标签:
ajax level 2 标准 可以对文件操作,但是只支持新的浏览器(不兼容低版本的IE),是H5标准
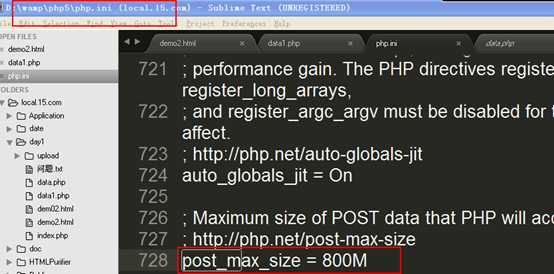
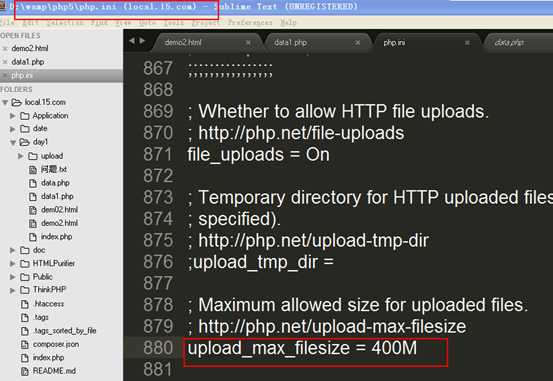
注意事项:


?
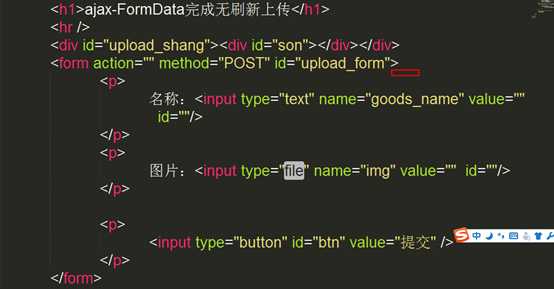
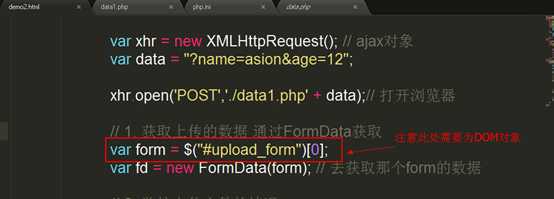
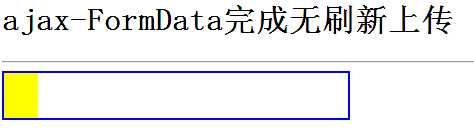
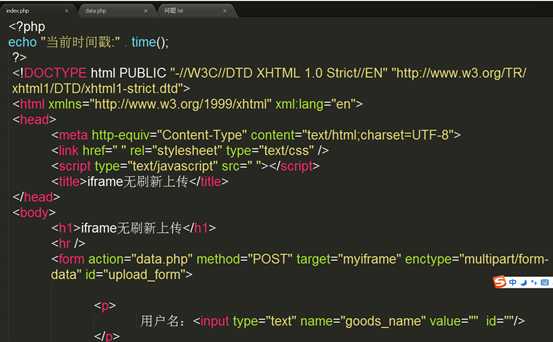
实操:




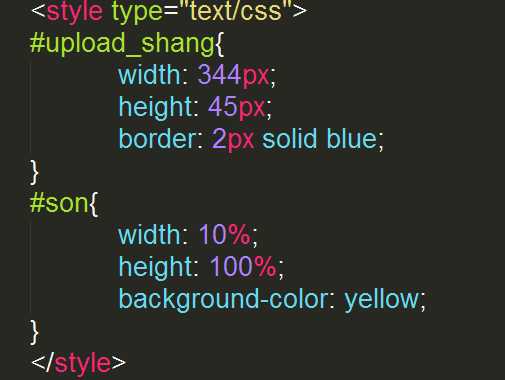
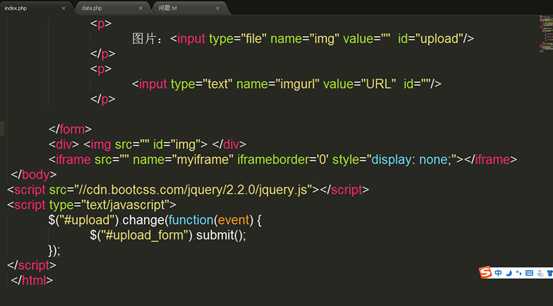
b)????css设置


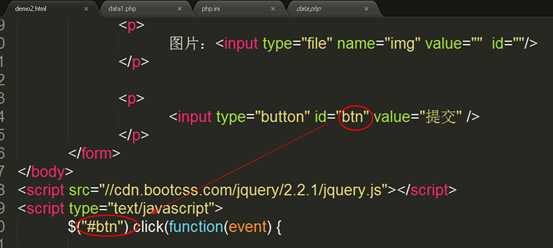
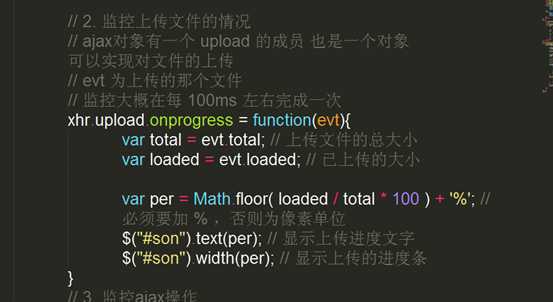
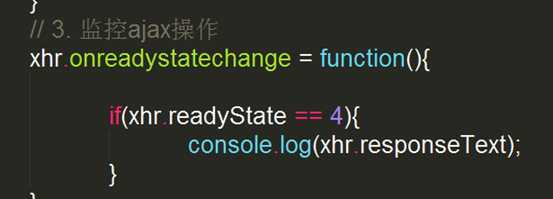
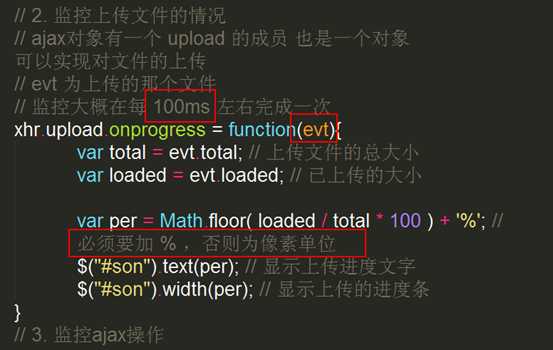
c)????设置监控文件上传事件







技术点1: 需要设置表单提交打开的窗口为 自己定义的一个 iframe
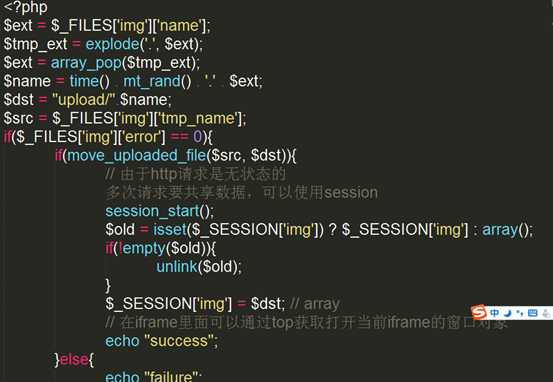
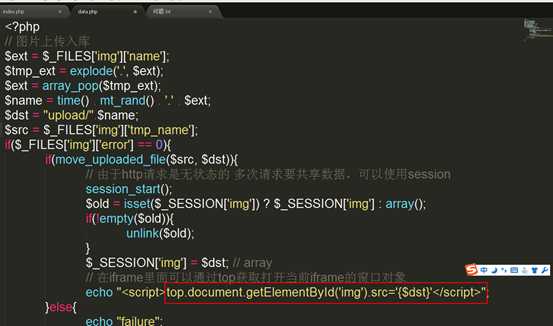
技术点2: 在data.php 文件需要处理生成的图片,然后返回图片URL地址,使用top获取打开当前iframe的窗口,修改img标签的src属性
2. data.php 完成图片的保存和返回

标签:
原文地址:http://www.cnblogs.com/nyxd/p/5388174.html