标签:

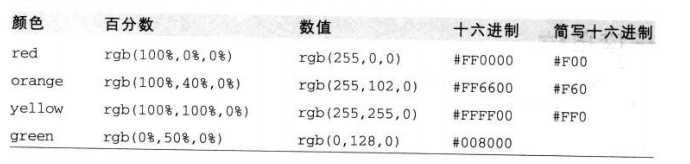
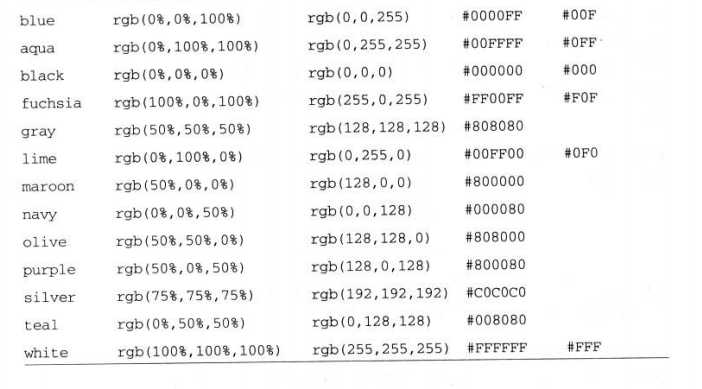
在Css2.1中规范定义了17个颜色名。包括html4.0中定义的16个颜色及外加一个橙色;
<h1 style="color=aqua">aqua</h1>
<h1 style="color=fuchsia">fuchsia</h1>
<h1 style="color=lime">lime</h1>
<h1 style="color=olive">olive</h1>
<h1 style="color=red">red</h1>
<h1 style="color=white">white</h1>
<h1 style="color=black">black</h1>
<h1 style="color=gray">gray</h1>
<h1 style="color=maroon">maroon</h1>
<h1 style="color=orange">orange</h1>
<h1 style="color=silver">silver</h1>
<h1 style="color=yellow">yellow</h1>
<h1 style="color=blue">blue</h1>
<h1 style="color=green">green</h1>
<h1 style="color=navy">navy</h1>
<h1 style="color=pruple">pruple</h1>
<h1 style="color=teal">teal</h1>
当然网页上不只有这些颜色组成。Web浏览器能识别多达140多个颜色名。包括上面我们提到的。具体就不介绍了;
计算机通过组合不同的红色、绿色、蓝色创建新的颜色,这种组合成为RGB颜色;
使用百分数记法指定白色和黑色:
rgb(100%,100%,100%);
rgb(0%,0%,0%);
使用整数三元组记法:
rgb(255,255,255);
rgb(0,0,0);
如果当用户输入的值为小数且值是在可取范围之内的。都会以"四舍五入"的方式精确到最接近范围的边界。如果一个值大于100%或者小于0%。都会被默认的调整回到100%或者0%;
p spanOne{color:rgb(300%,1230%,110%);}/*100%,100%,100%*/
p spanTwo{color:rgb(0%,-780%,-34535%);}/*0%,0%,0%*/
p spanThree{color:rgb(13,35,656);}/*13,35,255*/
工作原理:将三个介于00~FF的16进制数连起来。就能设置一种颜色。记法的一般语法是#AABBCC。且三个数之间没有空格、逗号及其他分隔符。
h1{color:rgb(255,255,255) ;} 等价于 h1{color:#FFFFFF ;}
而
h1{colol:reb(51,102,58);} 等价于 h1{color:#336680}


0%或者0是一个安全值。
如果使用RGB百分数,要让所有的3个值都要么是0%或者是一个能被20整除的数
eg:
rgb(40%,100%,80%);
如果使用0~255范围的RGB值那么所有的3个值都要么是0或者是一个能被51整除的数
eg:
rgb(0,204,153);
英寸(in)、厘米(cm) 、毫米(mm)、点(pt)、派卡(pica);
相对长度单位共有3种:em、ex和px
ps:
本章内容只是自己根据阅读CSS权威指南做出的一点小知识积累。可能不太详细,如若有大神阅读本文章尽量对我的文章做出点评。让我知道还有哪些不足之处加以改正
标签:
原文地址:http://www.cnblogs.com/cn-co/p/5386405.html