标签:
iOS 8在应用界面的可视化设计上添加了一个新的特性-Size Classes。对于任何设备来说,界面的宽度和高度都只分为三种描述:紧凑,任意和宽松。这样开发者便可以无视设备具体的尺寸,而是对这两类和它们的组合进行适配。
w:Compact h:Compact 继承 (w:Any h:Compact , w:Compact h:Any , w:Any h:Any)
w:Regular h:Compact 继承 (w:Any h:Compact , w:Regular h:Any , w:Any h:Any)
w:Compact h:Regular 继承 (w:Any h:Regular , w:Compact h:Any , w:Any h:Any)
w:Regular h:Regular 继承 (w:Any h:Regular , w:Regular h:Any , w:Any h:Any)
iPhone4S,iPhone5/5s,iPhone6
竖屏:(w:Compact h:Regular)
横屏:(w:Compact h:Compact)
iPhone6 Plus
竖屏:(w:Compact h:Regular)
横屏:(w:Regular h:Compact)
iPad
竖屏:(w:Regular h:Regular)
横屏:(w:Regular h:Regular)
Apple Watch(猜测)
竖屏:(w:Compact h:Compact)
横屏:(w:Compact h:Compact)
sizeclass:仅仅是对屏幕进行了分类
autolayout:对屏幕中各种元素进行约束(位置\尺寸)
以上是对SizeClasses的简单概念介绍。
下面将会对其使用进行介绍(较多的图文介绍)
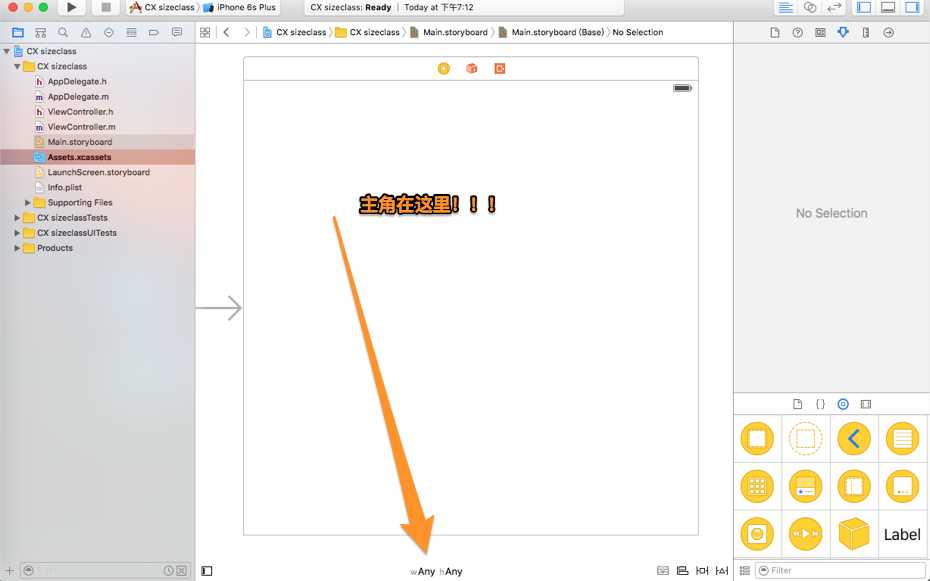
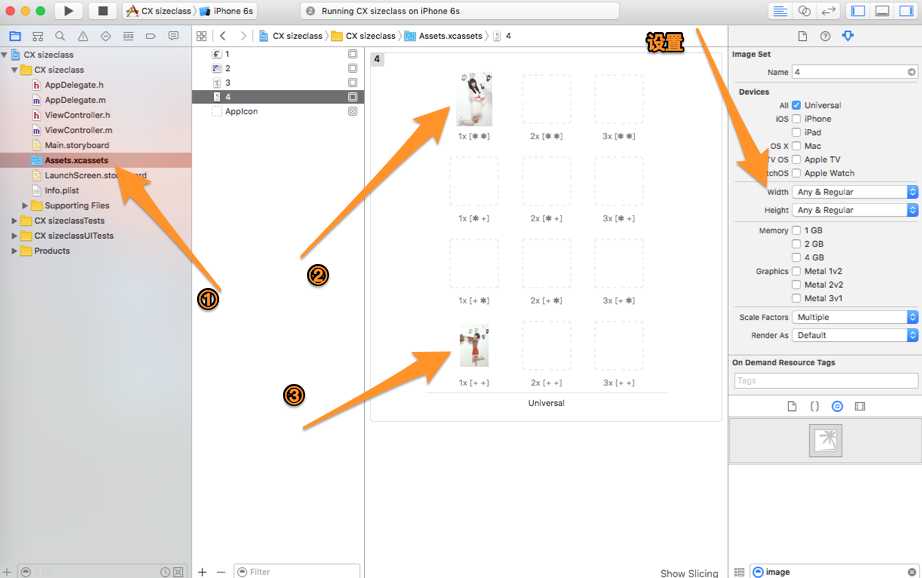
图一(整体工程)

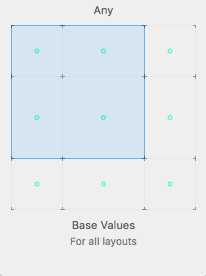
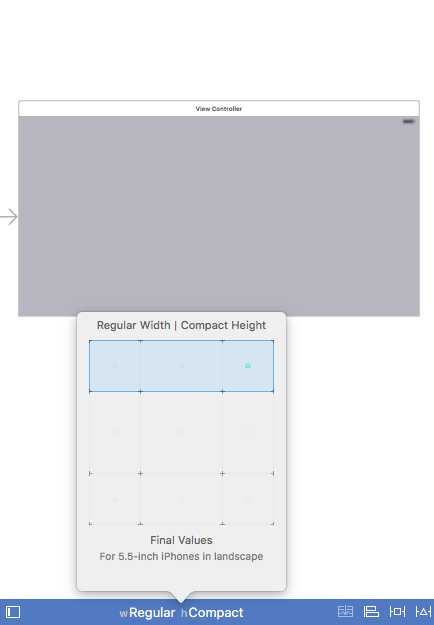
图二(我们按照图一的指向点击后就可以进入到其操作界面)

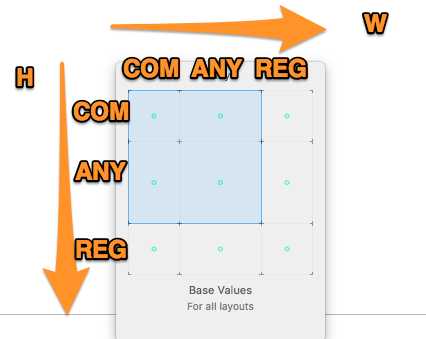
图三(看到图二我想你会想这是什么和上面的文字有什么关系吗?那么图三会让他们联系起来)

通过图三可以让我们使图与文字相连接,但是该如何使用还不是很清楚,下面通过实例让我们对其进行了解。
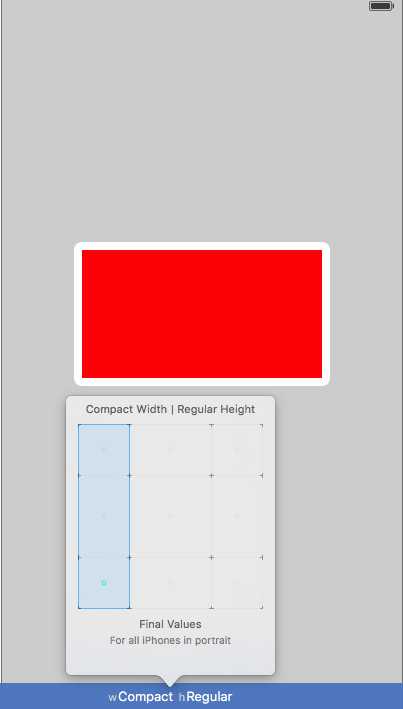
实例一:让一个view竖屏时显示,横屏时不显示。(图解如下)
在竖屏时显示(在竖屏时添加view)

横屏不显示(因为我们是在竖屏时添加的,在横屏时不做操作即可)

让我们看看实例结果:
结果一:

结果二(不要怀疑你的眼睛就是白色的??)

注意:在使用sizeclasses的时候要记得使用约束。
通过这个实例我们可以学到sizeclasses最基本的使用。
实例二:iPad与iPhone上显示的不一样
如下图设置即可

根据前文介绍的对应符号即可理解图片。
下面是测试结果
iPad测试结果

iPhone测试结果

标签:
原文地址:http://www.cnblogs.com/xubaoaichiyu/p/5384491.html