标签:
近几年来,Web性能的话题逐渐升温,大家开始认识到它在设计过程中的重要性。今天,随着HTTP/2这个新协议的采用,Web已经进入HTTP/2时代。
一直以来我们耳熟能详的那些Web性能优化技术,很可能会成为历史。这次分享将带大家重温当前最佳实践,哪些技术在HTTP/2时代会发生变化,以及如何恰到好处地实现从1向2的过渡。
本文是为分享的PPT做准备的。叙述可能不具体和不到位。分享:Lecture 01 HTTP/2时代的Web性能
生活中,我们经常处于各种各样的等待状态。



当我们打开浏览器。情况仍然得不到很好的改善。
loading…

没有人愿意等待。通常,等待都要等很长时间。
你应该听朋友说过。请等我一下,结果等了十几分钟。
你应该听女朋友说过。很快就好,结果等了将近1小时。
没有人喜欢等待。
何为等待:
直到某个时间点或者某个事件发生,才采取某些行动的延迟行为。
定义:wiki百科
Web performance refers to the speed in which web pages are downloaded and displayed on the user’s web browser.
由此可见。web性能分为两个部分:网页加载的速度和网页渲染出来的速度。
网页加载的速度往往用时间来衡量。也就是网页加载时间。我们通常说是,网页性能。
一般来说,我们说网页性能,说的其实是网页加载时间:page loading time。顾名思义,这个时间当然是越短越好。
随着互联网和web技术的快速发展,我们想呈现给用户的东西越来越多。从一开始的纯文本、到少量图片、到更多的图片、甚至视频。
为了提升用户体验,使得呈现内容以更友好的形式呈现给用户。我们开始添加大量的css改善效果,添加js动画和css3动画增加动态性。
用户角度所谓的快:期待2-3秒加载一个网页。
50%的用户会关掉浏览器的tab,如果一个网页加载时间超过4s。
无可厚非,动态性的增加和呈现优化,大大地提升了用户体验。但随之而来的代价是,网页加载时间越来越长。
研究表明,1s时间的网页延迟,将导致:
我们来看一个用户体验表格。

From: Chapter 10. Primer on Web Performance
web性能社区的非官方公认:在250ms内,页面加载完成或者能有尽可能多的可视化反馈,能留住用户!
亚马逊:网页加载速度增加100ms,销售额减少1%(参考:Amazon)
Walmart: 每优化1s,增加2%的利润转化。

Akamai研究发现:
全球平均带宽(下载):21.3Mbps (21.3/8 MB/s)
全球手机平均下载速度:10.9Mbps (10.9/8 MB/s)
From: netindex
全球下载带宽情况:

欧洲:

北美:

南美洲:

非洲:

RTT(Round-Trip Time): 往返时延。在计算机网络中它是一个重要的性能指标,表示从发送端发送数据开始,到发送端收到来自接收端的确认(接收端收到数据后便立即发送确认),总共经历的时延。
更大的带宽不代表更快的网页加载速度!More Bandwidth Doesn’t Matter(much)


相对带宽,RTT对于网页性能的影响更大。


结论:
增加带宽对网页加载速度的提升不会有很大的影响。相反,应该减少RTT,或者RTT的个数。
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
1960年美国人Ted Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hypertext),这成为了HTTP超文本传输协议标准架构的发展根基。
Ted Nelson组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet Engineering Task Force )共同合作研究,最终发布了一系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。

Telnet www.baidu.com 80
GET / HTTP/1.1
TRACE / HTTP/1.1
HTTP 0.9作为HTTP协议的第一个版本。是非常弱的。请求(Request)只有一行,比如:
GET www.cnblogs.com从如此简单的请求体,没有POST方法,没有HTTP 头可以看出,那个时代的HTTP客户端只能接收一种类型:纯文本。并且,如果得不到所求的信息,也没有404 500等错误出现。
虽然HTTP 0.9看起来如此弱,但已经能满足那个时代的需求了。

由于万维网需求激增,HTTP/0.9深感不能满足需求。这时候,拓展了很多功能的HTTP/1.0出来了。
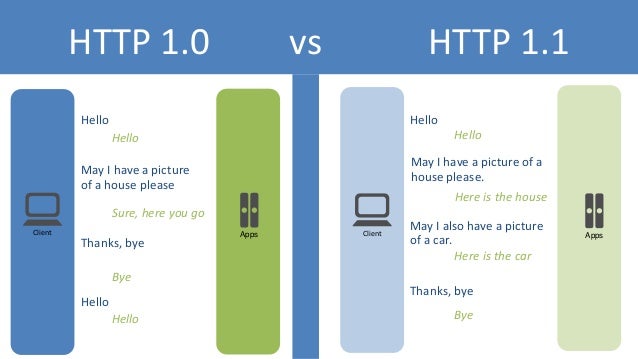
HTTP/1.1的变化包括:

HTTP/1.1相对于1.0的改变不算太大。
主要是:
1. 增加了host头字段。
2. 增加了Range字段,使得客户端通过HTTP下载时只下载内容的一部分,这使得多线程下载也成为可能。
这里对于HTTP/1.1及以前的几个版本不做具体且深入的介绍。如果有兴趣或者质疑,请自行google。

从1.1发布到SPDY提出,中间11年时间。HTTP在这么长的时间内没有做任何更新。
我们知道HTTP/1.1在web性能方面存在着很多问题。
比如:
这些问题足以导致出现很多安全性问题,和很差的网页性能,也就是很长的网页加载时间。
为了解决这些问题。关注web性能的社区或公司,就想出了很多的处理方案和诞生了一些针对改善web性能的技术。
比如:
雅虎14条网页性能优化原则。参考:YaHoo Web优化的14条法则

我们来分析一下什么因素影响网页性能,也就是会延长网页的加载时间。

一个网页,从浏览器请求,到服务器响应,返回数据或者资源,到浏览器接受完毕。其实宏观来说涉及了三个对象。
我们暂时不讨论服务器响应时间,因为这个是人为可控的,而且一般来说是后台工程师的任务。
我们来看看浏览器和路由网络对PTL的影响。
在浏览器端,请求数量多少取决于网页结构和内容。如果图片、小图标、CSS文件
、JS文件等太多,请求数量自然居高不下。这样就大大增加了PTL。
因此,在浏览器这个对象的视角。我们应该尽可能减少请求次数、增加并发连接数、尽量避免阻塞加载。
这样就产生了以上14条实践中的:1、3、5、6、8、12、13、14

从路由网络的视角。影响PTL的,是我们上面分析过的两个指标:带宽和RTT。
因此,在资源传输的中间环节,我们可以通过:增加带宽、带宽一定是减少数据量、减少RTT,这三个途径来减少PTL。
也因此产生了14条实践中的:2、4、9、10、11
![]()
把以上的内容再归结起来,涉及到的技术就有:
为了从根本上解决以上的问题,而不是需要前端后台工程师做大量的性能优化工作,一个伟大的尝试出现了。那就是SPDY。
我们看看SPDY做了什么。参考:SPDY 协议介绍

HTTP/2基于SPDY,优于SPDY。参考:HTTP/2 新特性浅析
不同点:
HTTP2优势:
第一步:使用SSL\TLS加密你的HTTP连接,也就是使用HTTPS

第二步:配置支持HTTP/2的服务器

第三步:检查浏览器兼容性

利用Package: http2可以部署nodejs的http2服务。

代码:

标签:
原文地址:http://blog.csdn.net/u012679980/article/details/51158446