标签:
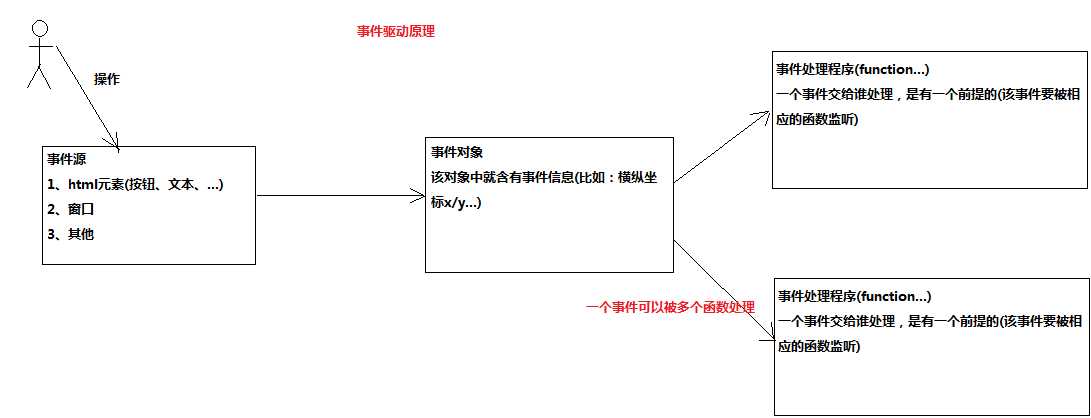
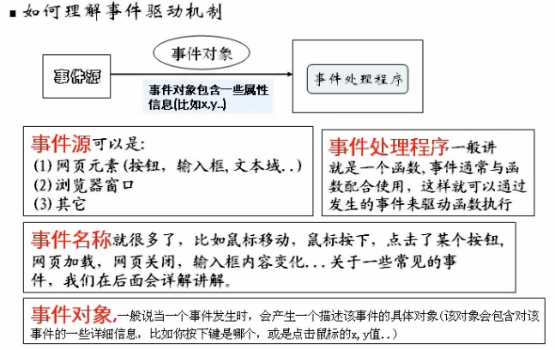
还记得当初学JAVA-GUI编程时学习过事件监听机制,此时再学习JavaScript中的事件驱动机制,不免简单。当初学习时也是画过原理图,所以从原理图开始吧!

js是采用事件驱动(event-driven)响应用户操作的。比如通过鼠标或者按键在浏览器窗口或者网页元素(按钮,文本框...)上执行的操作,我们称之为事件(Event)。由鼠标或热键引发的一连串程序的动作,称之为事件驱动(Event-Driver)。对事件进行处理程序或函数,我们称之为事件处理程序(Event Handler)。

事件的分类:
鼠标事件:
当用户在页面上用鼠标点击页面元素时,对应的dom节点会触发鼠标事件,主要有click、dblclick、mousedown、mouseout、mouseover、mouseup、mousemove等。
键盘事件:
当用户用键盘输入信息时,会触发键盘操作事件。主要包括keydown、keypress、keyup三个。
HTML事件:
在html节点加载变更等相关的事件,比如window的onload、unload、abort、error,文本框select、change等等。
其它事件:
页面中一些特殊对象运行过程中产生的事件,比如xmlhttprequest对象的相关事件。
如下例:
作为第一个案例,会遇到一个问题如下:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html>
以上代码的作用是,在鼠标按下后,弹出窗口显示x、y的坐标。
这段代码在IE9、Chrome下都不可以正常运行。这到底是什么原因呢?
后来,我就搜索了一下,发现有人和我有同样的问题,他也解决了,我是参考js的onmousedown事件放在<body>标签下与firefox浏览器所产生的问题这篇文章的。
原来是body的原因。
于是,我就给body加了个宽高试试:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.clientX + " y =" + e.clientY);
}
</script>
</head>
<body style="width: 1000px; height: 800px; border: 1px solid red;" onmousedown="test(event)">
</body>
</html>
我们不难发现,当我们没有给body设置宽高时,body的范围仅仅是一条线,所以onmousedown事件也就无法响应。所以,在给body设置宽高后,我们就可以在body的宽高范围响应onmousedown事件了。
标签:
原文地址:http://www.cnblogs.com/yerenyuan/p/5393795.html