标签:
上篇介绍了线性渐变,本文接着介绍径向渐变的内容
径向渐变,实际上就是椭圆渐变,圆只是一种特殊的椭圆而已。径向渐变从圆心点以椭圆形状向外扩散,渐变的实现由两部分组成:椭圆和色标。椭圆部分用来控制径向渐变的位置、大小和形状等。而色标部分包含一个颜色值和一个位置,用来控制渐变的颜色变化。
[注意]safari4-5、IOS3.2-4.3、android2.1-3只支持线性渐变,且需要添加-webkit-;safari5.1-6、IOS5.1-6.1、android4-4.3支持线性和径向渐变,且需要添加-webkit-;IE10+及其他高版本浏览器支持标准写法
//标准写法 radial-gradient([[<shape>||<size>]?[at <position>,]?<color-stop>[,<color-stop>]+) //-webkit-老版本径向渐变的写法 -webkit-radial-gradient([<position>||<angle>,]? [<shape>||<size>,]>?<color-stop>[,<color-stop>]+)
径向渐变方式主要由<position>、<shape>、<size>这三个参数影响,分别控制椭圆的圆心、形状和大小。
position
定义渐变的圆心,默认是center center
<position>: x轴 y轴
x轴:<length> | <percentage> | left | center | right
y轴:<length> | <percentage> | top | center | bottom
[注意]和线性渐变类似,旧版本-webkit-内核浏览器并不支持at <position>的写法,只支持<position>的写法
【1】关键字
x轴 left: 0% center: 50% right: 100% y轴 top: 0% center: 50% bottom: 100%
【2】数值
x轴数值表示在x轴上离0点(渐变框左上角)的偏移量;y轴数值表示在y轴上离0点的偏移量
【3】百分比
其中x轴的百分比相对于渐变框的宽度,而y轴的百分比相对于渐变框的高度。渐变框的宽高由background-size决定
【4】单个值
当只有一个值时,默认第二个值为center
shape
定义渐变的形状是圆circle或椭圆ellipse。默认是椭圆
<shape>: circle | ellipse
size
定义渐变的大小。默认是farthest-corner
【1】关键字
<size>: closest-side | closest-corner | farthest-side | farthest-corner
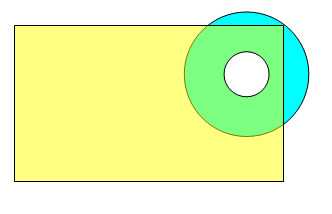
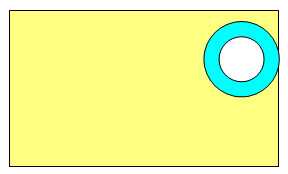
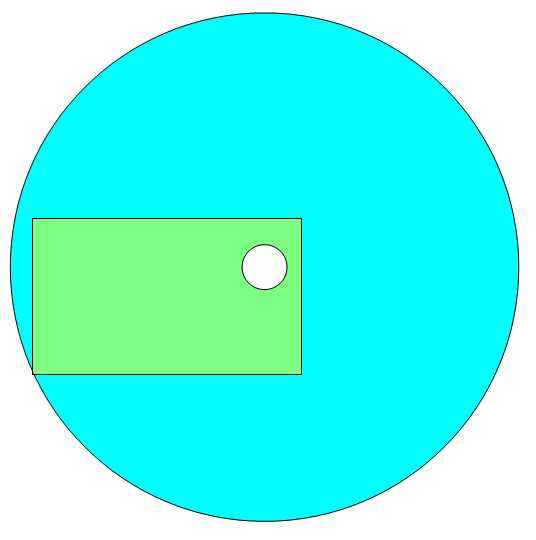
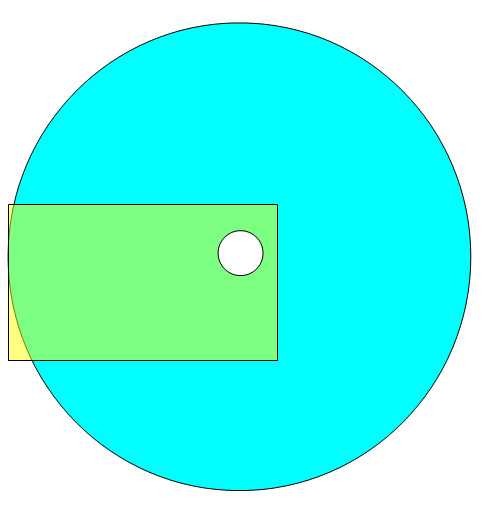
closest-side:半径为从圆心到最近边 closest-corner:半径为从圆心到最近角 farthest-side:半径为从圆心到最远边 farthest-side:半径为从圆心到最远角
//左上为最近角,右上为最近边;左下为最远角,右下为最远边
 |
 |
 |
 |
【2】圆
如果<shape>是circle,则<size>可以设置为<length>,表示直径,0%表示圆心,100%表示距离圆心为半径的点
[注意]不能为负值也不可以设置百分比
[注意]webkit内核浏览器支持使用CSS设置圆的<length>型的<size>,但并不支持javascript改变其值;对于safari浏览器来说,只有半径写在circle关键字前面才识别
//以下DEMO只有IE10+及firefox可以正常运行
【3】椭圆
如果<shape>是ellipse或不设置时,则<size>可以设置为<length>或<percentage>,第一个值表示水平直径,第二个值表示垂直直径。百分比相对于径向渐变容器的尺寸
[注意]若只有一个值,则表示水平和垂直直径相同,因为圆是特殊的椭圆,所以一个值时不可以为百分比
[注意]和圆类似,<size>值不能为负值,因为其表示的是直径
[重要]由于webkit浏览器在使用circle或ellipse关键字时渲染不正常,所以若使用circle时,可以不写shape(默认为ellipse),用水平和垂直直径相同的椭圆替代
与线性渐变的色标相同的部分不再重复,这里只说明不同的部分。由于位置处于100%的色标有时并不会占满渐变区域,则浏览器会默认使用最后一个色标的颜色铺满渐变区域
<color-stop> = <color> [ <percentage> | <length> ]?
重复渐变可以实现径向渐变的重复效果,使色标在椭圆方向上无限重复,实现一些特殊的效果
[注意]只有当首尾两颜色位置不在0%或100%时,重复渐变才生效
background-image: -webkit-repeating-radial-gradient(blue 20%,green 50%); background-image: repeating-radial-gradient(blue 20%,green 50%);
关于线性渐变的多背景和应用场景,径向渐变与之类似。但径向渐变无法实现IE兼容。
标签:
原文地址:http://www.cnblogs.com/xiaohuochai/p/5383285.html