标签:
1.事件流
浏览器开发团队遇到一个很有意思问题:页面的那一部分会拥有特定的事件?
对于理解这个问题您可以想象画在一张纸上的一组同心圆,如果你把手指放在圆心上,那么你的手指指向的其实不是一个圆,而是纸上所有的圆。放到实际页面中就是,你点击一个按钮,而是纸上所有的圆。
<栗子:现实生活中的声波、水波>

事件流:从页面中接收事件的顺序,通俗说:用户操作DOM的一系列行为交互.
2.事件冒泡
事件冒泡:IE的事件流叫事件冒泡,即事件开始由最具体的元素(文档中嵌套层次最深的那个元素)接收,然后逐级向上传播到较为不具体的元素(html)
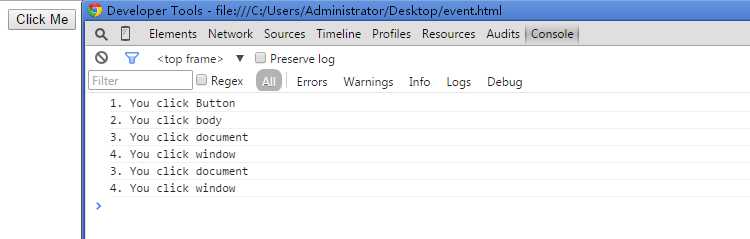
栗子:点击页面中的button元素,那么这个事件会按照如下顺序传播<Chrome浏览器>


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Event Bubbling Example</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var oBtn=document.getElementById(‘button‘); 9 oBtn.onclick = function() { 10 console.log(‘1. You click button‘); 11 }; 12 document.body.onclick = function() { 13 console.log(‘2. You click body‘); 14 }; 15 document.onclick = function() { 16 console.log(‘3. You click document‘); 17 }; 18 window.onclick = function() { 19 console.log(‘4. You click window‘); 20 }; 21 } 22 </script> 23 </head> 24 <body> 25 <div id="box"> 26 <input type="button" value="Click Me" id="button" /> 27 </div> 28 </body> 29 </html>
3.事件捕获
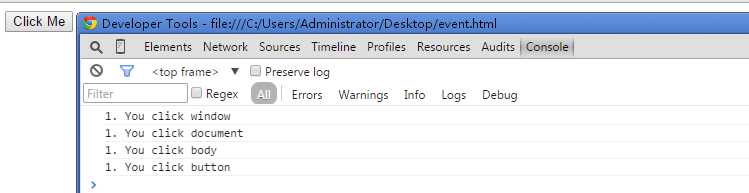
a.事件捕获:即事件开始由最不具体的元素接收,然后逐级向下传播到为最具体的目标元素
为了模拟实现事件捕获得了解一下addEventListener
b.addEventListener 为文档节点、document、window 或 XMLHttpRequest 注册事件处理程序
语法
代码如下:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Event Bubbling Example</title> 6 <script type="text/javascript"> 7 window.onload=function(){ 8 var oBtn=document.getElementById(‘button‘); 9 oBtn.addEventListener(‘click‘, function(){ 10 console.log(‘1. You click button‘); 11 },true); 12 document.body.addEventListener(‘click‘, function(){ 13 console.log(‘1. You click body‘); 14 },true); 15 document.addEventListener(‘click‘, function(){ 16 console.log(‘1. You click document‘); 17 },true); 18 window.addEventListener(‘click‘, function(){ 19 console.log(‘1. You click window‘); 20 },true); 21 } 22 </script> 23 </head> 24 <body> 25 <div id="box"> 26 <input type="button" value="Click Me" id="button" /> 27 </div> 28 </body> 29 </html>

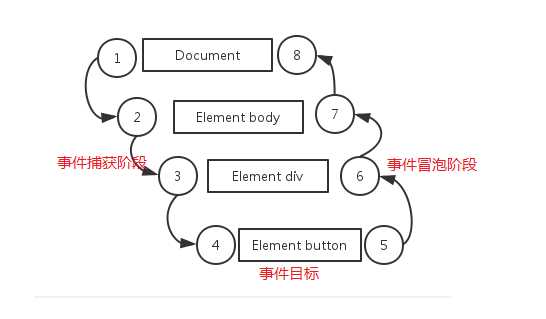
综上所述:事件捕获、事件目标、事件冒泡如下图所示:

事件流之事件冒泡与事件捕获<JavaScript高级程序设计>学习笔记
标签:
原文地址:http://www.cnblogs.com/zjf-1992/p/5387601.html