标签:
KindEditor编辑器图片批量上传采用了上传插件swfupload.swf,所以后台上传文件方法返回格式应为JSONObject的String格式(注)。
JSONObject格式:
JSONObject obj = new JSONObject(); obj.put("error", 0);//0:上传文件成功,1:上传文件失败 obj.put("url", "这里是图片路径,多张图采用英文逗号分隔“,”");
代码示例:
/** * 文件上传公共方法 * * @param response * @param request * @param imgFile * 单文件 * @return */ public Map<String, Object> uploadImg(HttpServletResponse response, HttpServletRequest request, MultipartFile imgFile) { response.setContentType("text/plain;charset=UTF-8"); Map<String, Object> map = Maps.newHashMap(); // 文件保存目录URL String saveUrl = "upload/img/"; // 最大文件大小 long maxSize = 102400000; if (imgFile == null) { return returnErrorMap("请选择文件!"); } String imgFileFileName = imgFile.getOriginalFilename(); String fileType = imgFileFileName.substring(imgFileFileName.lastIndexOf(".") + 1).toLowerCase();// 文件类型 Map<String, String> fileTypeMap = Maps.newHashMap(); fileTypeMap.put("image", "gif,jpg,jpeg,png,bmp"); if (fileTypeMap.containsKey(fileType)) { return returnErrorMap("上传文件扩展名[" + fileType + "]是不允许的扩展名。"); } if (imgFile.getSize() > maxSize) { return returnErrorMap( "[ " + imgFileFileName + " ]超过单个文件大小限制,文件大小[ " + imgFile.getSize() + " ],限制为[ " + maxSize + " ] "); } String newFileName = System.currentTimeMillis() + "." + fileType;// 重新命名 try { FileUtils.copyInputStreamToFile(imgFile.getInputStream(), new File(saveUrl, newFileName));// 生成文件 return map; } catch (Exception e) { return returnErrorMap("图片上传失败"); } } /** * * @param response * @param request * @param imgFiles * 多文件 * @return */ @RequestMapping("/upload") public @ResponseBody String uploadImgs(HttpServletResponse response, HttpServletRequest request, @RequestParam("imgFiles") MultipartFile[] imgFiles) { response.setContentType("text/plain;charset=UTF-8"); String url = ""; JSONObject obj = new JSONObject();// 必须返回json格式否则swfupload.swf无法解析报错 try { for (MultipartFile myFile : imgFiles) { Map imgPath = uploadImg(response, request, myFile);// 上传方法 if (imgPath.get("error").equals("0")) { url += imgPath + ","; } } obj.put("error", 0);// 上传成功 if (url.length() > 0) { obj.put("url", url.substring(0, url.length() - 1)); // 上传成功的所有的图片地址的路径 } else { obj.put("url", url); } } catch (Exception e) { e.printStackTrace(); obj.put("error", 1);// 上传失败 obj.put("url", url); } return obj.toString(); } /** * 错误提示 * * @param message * @return */ private Map<String, Object> returnErrorMap(String message) { Map<String, Object> map = Maps.newHashMap(); map.put("error", 1); map.put("message", message); return map; }
jQuery调用:
$(function (){ KindEditor.ready(function(K) { var editor1 = K.create("textarea[name=‘content_body‘]", { uploadJson : ‘../kindeditor/upload‘,//后台上传调用方法地址,返回json格式 afterCreate : function() { var self = this; }, afterBlur: function(){this.sync();} }); }); });
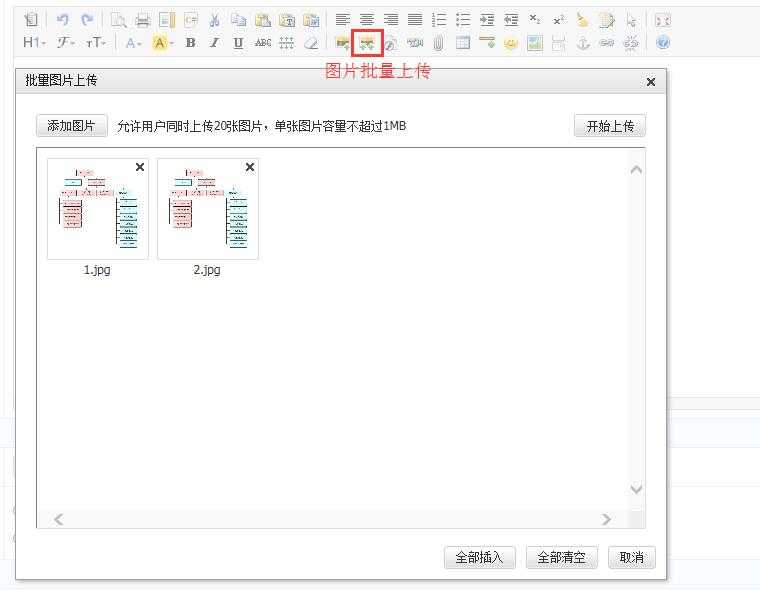
效果图:

标签:
原文地址:http://www.cnblogs.com/lyxy/p/5394775.html