普及了,其为开发人员提供了很大的方便。模块化开发可以按结构整理代码,将一些功能分小颗粒来实现,这样的代码维护起来会方便很多,也更灵活,更容易在一定程度上去满足各种需求的变更。
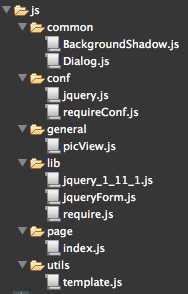
比如这是demo中的代码结构:

先说page目录,这里的每一个js文件对应于一个页面,这就是页面js的入口文件,所有的功能模块通过对应的js去加载。
general目录就是一般的针对业务的一些功能,比如这里的picView就是一个图片查看功能,该目录的定位是与业务紧密相关。
common目录就是相对业务要底层一些,属于基础组件,它可以在各业务模块中使用,组成业务相关的功能。
utils目录其实就是一个函数库,也跟业务没关系,只是实现一般常用小颗粒功能的封装。
lib目录就是放的第三方的一些库,比如jquery,requirejs
conf就是进行一些项目的配置
这样我们就可以把各功能按其职责分别扔到相应的目录下以实现各模块的分类。
我们在开发中的时候就可以像这样:
<script type="text/javascript" src="../js/lib/require.js"></script>
<script type="text/javascript" src="../js/conf/requireConf.js"></script>
<script type="text/javascript" src="../js/page/index.js"></script>
引入页面代码后,在页面入口文件进行开发了。
开发确实方便,不过上线的话,肯定不能直接这么上线,因为从前端优化的角度上讲,一般情况下我们是需要尽量减少请求的。现在的情况是模块越多,我们的请求肯定也会很多,性能就会受到影响。虽然模块化加载工具已经提供了处理方法(像requireJS有r.js来进行编译),但始终还是要依赖于require.js引导文件,这样会有点多余。于是我的处理方式就是将这些模块文件按页面合并后,再进行代码原生化处理,这要就去除了define/require的依赖,也就不再需要引入像require.js这样的引导文件(虽然在代码编写中需要有一些约束,不过还是能满足大部分情况吧。),使用方法就是在项目的build目录里进行grunt build就行了,具体可以在demo中尝试。
demo地址:
https://github.com/randomyang/javascript-module
而且大家可以根据代码里的注释自己切换不同情况看效果。
最后说明一下,这次讨论的应用场景只适合单文件一次引入的时候,如果是多文件或有业务交互中异步引入的方式,暂不在这次讨论之列,这里只是给大家提供一种开发方式的选择,谢谢。
Javascript 模块化开发上线解决方案,布布扣,bubuko.com
标签:style blog http java color 使用 os 文件
原文地址:http://www.cnblogs.com/Random/p/3874406.html