标签:
因为需要开始学习ng,之前在知乎上听大神们介绍ng的时候说这个坑如何的大,学了一阵(其实也就三天),感觉ng做的很大很全,在合适的情境你可以完全使用ng搞定一切。这一点从诸如jqLite之类的鸡肋就能看出来了。所以搞得ng很大。。
更主要的是,ng用一种和之前完全不同的思维方式去组织代码,它就是Model-View-ViewModel(MVVM)。
这篇文章结构大概是1.MVVM和双向绑定 2.简单的购物金额计算的例子(转自miaov视频)。如有问题还请看客斧正。^_^
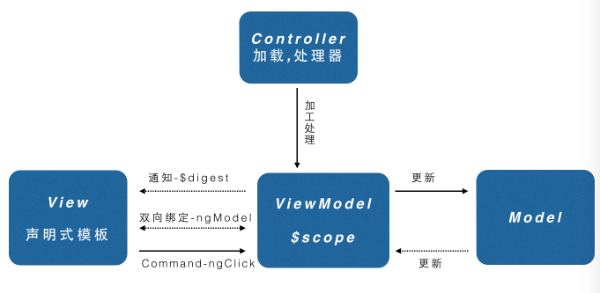
先上个图(也是我从别的地方找的)

我对MV*这类架构模式的几个成员还不是很分的清楚。而angular乍看起来很像模板引擎一类的东西。以往,大部分的内容都是写在html里的,但是这样做对于需要频繁修改内容的页面就带来了一些问题:
1.每一个可能修改的部分可能都需要写一套逻辑;同样的,如果用户通过页面需要频繁传输信息(事件、文字等)也会需要不少代码。
2.以往在用jq或者js写代码的时候,都是以dom操作为核心的:用选择器找到dom,然后让它干啥。一旦html结构改变,对于那么代码就要重写。
而ng来讲在这方面就有比较大的优势了
MVVM的作用概括来说就是实现表现和数据分离
Model(M):数据,数组,对象,json,存储着内容。
View(V):视图,用户看到的部分,用户能操作的东西,也许这就是最开始的前端需要做的东西(html+css)
ViewModel(VM):想让数据展示给用户,需要一定的逻辑,这一层就是用来处理这些逻辑的。
其实遇到那些个不能写死在页面上的,需要js控制的的东西(比如ajax的那些个信息),其实就有点表现和数据分离的意思了。不过angular把这件事情做得比较彻底。更重要的是它可以自动更新,而不用你去写侦听代码。
MVVM中M和V不能直接通信,单向双向都不行,而都需要VM这个中介。为什么这个中介叫VM呢?在我看来,VM本身就是M在js中的一种映射:
ng-controller对应$scope 每个标签对应一个ng-model scope的嵌套关系很像dom树(当然,我觉得在ng中还是多在scope上做文章,少用dom找元素)。ng的相互自动更新的两个对象就是VM中的ng-model对应变量和V中的标签
ng-model当然可以做到双向绑定。但是并不是所有映射都是双向的,比如{{}}和ng-bind就只能VM到V,而ng-click等事件明显又是只能V到VM的。
<!DOCTYPE html> <html ng-app> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div ng-controller="Aaa"> <p>单价:<input type="text" ng-model="price"></p> <p>数量:<input type="text" ng-model="num"></p> <p>费用:<span>{{fee()|currency:‘¥‘ }}</span></p> <p>运费:<span>{{post|currency:‘¥‘ }}</span></p> <p>总额:<span>{{fee()+post|currency:‘¥‘ }}</span></p> </div> </body> <script src="angular.min.js"></script> <script> function Aaa($scope){ $scope.price=5; $scope.num=1; $scope.fee=function(){ return $scope.price*$scope.num; } $scope.$watch($scope.fee,function(newVal,oldVal){ $scope.post=(newVal>=100)?0:10; }); } </script> </html>
正如上面说的,因为input需要向VM传输数据,所以使用 ng-model。而span标签中的三项只是需要VM到V就可以了,所以用了双大括号。
其中涉及到的ng的语法啥的就不说了,$scope以后会详细的说明。稍微提一下$watch,它在我看来类似一个事件,这个事件在指定的变量改变/方法执行的时候触发。它可以把两个变量(ng-model)建立起联系。让一个ng-model随着另一个的变化而变化。
当然这种变化是单向的,我猜想要是两个变量互相写$watch的话会发生比较恐怖的事情吧,有空试一试~
第一部分到此结束,下一步会写一个表单验证相关的例子,里面会提到ng-repeat和filter。
标签:
原文地址:http://www.cnblogs.com/zhangdongming/p/5393512.html