标签:
跟叶老师说项目,他叫我写一个静态首页,看起来挺简单的,但是下手才发现在真的不会怎么下手啊,什么模型啊模块啊都不懂,写毛线啊!!
如图:页面下拉还有侧栏,中间内容等。

可是答应跟老师做了,不能怂啊,于是硬着头皮,花两三天看在慕课网上学习Bootstrap(讲得挺好的,建议大白去看一下),其实我刚看完不久,里面很多东西其实作者都总结得很不错,还有演示。
收获很多,打算再看一下HTML的div+css布局,花一两天时间就可以写完那个界面。就是这么自信,哈哈哈~ 不逼自己一把,你永远不知道自己有多优秀。
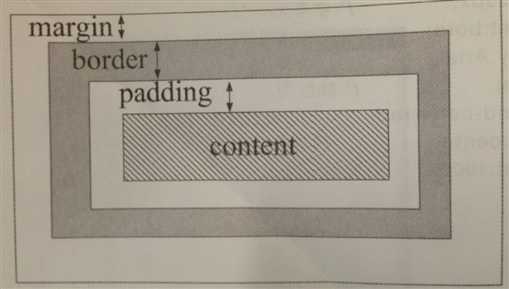
CSS的盒子模型,这个必须懂
这个图片是我看书看到的,觉得比较容易理解就拍下来了


选择器
一、基本分类:
1,标签选择器
2,类选择器class
3,ID选择器id
二、优先级:id > class > 标签
三、伪选择器:其实就是元素的一种状态
a:link:超链接被点前状态
a:visited:超链接点击后的状态
a:hover:悬停在超链接上的状态
a:action:点击超链接时的状态
在定义这些状态时,有一个顺序:L V H A
id和class属性名称使用限制
无论是应用到div,还是其他对象的id中,同一名称的id在当前页面中只能使用一次,而class属性名称可以重复使用多次。
框架中百分比的关系
例如,container等外层div的宽度设置为80%,是相对浏览器窗口而言的比例。而后面content和side这两个内层div的比例是相对于外层div而言的,即在container宽度的基础上而言的。
visibility和display属性的区别
visibility和display都可以达到隐藏页面元素的目的,但是还是有区别的。
如果想隐藏某元素,但还想在页面上保留该元素的空间,则使用visibility:hidden。
如果想在隐藏某元素的同时,让其他内容填充空白空间,则使用display:none。
在HTML中导入CSS文件技巧
为了提高相同的样式的复用性以及可扩展性,可以将多个标签样式进行单独定义,并封装成css文件。
如:p.css div.css . . . 在一个总的css文件中使用css的import将多个标签样式文件导入到总的css文件中,
然后在HTML页面上,使用link标签导入这个总的css文件即可。
all.css
@import url(“p.css”);
@import url(“div.css”);
在HTML中导入:<link rel=”stylesheet” href=”all.css”>
CSS属性书写顺序
建议遵循:布局定位属性 –> 自身属性 –> 文本属性 –> 其他属性。 尽量保证同类属性写在一起。
属性列举:
布局属性:margin、padding、float(包括clear)、position(top,right,bottom,left即上右下左)、display、visibility、overflow等。
自身属性:width、height、background、border等。
文本属性:font、color、text-align、text-decoration、text-indent等。
其他属性:list-style(列表样式)、vertical-vlign、cursor、z-index(层叠顺序)、zoom等。
标签:
原文地址:http://www.cnblogs.com/sky230/p/5392583.html