标签:
一、写在前面
人人都想成为全栈码农,作为一个web前端开发人员,通往全栈的简洁之路,貌似就是node.js了。前段时间学习了node.js,来谈谈新手如何快速的搭建自己的web服务,开启全栈之路。
二、安装node.js
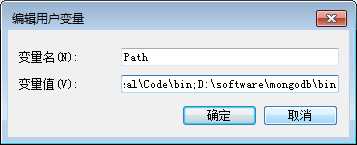
接触过后端开发的人都知道,首先要安装服务。作为新手,肯定是选择最简单的可视化安装了(傻瓜式下一步,其它的方式等熟悉相关操作后自然就会了的),通过官网http://nodejs.org/dist/v0.6.1/node-v0.6.1.msi 下载电脑适配的安装包(这个是windows的,买不起mac啊),然后根据引导安装就可以了,默认安装在C:\Program Files\nodejs文件下,并将该目录添加进PATH环境变量。具体做法,右击”我的电脑“-”属性“-“系统高级”-”高级“-”环境变量“-选择“变量名:PATH”;“改变量值:在最后面添加【C:\Program Files\nodejs】(根据自己的安装目录而定)”。打开cmd直接运行命令:
node -v 可以输出当前版本号。node文件里已经集成了npm,之后使用npm install XXX 来安装需要的插件或者模块。
三、使用express框架
忙活了一阵,终于可用npm命令进行初始化、安装express框架,然后写个hello world 爽一下了。为什么要选择express框架了,当然有它的特别之处,对新手来说最怕的就是麻烦还容易出错。express当然为我们考虑到了,所以提供了快速生成器:express-generator
1、通过命令:npm install express-generator -g 安装到全局
2、在用express 命令生成项目结构
express myapp 其中的myapp是你的项目名称
3、通过cd myapp 进入项目文件中
通过npm install 初始化依赖模块
通过set DEBUG=myapp & npm start 启动web服务器
4、在浏览器中打开 http://localhost:3000/ 网址就可以看到这个应用了。
默认情况下用的模版引擎是jade,项目里也已经配置好了这个模版,看看jade的使用语法,https://segmentfault.com/a/1190000000357534 这个的文档不错。express官方网站http://www.expressjs.com.cn/
四、介绍express 生成器的项目
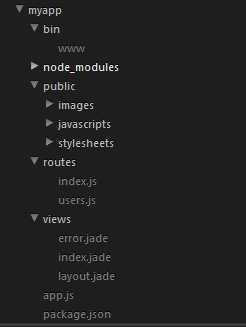
1、myapp项目的机构如下:

2、package.json 这个可以说是模块管理包,项目信息和模块的版本号,其实你会发现在项目模块初始化的时候就是由这里的配置去查找生成的。
3、app.js 是项目的启动文件,可以说是项目的核心。主要写一些公共的功能。
4、bin 文件下有个无后缀的www文件,这是项目的入口文件,配置web服务端口和一些监听事件。
5、node_modules是项目的依赖的的文件模块,之后导入的包也会被放在其中,比如连接数据库的mongoose模块,后面会详细讲。
6、public 是项目的静态资源文件集,很容易看出图片、css文件、js文件都放在这里。
7、routes 是项目的路由模块,其中已经默认了index.js和user.js文件。在这里其实也包括一般后台语言中的控制器内容,当然在大的项目上是可以分离开来的。
8、views是项目的模版文件,是jade模版引擎,这个模版很简洁,但是坑也比较多,比如对空格的要求都非常严格,多一个少一个空格都会报错的,曾经踩过很多坑,其实它的性能也不是很高还不如用ejs呢。
五、安装mongoDB
1、同样在官网(http://www.mongodb.org/downloads)上直接下载msi文件
2、简单的下一步进行安装,有默认的就让其默认,有选择的就全选了
3、然后配置环境变量,和node的一样不再累述,不过可以放中图,哈哈哈……

4、接下来是启动mongoDB服务
5、通过命令:mongod --dbpath f:\MongoDB\data 其中 f:\MongoDB\data是文件存放路径,看到如下信息说明成功了

6、MongoDB监听的是27017端口,同时打开浏览器输入http://127.0.0.1:27017,则会看到如下提示:
It looks like you are trying to access MongoDB over HTTP on the native driver port.
7、然后,再打开一个cmd,输入mongo命令链接数据库,出现如下提示:
2015-05-02T17:10:19.467+0800 I CONTROL Hotfix KB2731284 or later update is not installed, will zero-out data files MongoDB shell version: 3.0.2 connecting to: test
8、这样windows环境下的monogDB就安装成功了。
补充:
9、如果你嫌每次用命令打开服务麻烦的话,可以写成批处理文件,就是新建一个后缀.bat的文件,写上如下代码:
start mongod --dbpath F:\MongoDB\data
10、当然了,你也可以将MongoDB以服务的方式启动,不过我觉得在学习的过程中用处不大,小伙伴们可以自己尝试一下,如果有需要的话,我在后面会补上。
11、要是觉得命令行不好用,推荐一个带图形化界面的软件:MongoVUE,就和navicat差不多,它有免费版的,就是功能少点,但学习过程中完全足够了
传送门:http://www.mongovue.com/
可参考:安装https://segmentfault.com/a/1190000002744306、语法http://www.cnblogs.com/xusir/archive/2012/12/24/2830957.html
六、在node项目中使用monogDB
1、导入monogDB连接模块,express 官方介绍的是mongoskin模块,这个我就不说了,这里介绍通过mongoose安装
2、在myapp项目下执行命令 npm install mongoose -save 安装保存到node_modules,也可以在package.json中配置"mongoose": "^4.4.12",然后命令npm install 安装。https://github.com/Automattic/mongoose
3、在app.js文件中
a、导入mongoose模块:
1 var mongoose = require(‘mongoose‘);
b、创建数据库连接
mongoose.connect(‘mongodb://localhost/myDB‘) //连接本地数据库
4、在项目根目录下新建文件夹schemas,这个是数据集模块,在模块下新建users.js文件
1 var mongoose = require(‘mongoose‘); 2 3 //申明一个mongoons对象 4 var UsersSchema = new mongoose.Schema({ 5 name: String, 6 paw: String, 7 meta: { 8 createAt: { 9 type: Date, 10 default: Date.now() 11 }, 12 updateAt: { 13 type: Date, 14 default: Date.now() 15 } 16 } 17 }) 18 19 //每次执行都会调用,时间更新操作 20 UsersSchema.pre(‘save‘, function(next) { 21 if(this.isNew) { 22 this.meta.createAt = this.meta.updateAt = Date.now(); 23 }else { 24 this.meta.updateAt = Date.now(); 25 } 26 27 next(); 28 }) 29 30 //查询的静态方法 31 UsersSchema.statics = { 32 fetch: function(cb) { //查询所有数据 33 return this 34 .find() 35 .sort(‘meta.updateAt‘) //排序 36 .exec(cb) //回调 37 }, 38 findById: function(id, cb) { //根据id查询单条数据 39 return this 40 .findOne({_id: id}) 41 .exec(cb) 42 } 43 } 44 45 //暴露出去的方法 46 module.exports = UsersSchema
5、在根目录新增modules文件,这个是数据模型模块,在模块下新增users.js文件
1 var mongoose = require(‘mongoose‘) 2 var UsersSchema = require(‘../schemas/users‘) //拿到导出的数据集模块 3 var Users = mongoose.model(‘Users‘, UsersSchema) // 编译生成Movie 模型 4 5 module.exports = Users
6、在routes文件中的users.js文件中添加路由控制器代码
1 var express = require(‘express‘); 2 var mongoose = require(‘mongoose‘);//导入mongoose模块 3 4 var Users = require(‘../models/users‘);//导入模型数据模块 5 6 var router = express.Router(); 7 8 /* GET users listing. */ 9 router.get(‘/‘, function(req, res, next) { 10 res.send(‘respond with a resource‘); 11 }); 12 13 //查询所有用户数据 14 router.get(‘/users‘, function(req, res, next) { 15 Users.fetch(function(err, users) { 16 if(err) { 17 console.log(err); 18 } 19 res.render(‘users‘,{title: ‘用户列表‘, users: users}) //这里也可以json的格式直接返回数据res.json({data: users}); 20 }) 21 }) 22 module.exports = router;
7、在views文件下新增users.jade
1 extends layout 2 3 block content 4 h1= title //jade取值方式 5 ul 6 each user in users //jade模版的遍历方式 7 li 8 h4 #{user.name} 9 span #{user.paw}
8、最后在浏览器中打开网址:http://localhost:3000/users/users,查看效果。到这里一个从数据库到前端展现的项目就完成了。
七、结语
作为一名技术人员,养成总结、共享的习惯都是提升自己,帮助他人的美事。本期的源码待我整理之后会放到github上,想先要的的可以私信我。node模块此后会继续更新,包括mongoDB的模块、 异步操作模块、bootstrap集成模块、angularJS集成模块,敬请期待……
标签:
原文地址:http://www.cnblogs.com/paul123/p/5396290.html