标签:
当我想要整理作用域这块的时候,看各种博客,发现看的我都有点迷糊了,尴尬啊。。
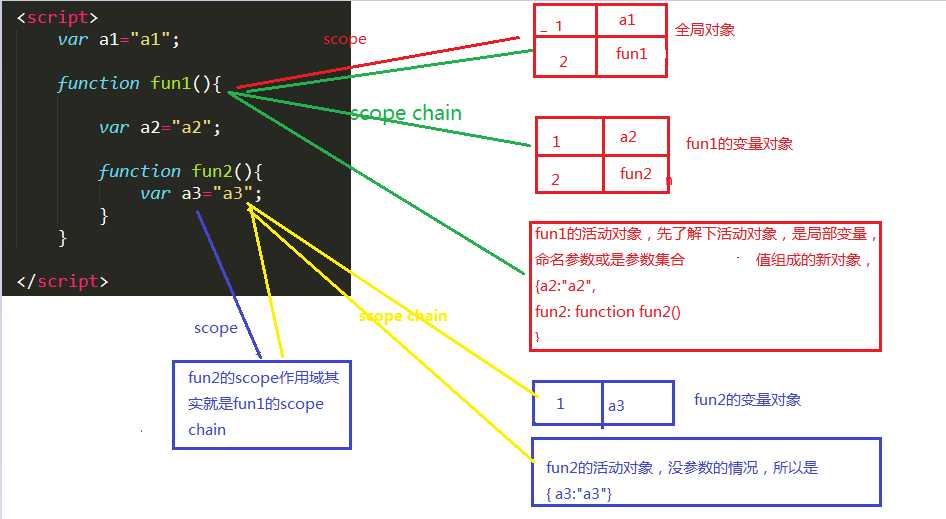
下面说的都以下面这个例子解释

全局对象: 变量a1,函数fun1
一:作用域
在函数fun1声明时,会在scope中存放能访问到的所有资源,他能访问到的也就是全局对象。
二:作用域链
在函数执行时,会生成执行环境excution context,执行环境中存放活动对象、作用域链scope chain、this,作用域链中存放 活动对象、变量对象、全局对象

二:执行上下文
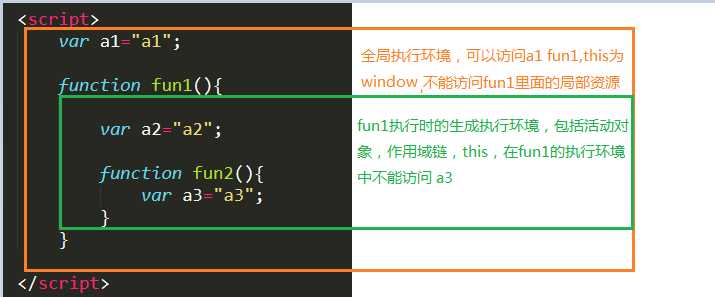
执行上下文也叫做执行环境,执行环境定义了变量或函数有权访问的数据,全局执行环境是window对象,因为所以的变量和函数都作为window对象的属性和方法创建的,执行环境中所以代码执行完毕,环境被销毁,全局的执行环境,浏览器关闭才被销毁
每个函数执行时,都会生成执行上下文,执行环境是存放活动对象,作用域链,this的环境,在外部的执行上下文中不能访问内部的局部变量

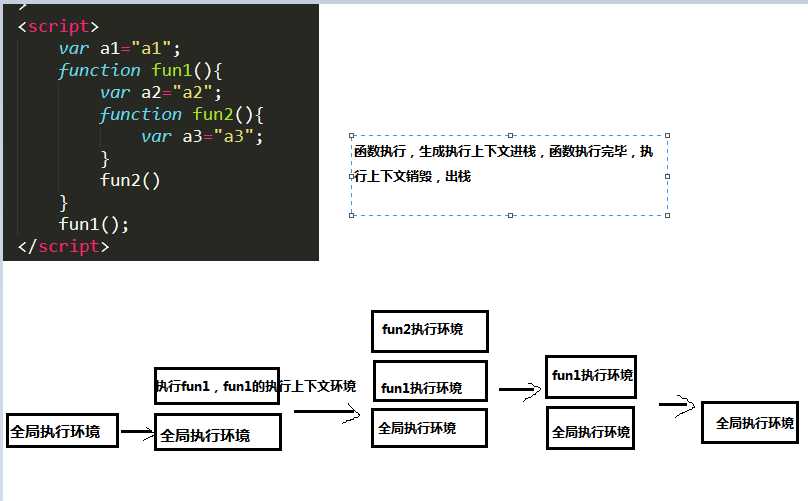
三:执行上下文栈
执行全局执行环境是,会生成执行上下文,每次调用函数都会生成执行上下文,函数执行完毕,执行上下文被销毁,动态的执行上下文只能又一个

标签:
原文地址:http://www.cnblogs.com/liulin0524/p/5392006.html