标签:style blog http java color 使用 os strong

Angularjs 个人认为这是一款很好的框架!它将我们从AJAX应用的开发中解救了出来!嗯。。。。废话就说道这里下面我们开始把!
首先我们必须了解一些核心的概念:
先不要着急,了解这些词语的意思和含义,万丈高楼平地起我们慢慢来构建一个属于我们自己的小应用。
首先我们必须确定自己要做什么?做个什么呢?YOUKU TUDOU那样的视频网站,哦,拜托杀了我把,我只想了解下这个东西,嗯!那就写个简单的博客吧!你还是杀了我把,由于本人太懒,所以就做个登录注册的应用好了,对啊因为登录注册到哪里都需 要,所以我决定把他写成一个基于ANGULAR的小框架!
好的确定了目标我们需要准备些什么呢?扳手啊!锤子啊!钉子啊!。。。。乱七八糟的一大堆,头已经晕掉了!
确实在现实生活中,如果我们要做一个应用需要至少列个清单准备这样或者那样的东西,这真是令人头疼的一件事情,对于这么懒的我来说,你还是杀了我把!
所以我决定寻找一款项目构建工具,在GOOGLE一段时间后!呵呵,YEOMAN 出现在了我的视野当中,这完全就是为我们前端开发者量身打造的啊!
唉懒得打字了 所以我决定COPY一段别人的介绍
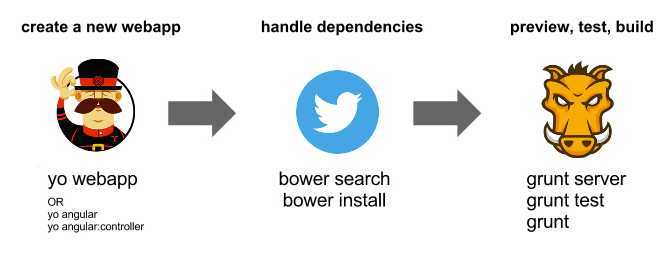
Yeoman是Google的团队和外部贡献者团队合作开发的,他的目标是通过Grunt(一个用于开发任务自动化的命令行工具)和Bower(一个HTML、CSS、Javascript和图片等前端资源的 包管理器)的包装为开发者创建一个易用的 工作流。

打开 cmd.exe
cinst ruby1.9 (the "ruby" package installs ruby 2.0, which might not work)gem install compass --pre (这个我觉得无所谓可以不装)npm install -g yo grunt-cli bower 这个命令必须执行
额!我还忘了一点,WINDOWS用户需要配置好YEOMAN 的环境变量哦!要不然CMD 命令是会找不到的
嗯!今天就这样吃饭去了,下一节我们来构建应用骨架。
基于ANGULAR.JS的下一代WEB应用开发-01-yeoman,布布扣,bubuko.com
基于ANGULAR.JS的下一代WEB应用开发-01-yeoman
标签:style blog http java color 使用 os strong
原文地址:http://www.cnblogs.com/tomihaohao/p/3875179.html