标签:
Grunt 是一个基于任务的 JavaScript 项目命令行构建工具,运行于 Node.js 平台。Grunt 能够从模板快速创建项目,合并、压缩和校验 CSS & JS 文件,运行单元测试以及启动静态服务器。

推荐 Windows 用户使用 Git Shell 来进行命令行操作。安装 Windows 桌面版 GitHub 的时候会自动安装 Git Shell。
GitHub for Windows 下载地址:http://windows.github.com
Grunt 运行于 Node.js 环境,这里假设你已经安装了 Node.js 和 NPM。
|
1
|
npm install grunt |
为了便于操作,可以使用参数 -g 配置为全局安装:
|
1
|
npm install -g grunt |

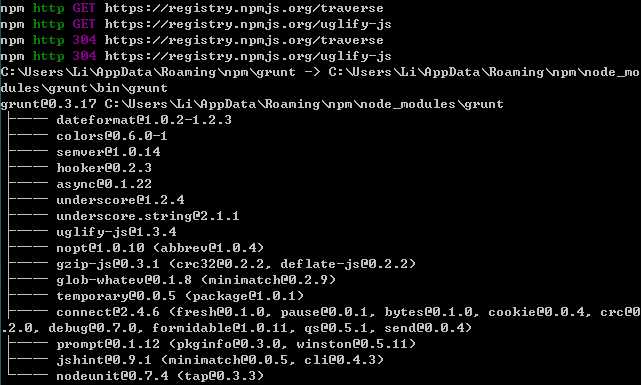
安装好 Grunt 后就可以开始创建项目了,Grunt 内置下面四种基本的项目模板:
gruntfile,创建命令:
|
1
|
grunt init:gruntfile |
commonjs,创建命令:
|
1
|
grunt init:commonjs |
jquery,创建命令:
|
1
|
grunt init:jquery |
node,创建命令:
|
1
|
grunt init:node |
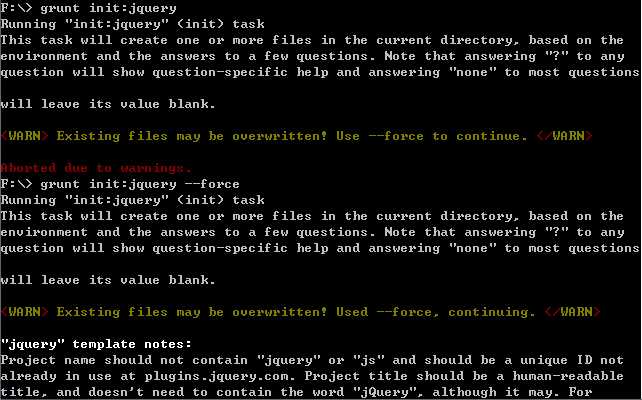
我们今天创建的是 jQuery 项目,编写一个 jQuery 插件示例。现在 GitHub 创建好示例仓库 GruntDemo,然后使用桌面版工具克隆到本地,在 Git Shell 中进入仓库目录,再输入 grunt init:jquery 命令进行创建,如果当前位置已存在项目,可能会有如下提示:

如果需要覆盖,这个时候需要使用 --forece 参数:
|
1
|
grunt init:jquery --force |
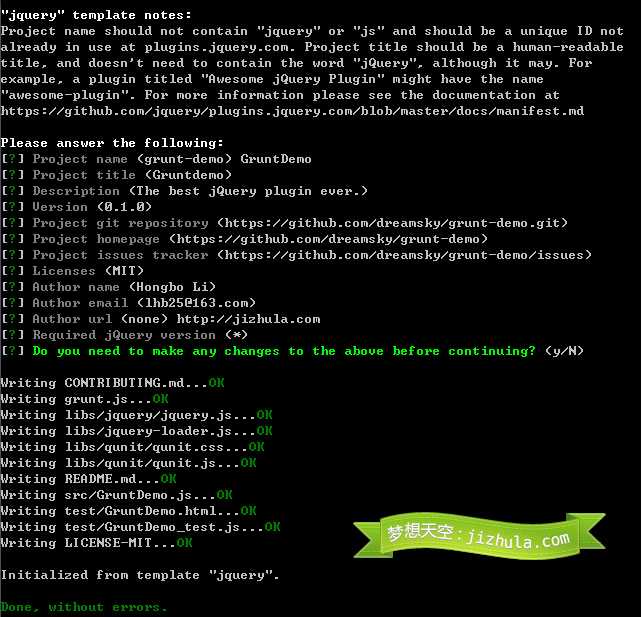
创建项目时,需要填写一些项目的基本信息,例如项目名称、描述、仓库地址、作者信息(后面几项有默认内容)等,如图示:

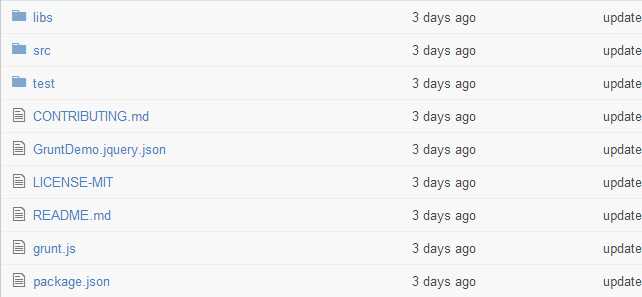
OK,到这里项目就创建成功了!下面是项目的目录结构:

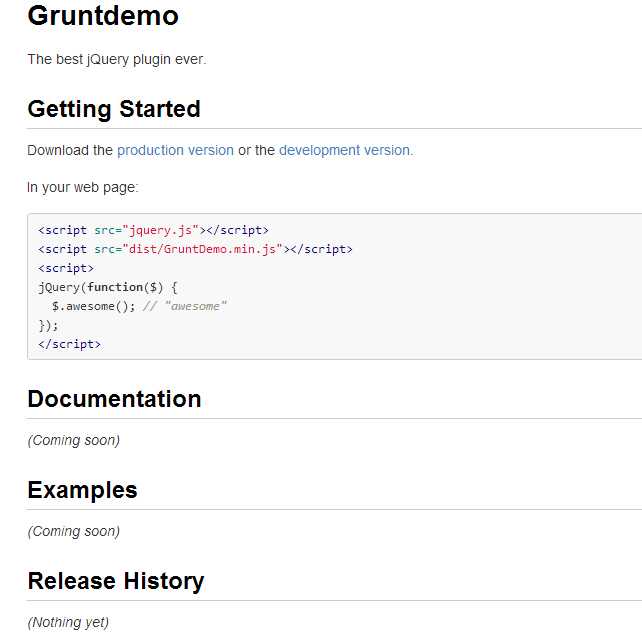
并且 README.md 文件的内容和格式也生成好了:

然后就可以编写插件代码了。Grunt 提供的 jQuery 插件代码框架如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/* * GruntDemo * * Copyright (c) 2013 BlueSky * Licensed under the MIT license. */(function($) { // Collection method. $.fn.awesome = function() { return this.each(function() { $(this).html(‘awesome‘); }); }; // Static method. $.awesome = function() { return ‘awesome‘; }; // Custom selector. $.expr[‘:‘].awesome = function(elem) { return elem.textContent.indexOf(‘awesome‘) >= 0; };}(jQuery)); |
同时还生成了相应的 Qunit 测试代码和页面:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
/*global QUnit:false, module:false, test:false, asyncTest:false, expect:false*//*global start:false, stop:false ok:false, equal:false, notEqual:false, deepEqual:false*//*global notDeepEqual:false, strictEqual:false, notStrictEqual:false, raises:false*/(function($) { module(‘jQuery#awesome‘, { setup: function() { this.elems = $(‘#qunit-fixture‘).children(); } }); test(‘is chainable‘, 1, function() { // Not a bad test to run on collection methods. strictEqual(this.elems.awesome(), this.elems, ‘should be chaninable‘); }); test(‘is awesome‘, 1, function() { strictEqual(this.elems.awesome().text(), ‘awesomeawesomeawesome‘, ‘should be thoroughly awesome‘); }); module(‘jQuery.awesome‘); test(‘is awesome‘, 1, function() { strictEqual($.awesome(), ‘awesome‘, ‘should be thoroughly awesome‘); }); module(‘:awesome selector‘, { setup: function() { this.elems = $(‘#qunit-fixture‘).children(); } }); test(‘is awesome‘, 1, function() { // Use deepEqual & .get() when comparing jQuery objects. deepEqual(this.elems.filter(‘:awesome‘).get(), this.elems.last().get(), ‘knows awesome when it sees it‘); });}(jQuery)); |

JavaScript 项目构建工具 Grunt 实践:安装和创建项目框架
标签:
原文地址:http://www.cnblogs.com/mfc-itblog/p/5386502.html