标签:
所谓透视效果,就是在平面坐标空间上模拟出“好像”三维的效果。要是老周没有记错的话,以前在写WP8相关的内容时写过,UWP中的透视方法也保留了以前的Do法,其实这玩意儿是从 Silverlight 沿袭下来的。不过,UWP添加了一些三维变换相关的东东,这个老周以后会跟大伙儿聊,今天咱们还是先了解透视效果。
UiElement这个可视化对象的公共基类公开了一个Projection属性,可以用于设置对象的透视参数,它的类型是 Projection,可是,Projection 是抽象类,是不能拿来用的,而 Projection 类只有一个子类——PlaneProjection,所以,我们实际上用的就是PlaneProjection这个家伙。
这个类公开一堆属性,表面上好像很多属性,实际就那么几组:
1、旋转。包括绕X,Y,Z三个轴旋转的角度,这里就三个属性了。
2、平移,平移有两组,Local开头的表示移动是相对于对象本身的,同样有X,Y,Z三个轴的方向;第二组是以Global开头的,表示全局位移,坐标位置相对于屏幕坐标,也是有X,Y,Z三个轴上的移动量。这两组坐标用起来差不多,只是参照系不同,一个是相对于对象自己,另一个是相对于屏幕坐标。
3、旋转中心点,说白了这几个以CenterOfRotation开头的值也是有X,Y,Z三个轴上的值,设置对象旋转的中心点坐标。坐标采用相对值,即每个值的范围为0到1,当然包括0和1。比如,在X轴上,0表示旋转中心位于最左端,如果是1说明旋转中心在对象的最右端。要是0.5,表示旋转中心位于对象的中央。
所以,分组一看,你就发现,其实PlaneProjection类的属性就不多了。
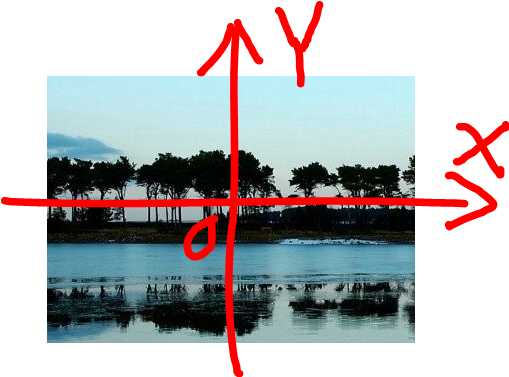
随后我们要了解的就是坐标空间是怎么定义的,其实不难,你看老周给你画一张全宇宙最丑的草图。

毫无疑问,这张图是人类文明史上最难看的,但是,你从中可以知道,假设咱们目不转睛地盯着屏幕,因为屏幕里面有美女。这时候,屏幕中水平方向的就是X轴,正方向向右;屏幕垂直方向的就是Y轴,正方向向上。呀,那Z轴死哪儿去了?Z轴的正方向正指着你呢,警告你别乱看,否则小心一把利箭从屏幕里射出来,箭头正对着你的心呢,看来看美女是有风险的。
现在,坐标空间的定义你都懂了吧?不懂的话,回去打开显示屏,然后你盯着它看,看到明白为止。
由于这个透视效果用起来实在太简单了,咱们就不要上代码了吧,看看老周给你准备的效果图。
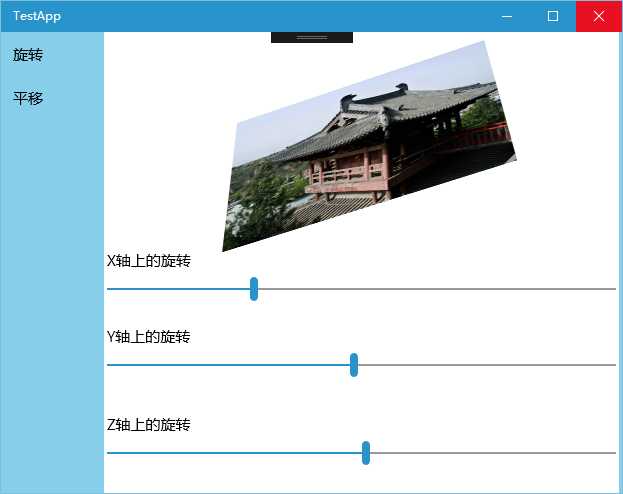
先看旋转的。

照片里的景点去过吧?莺莺塔,不知道的查旅游地图,有空可以去玩玩,那里还可以做声波反射实验,你在塔下鼓掌,声音会变成蛙鸣声。
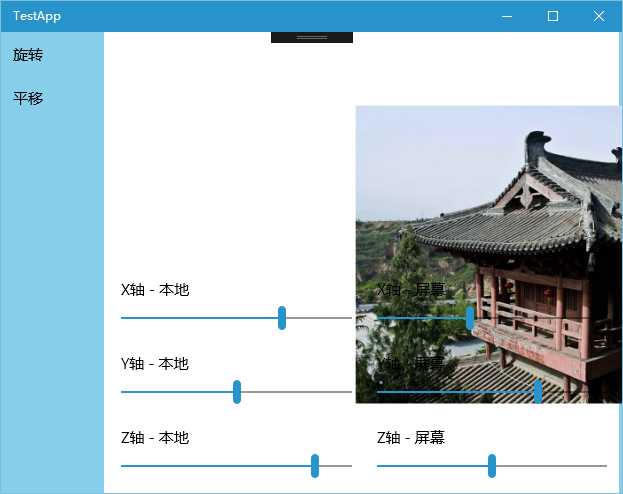
再看看平移的。

好了,透视是很简单的,但三维变换就稍有点难了,关于三维变换,后面再讲。
标签:
原文地址:http://www.cnblogs.com/tcjiaan/p/5396543.html