标签:
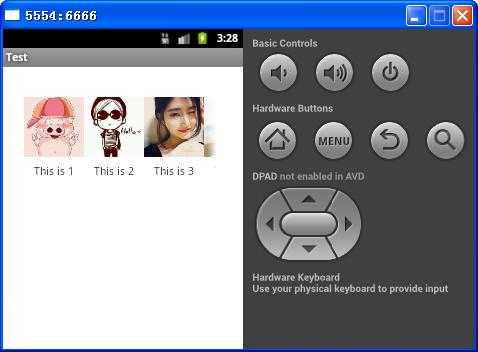
主要制作图片浏览的功能,效果图如下:

原理:HorizontalScrollView这个控件,本身可以水平移动,现在讲可以移动的HorizontalScrollView,增加一个LinearLayout布局文件,就可以达到这个效果。
所以,在LinearLayout中处理2个问题,一是数据对应问题,二,布局问题。
难点:LayoutInflater的使用
布局文件xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <HorizontalScrollView 7 android:id="@+id/horizontalScrollView1" 8 android:layout_width="256dp" 9 android:layout_height="364dp" 10 android:layout_x="28dp" 11 android:layout_y="40dp" > 12 13 <LinearLayout 14 android:id="@+id/galleryLinearLayout" 15 android:layout_width="match_parent" 16 android:layout_height="match_parent" 17 android:orientation="horizontal" > 18 19 </LinearLayout> 20 </HorizontalScrollView> 21 22 </AbsoluteLayout>
显示文件 xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" > 5 6 <ImageView 7 android:id="@+id/imageView" 8 android:layout_width="80dip" 9 android:layout_height="80dip" 10 android:layout_centerHorizontal="true" /> 11 12 <TextView 13 android:id="@+id/textView" 14 android:layout_width="wrap_content" 15 android:layout_height="wrap_content" 16 android:layout_below="@id/imageView" 17 android:layout_centerHorizontal="true" 18 android:layout_marginTop="8dip" /> 19 20 </RelativeLayout>
源代码java
1 package com.test; 2 3 import android.os.Bundle; 4 import android.app.Activity; 5 import android.view.LayoutInflater; 6 import android.view.Menu; 7 import android.view.View; 8 import android.widget.Gallery; 9 import android.widget.ImageView; 10 import android.widget.LinearLayout; 11 import android.widget.TextView; 12 13 public class MainActivity extends Activity { 14 15 private int [] mPhotosIntArray; 16 private LayoutInflater mLayoutInflater; 17 private LinearLayout mGalleryLinearLayout; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.tt); 23 mGalleryLinearLayout=(LinearLayout) this.findViewById(R.id.galleryLinearLayout); 24 mLayoutInflater=LayoutInflater.from(this); 25 mPhotosIntArray=new int[]{R.drawable.a1,R.drawable.a2,R.drawable.a3,R.drawable.a4,R.drawable.a5,R.drawable.a6, 26 R.drawable.a7,R.drawable.a8,R.drawable.a9}; 27 28 View itemView=null; 29 ImageView imageView=null; 30 TextView textView; 31 for (int i = 0; i < mPhotosIntArray.length; i++) { 32 itemView=mLayoutInflater.inflate(R.layout.ttt, null); 33 imageView=(ImageView) itemView.findViewById(R.id.imageView); 34 textView=(TextView) itemView.findViewById(R.id.textView); 35 imageView.setImageResource(mPhotosIntArray[i]); 36 imageView.setScaleType(ImageView.ScaleType. CENTER_CROP); 37 textView.setText("This is "+(i+1)); 38 mGalleryLinearLayout.addView(itemView); 39 } 40 41 42 43 44 } 45 46 47 48 }
java-android HorizontalScrollView LinearLayout图片浏览
标签:
原文地址:http://www.cnblogs.com/seemenlee/p/5390445.html