标签:
鉴于github网络速度太慢,建议用coding。先介绍github上传方式,因为webstom或idea集成了github,方法简单。
git是一个版本控制器,他的作用是管理代码。比如你修改了代码,然后想要回退到昨天那时的代码,你总不能一个个改回去吧,使用git就可以回退过去。当然,git作用肯定不仅仅是回退,这只是个比方,git很强大的作用是team合作。下面讲述的就是其中一种,将代码上传到一个远程的git仓库中,然后你可以在别的地方下载和修改等等。github和coding都是git的远程仓库。
你想上传代码肯定必须先有一个project(项目),你可能分不清项目的概念。项目可以物理的理解为一个文件夹,而这个文件夹下是你的代码。对于web项目,由于都是html页面,项目的说法不好定,但通常将index.html的parent文件夹当做一个项目主体。因此e:\template1\template2\...这个路径,template2下都是html代码,那么template2就是一个静态web项目,template2就是一个根目录。
用webstom打开你的项目的根目录。如下图:

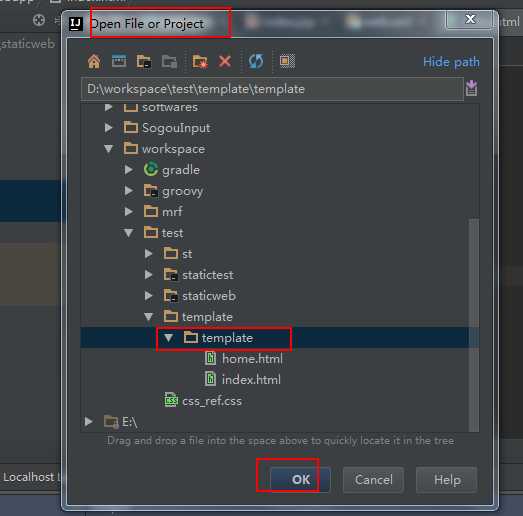
点击File>open,然后找到项目根目录:

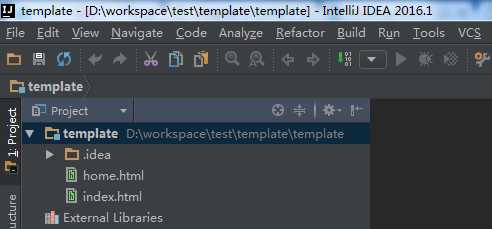
最后变成这样:

webstom默认没有安装gitinore插件,需要去插件库安装。这里不介绍了。
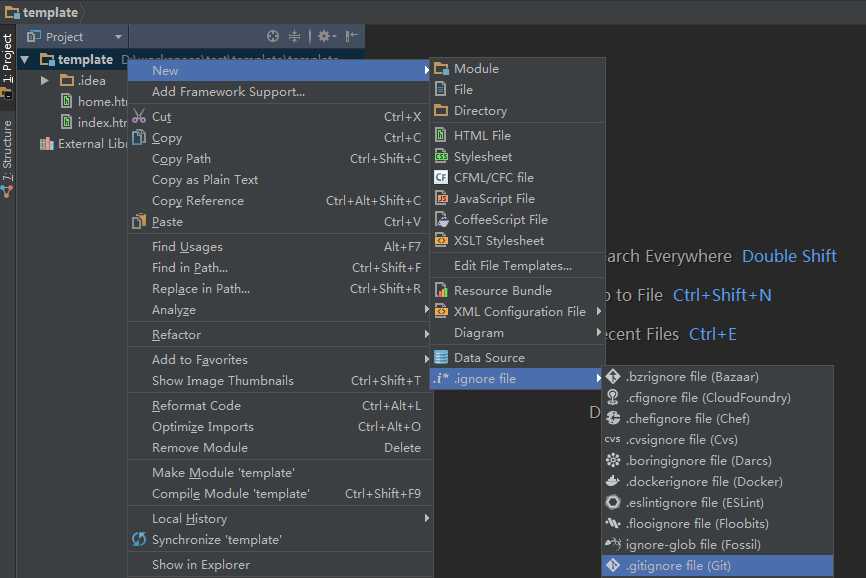
在项目根目录template目录上右键-》new-

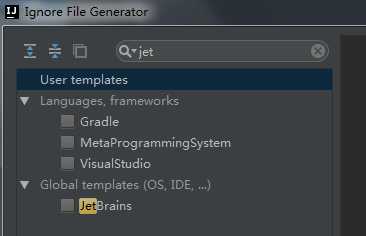
点击.gitignore,然后:在输入框输入jet

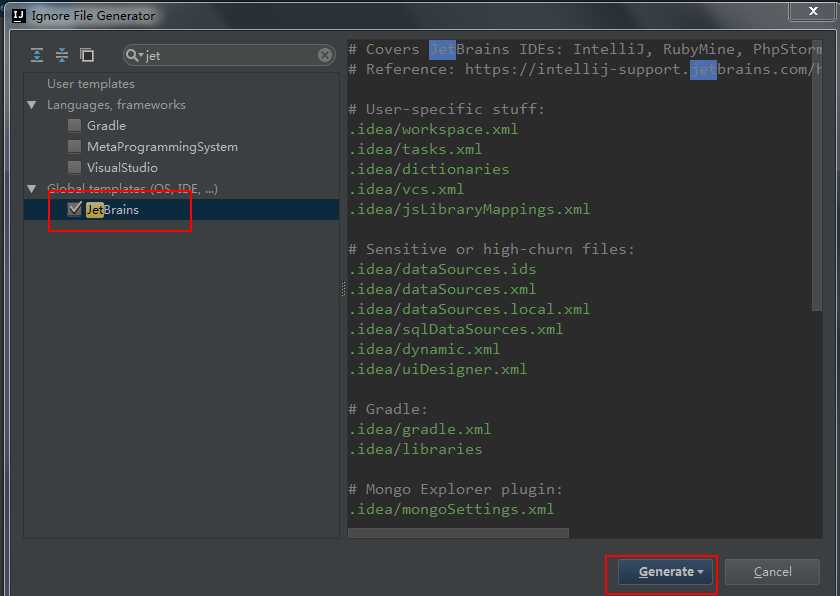
选中打钩

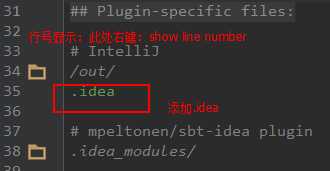
在新建的.gitignore文件中添加一行:.idea

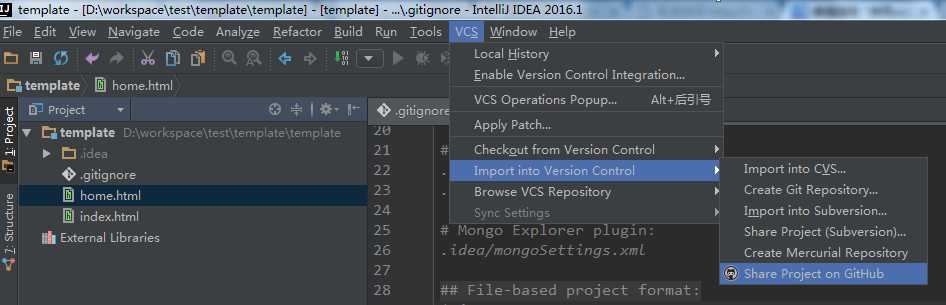
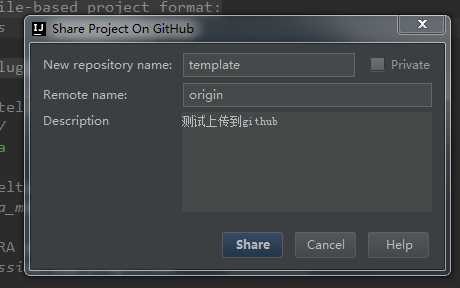
点击导航栏的VCS->import into version control->share project on github

输入项目描述,点击share:

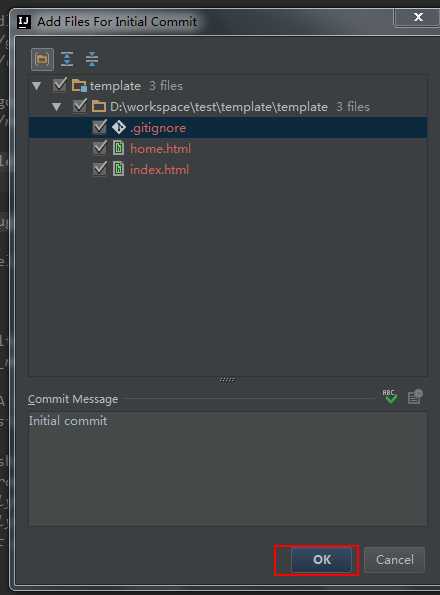
在弹出框中选中ok:

这样就好了,打开github.com就可以发现你上传的项目了。

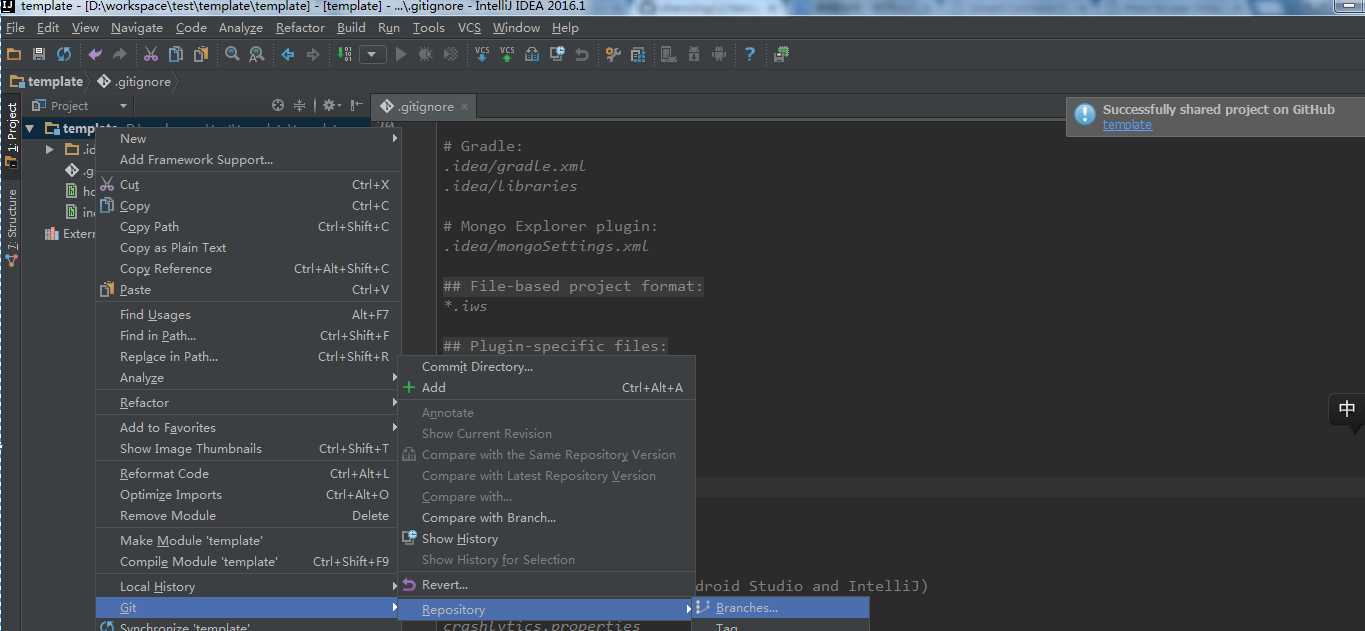
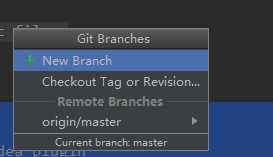
1.z在template目录上右键-》git->Repository->Branches..

2.点击Branches..
3.点击new branch

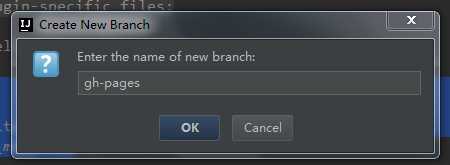
4.输入gh-pages,ok

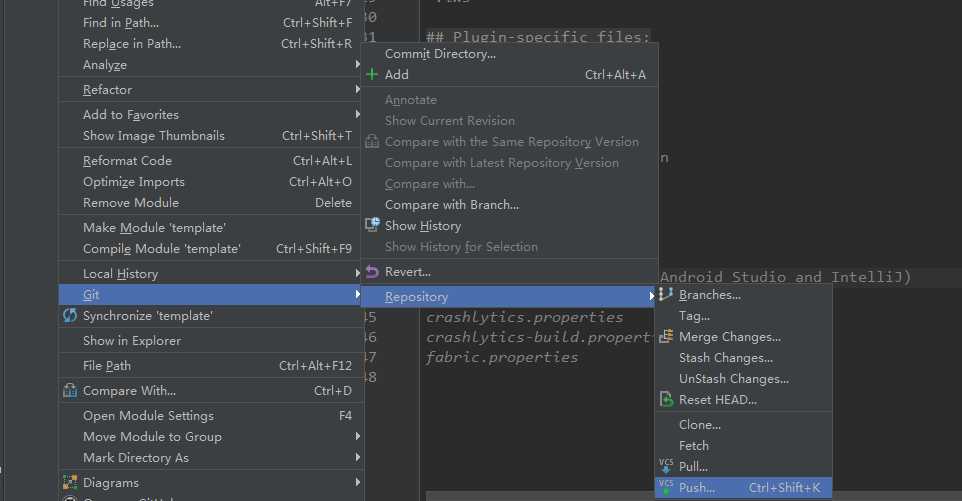
1.快捷键ctrl+shift+k,或者在template目录上右键-》git->Repository->push

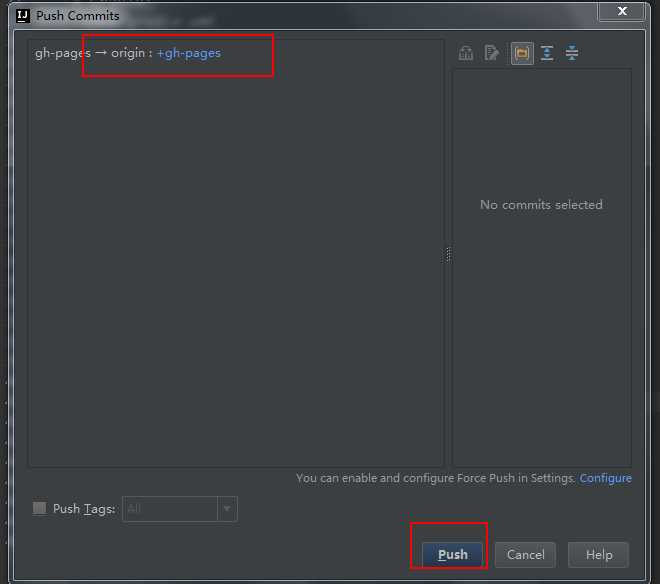
2.在弹出的对话框中是这样的:

注意分支的名字叫做gh-pages
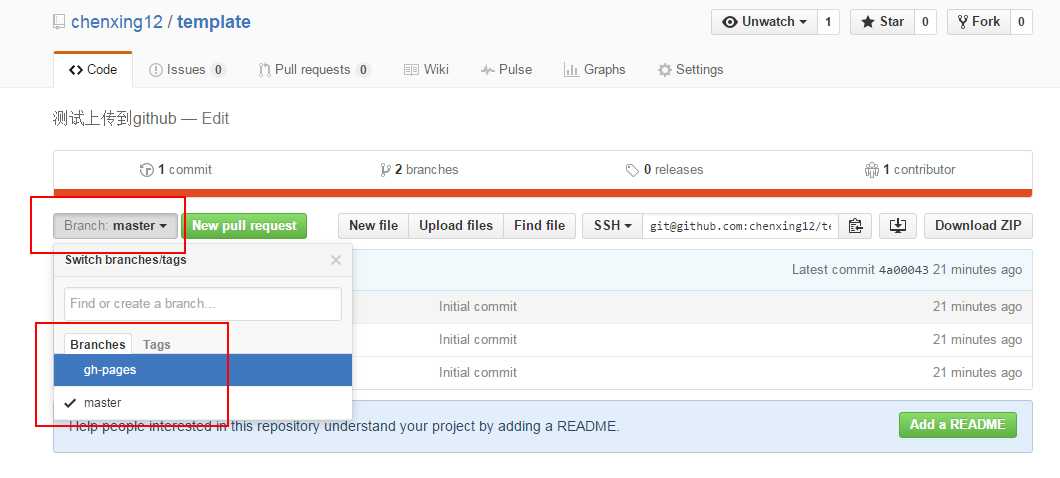
打开github.com
打开项目template
查看是否多了一个gh-pages的分支:

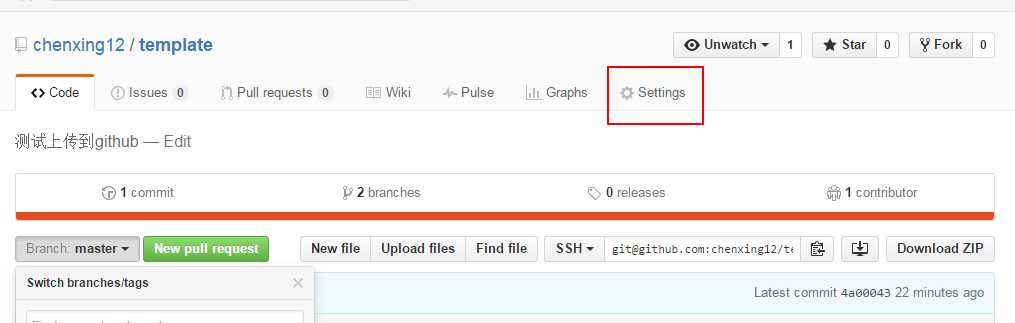
2.点击右上角setting

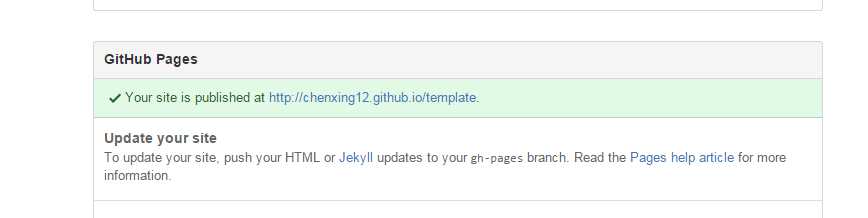
3.下拉到page,可以看到如下,点击链接即可:

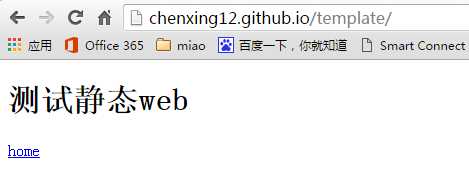
4.结果:

这里就要说一下条件。
使用webstom或者idea上传代码到github或coding
标签:
原文地址:http://www.cnblogs.com/woshimrf/p/5386447.html