标签:
简介
canvas是HTML5中的新元素,你可以使用javascript用它来绘制图形、图标、以及其它任何视觉性图像。它也可用于创建图片特效和动画。
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成
所以一句话就是:HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。
画矩形
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <canvas id="first" width="200" height="100"></canvas> <!--canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:--> <script type="text/javascript"> var first=document.getElementById("first");//JS 使用 id 来寻找 canvas 元素 var cxt=first.getContext("2d");//然后,创建 context 对象:getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。 //下面的两行代码绘制一个红色的矩形: cxt.fillStyle="#FF0000";//fillStyle 方法将其染成红色 cxt.fillRect(0,0,150,75);//fillRect 方法规定了形状、位置和尺寸 </script> </body> </html>

画(线性)渐变矩形
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <canvas id="first" width="200" height="100"></canvas> <script type="text/javascript"> var first=document.getElementById("first"); var cxt=first.getContext("2d"); /* createLinearGradient() 方法:创建线性的渐变对象。渐变可用于填充矩形、圆形、线条、文本等等。 context.createLinearGradient(x0,y0,x1,y1):x0/x1 渐变开始/结束点的 x 坐标, y0/y1 渐变开始/结束点的 y 坐标 */ var mycolor=cxt.createLinearGradient(0,0,150,75);// mycolor.addColorStop(0,"white"); mycolor.addColorStop(0.5,"red"); cxt.fillStyle=mycolor; cxt.fillRect(0,0,150,75); </script> </body> </html>

画圆
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1, user-scalable=no"> <title></title> </head> <body> <canvas id="first" width="100" height="100"></canvas> <script type="text/javascript"> var first=document.getElementById("first"); var cxt=first.getContext("2d"); cxt.beginPath();//【开始路径】 cxt.fillStyle="red"; var circle = { x : 50, //圆心的x轴坐标值 y : 50, //圆心的y轴坐标值 r : 30, //圆的半径 startAngle : 0, //圆开始的角度 endAngle: Math.PI*2,//圆结束的角度 Br:true //true是逆时针. }; cxt.arc(circle.x, circle.y, circle.r,circle.startAngle, circle.endAngle, circle.Br); cxt.closePath();//【结束路径】 cxt.fill();//填充当前的图像(路径)。默认颜色是黑色。 </script> </body> </html>

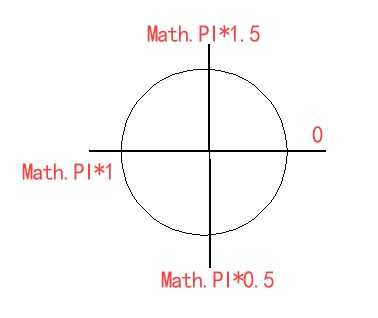
画圆时,理解startAngle与endAngle

标签:
原文地址:http://www.cnblogs.com/flyings/p/5390294.html