标签:
信息系统大多会涉及到数据的统计,如数据的导出及生成统计对比图等,记得之前有一次要生成一个统计图在WEB页面上显示,那时也是在网上找了段Code,完全是一点点画横纵轴坐标上面的画出来的,而且出来的效果也一般。最近项目的需要又有类似的要求,当然也知道随VS08一起免费发布的绘图组件功能很强大,那绘图组件要下载安装,说是只支持.NET3.5(没试验过),不过园子里我看到了飛雪飄寒 的一篇博客(http://www.cnblogs.com/dreamof/archive/2008/07/18/1245887.html),只需引用一个dotnetCHARTING.dll,而且对于.NET1.1到.NET3.5都适用,在此非常感谢飛雪飄寒,这里我在他的基础上作了一些补充说明。当然dreamof也提到了参考的来源网站http://www.dotnetcharting.com/,上面有近上千种图样,同时给出的调用方式,几乎涵盖了应用系统报表图的所有方面。(文章最后补充了对柱状和条形图混合叠加的说明,仅供参考)
OK,开始正题,统计图一般分柱状图,折线图,扁图,扁图稍微用的少点,常见的一般是折线和柱状图,特殊概念的统计还是少不了扁图的,我下面主要以柱状和折线图作说明。
柱状和折线的又分单一图和对比图,对比图也就是柱形的叠加,折线的叠加,当然柱形和折线也可以混合叠加。首先说下生成统计图的相关属性
不用解释,上面的属性一看就应该能明白
一、 单一图
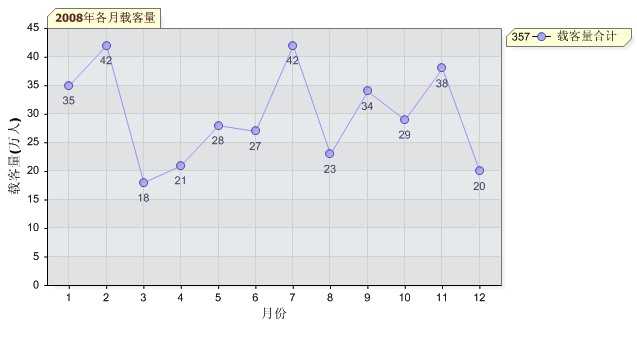
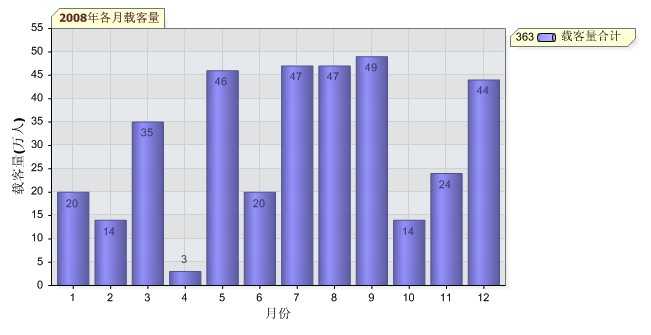
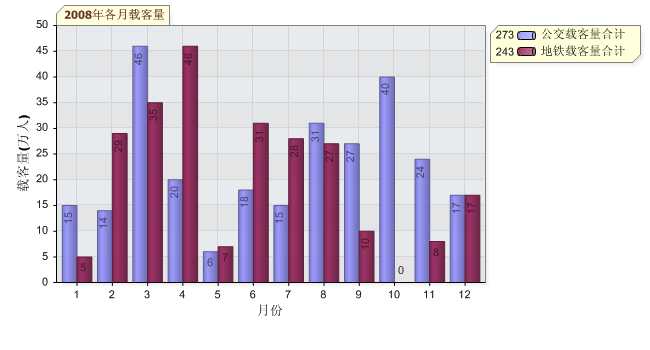
单一图的应用,比如某条公交线一年12个月中每月的载客量趋势图,如下(折线和柱状图):


通过dotnetCHARTING绘制上面的单一统计图是非常方便的,只需给定一个DataTable类型的数据源,数据源的段包括横轴的数值和纵轴的数值,即两个字段
 /// <summary>
/// <summary> /// 生成单一图形时的数据源模型
/// 生成单一图形时的数据源模型 /// </summary>
/// </summary> /// <returns></returns>
/// <returns></returns> private DataTable GetDataSource()
private DataTable GetDataSource() {
{ //如sql = select month,count from table where XXX
//如sql = select month,count from table where XXX return db.RetDataTable(sql);
return db.RetDataTable(sql); }
}在生成统计图时只需要合理组织数据源就可以了,dotnetcharting会根据数据库的数值自动合理的分配纵轴的尺度,这点比较方便。调用也很简单,如下面
 private void Drawing()
private void Drawing() {
{ Charting c = new Charting();
Charting c = new Charting();
 c.Title = "2008年各月载客量";
c.Title = "2008年各月载客量"; c.XTitle = "月份";
c.XTitle = "月份"; c.YTitle = "载客量(万人)";
c.YTitle = "载客量(万人)"; c.PicHight = 350;
c.PicHight = 350; c.PicWidth = 650;
c.PicWidth = 650; c.SeriesName = "合计";//仅对于DataTable类型做数据源时,此属性有效
c.SeriesName = "合计";//仅对于DataTable类型做数据源时,此属性有效 c.PhaysicalImagePath = "ChartImages";//统计图片存放的文件夹名称,缺少对应的文件夹生成不了统计图片
c.PhaysicalImagePath = "ChartImages";//统计图片存放的文件夹名称,缺少对应的文件夹生成不了统计图片 c.FileName = "Statistics";
c.FileName = "Statistics"; c.Type = SeriesType.Line;//折线型
c.Type = SeriesType.Line;//折线型 c.Use3D = false;
c.Use3D = false;  c.DataSource = GetDataSource();
c.DataSource = GetDataSource(); c.CreateStatisticPic(this.Chart1);
c.CreateStatisticPic(this.Chart1);
 }
}
 /// <summary>
/// <summary> /// 生成单一统计图片
/// 生成单一统计图片 /// </summary>
/// </summary> /// <param name="chart"></param>
/// <param name="chart"></param> /// <param name="type">图形类别,如柱状,折线型</param>
/// <param name="type">图形类别,如柱状,折线型</param> public void CreateStatisticPic(dotnetCHARTING.Chart chart)
public void CreateStatisticPic(dotnetCHARTING.Chart chart) {
{ chart.Title = this.Title;
chart.Title = this.Title; chart.XAxis.Label.Text = this.XTitle;
chart.XAxis.Label.Text = this.XTitle; chart.YAxis.Label.Text = this.YTitle;
chart.YAxis.Label.Text = this.YTitle; chart.TempDirectory = this.PhaysicalImagePath;
chart.TempDirectory = this.PhaysicalImagePath; chart.FileManager.FileName = this.FileName;
chart.FileManager.FileName = this.FileName; chart.Width = this.PicWidth;
chart.Width = this.PicWidth; chart.Height = this.PicHight;
chart.Height = this.PicHight; chart.Type = ChartType.Combo;
chart.Type = ChartType.Combo; chart.Series.Type = this.Type;
chart.Series.Type = this.Type; chart.Series.Name = this.SeriesName;
chart.Series.Name = this.SeriesName; chart.Series.Data = this.DataSource;
chart.Series.Data = this.DataSource; chart.SeriesCollection.Add();
chart.SeriesCollection.Add(); chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.DefaultSeries.DefaultElement.ShowValue = true; chart.ShadingEffect = true;
chart.ShadingEffect = true; chart.Use3D = this.Use3D;
chart.Use3D = this.Use3D; chart.Series.DefaultElement.ShowValue = true;
chart.Series.DefaultElement.ShowValue = true; }
}
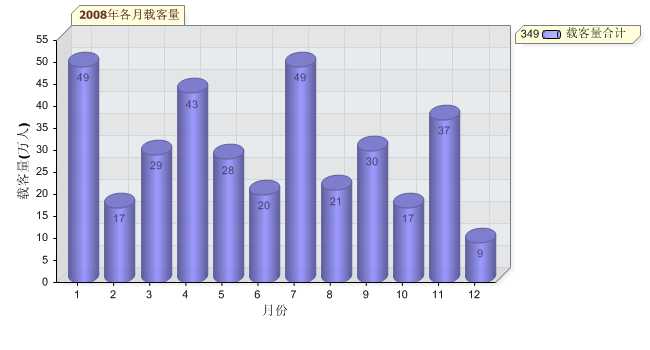
个人觉得生成平面图还好看些,三维的图反而看起来别扭,下面也贴一张三维的单一图效果看下

生成的图片名称,如果不指定,系统会根据Tick数随机生成图片名称,格式为png,这样时间久了会很多图片,当然可以在生成前先delete下文件下下的文件,
如果设定一个固定名称,就只会有一个图片,新的会覆盖原有的,但是实际应用中这些做法都不太好,比如系统中有多种形式的报表,多个用户同时在线生成统计图
并且还要将该图片导出到文档,图片名称就不能重复了,要对应到用户才行,可以这样c.FileName = UserID+报表编号,假设系统中有10种类型的报表,系统用户
有20个,最终的统计图片文件夹下的文件随着时间的推移最多达到200个图片。也是可以接受的(也有的说如果是最新的统计图片就不再重新生成,这样当然好,但是
生成的图片基本上都是按时间段动态查询产生的,也不易控制),如果真的报表类型也多,用户也多,做个定期删除页无妨。
二、对比图
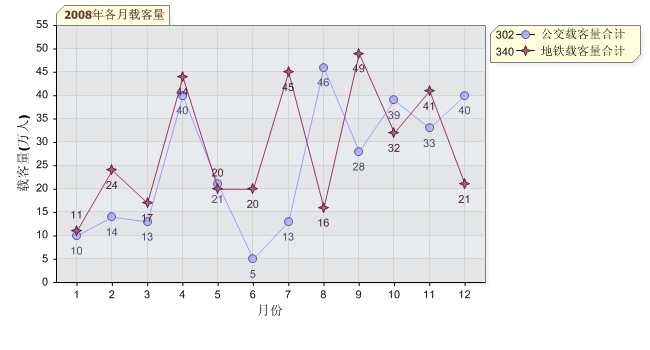
对比图的应用,比如某年12个中公交和地铁的载客量对比趋势图,如下(折线和柱状图)


与单一图不一样的是,生成对比图的数据源必须是序列集合的类型SeriesCollection类型,也就是从数据库取出的数据要处理成序列集合的形式,如下

 /// <summary>
/// <summary> /// 生成统计图片的数据源模型(单一或对比图都可以)
/// 生成统计图片的数据源模型(单一或对比图都可以) /// </summary>
/// </summary> /// <returns></returns>
/// <returns></returns> private SeriesCollection GetDataSource()
private SeriesCollection GetDataSource() {
{ SeriesCollection SC = new SeriesCollection();
SeriesCollection SC = new SeriesCollection(); Random rd = new Random();
Random rd = new Random();
 //DataTable newTable = new DataTable();
//DataTable newTable = new DataTable(); //newTable.Columns.Add("Month", typeof(int));//月份
//newTable.Columns.Add("Month", typeof(int));//月份 //newTable.Columns.Add("Count", typeof(float));//载客量
//newTable.Columns.Add("Count", typeof(float));//载客量 //for (int i = 1; i <= 12; i++)
//for (int i = 1; i <= 12; i++) //{
//{ // newTable.Rows.Add(new object[] { i, rd.Next(50) });
// newTable.Rows.Add(new object[] { i, rd.Next(50) }); //}
//} ////生成单一图,将返回的DataTable数据处理成序列集合类型的数据,以便保持数据源类型的统一
////生成单一图,将返回的DataTable数据处理成序列集合类型的数据,以便保持数据源类型的统一 //Series s = new Series();
//Series s = new Series(); //s.Name = "载客量合计";
//s.Name = "载客量合计"; //for (int b = 1; b <= 12; b++) //X轴尺度个数,如一年12个月表示有12个尺度数
//for (int b = 1; b <= 12; b++) //X轴尺度个数,如一年12个月表示有12个尺度数 //{
//{ // Element e = new Element();
// Element e = new Element(); // e.Name = b.ToString();//对应于X轴个尺度的名称
// e.Name = b.ToString();//对应于X轴个尺度的名称 // e.YValue = rd.Next(50);//与X轴对应的Y轴的数值
// e.YValue = rd.Next(50);//与X轴对应的Y轴的数值 // s.Elements.Add(e);
// s.Elements.Add(e); //}
//} //SC.Add(s);
//SC.Add(s);
 // 生成对比图
// 生成对比图 for (int a = 1; a <= 2; a++) //对比的项数,如2008年各月的公交和地铁载客量数据对比就相当于有两个数据项
for (int a = 1; a <= 2; a++) //对比的项数,如2008年各月的公交和地铁载客量数据对比就相当于有两个数据项 {
{ Series s = new Series();
Series s = new Series(); s.Name = (a == 1 ? "公交载客量合计" : "地铁载客量合计");//各个数据项代表的名称,如公交和地铁12个月载客量走势图,则一条表示公交,一条表示地铁
s.Name = (a == 1 ? "公交载客量合计" : "地铁载客量合计");//各个数据项代表的名称,如公交和地铁12个月载客量走势图,则一条表示公交,一条表示地铁 for (int b = 1; b <= 12; b++) //X轴尺度个数,如12个月表示有12个尺度数
for (int b = 1; b <= 12; b++) //X轴尺度个数,如12个月表示有12个尺度数 {
{ Element e = new Element();
Element e = new Element(); e.Name = b.ToString();//对应于X轴个尺度的名称
e.Name = b.ToString();//对应于X轴个尺度的名称 e.YValue = rd.Next(50);//与X轴对应的Y轴的数值
e.YValue = rd.Next(50);//与X轴对应的Y轴的数值 s.Elements.Add(e);
s.Elements.Add(e); }
} SC.Add(s);
SC.Add(s); }
}

 //可自定义填充图的填充色,系统采取默认分配各数据项的填充色
//可自定义填充图的填充色,系统采取默认分配各数据项的填充色 //SC[0].DefaultElement.Color = Color.Blue;
//SC[0].DefaultElement.Color = Color.Blue; //SC[1].DefaultElement.Color = Color.Red;
//SC[1].DefaultElement.Color = Color.Red; //SC[2].DefaultElement.Color = Color.FromArgb(255, 99, 49);
//SC[2].DefaultElement.Color = Color.FromArgb(255, 99, 49); //SC[3].DefaultElement.Color = Color.FromArgb(0, 156, 255);
//SC[3].DefaultElement.Color = Color.FromArgb(0, 156, 255); return SC;
return SC; }
}

 /// <summary>
/// <summary> /// 生成统计图片
/// 生成统计图片 /// </summary>
/// </summary> /// <param name="chart"></param>
/// <param name="chart"></param> /// <param name="type">图形类别,如柱状,折线型</param>
/// <param name="type">图形类别,如柱状,折线型</param> public void CreateStatisticPic(dotnetCHARTING.Chart chart)
public void CreateStatisticPic(dotnetCHARTING.Chart chart) {
{ chart.Title = this.Title;
chart.Title = this.Title; chart.XAxis.Label.Text = this.XTitle;
chart.XAxis.Label.Text = this.XTitle; chart.YAxis.Label.Text = this.YTitle;
chart.YAxis.Label.Text = this.YTitle; chart.TempDirectory = this.PhaysicalImagePath;
chart.TempDirectory = this.PhaysicalImagePath; chart.FileManager.FileName = this.FileName;
chart.FileManager.FileName = this.FileName; chart.Width = this.PicWidth;
chart.Width = this.PicWidth; chart.Height = this.PicHight;
chart.Height = this.PicHight; chart.Type = ChartType.Combo;
chart.Type = ChartType.Combo; //chart.Series.Type = this.Type;//生成对比的线型图时不适用
//chart.Series.Type = this.Type;//生成对比的线型图时不适用 chart.DefaultSeries.Type = this.Type; //统一使用默认的序列图类型属性
chart.DefaultSeries.Type = this.Type; //统一使用默认的序列图类型属性 chart.Series.Name = this.SeriesName;
chart.Series.Name = this.SeriesName; chart.SeriesCollection.Add(this.DataSource);
chart.SeriesCollection.Add(this.DataSource); chart.DefaultSeries.DefaultElement.ShowValue = true;
chart.DefaultSeries.DefaultElement.ShowValue = true; chart.ShadingEffect = true;
chart.ShadingEffect = true; chart.Use3D = this.Use3D;
chart.Use3D = this.Use3D; chart.Series.DefaultElement.ShowValue = true;
chart.Series.DefaultElement.ShowValue = true; }
}
本文最后给出的下载示例中,统一采用数据源为序列集合,原本定义了两种类型的数据源SeriesCollection和DataTable,后来有想过定义一个泛型或
IDataSource接受不同的数据源,觉得还是不怎么好,就统一用序列数据源类型。
三、柱状和折线型的叠加(其实也属于对比图的一类)
应用场景如,公交和地铁某年12个月的载客量对比,同时还要反映出12个公交和地铁的发车次数的对比, 这时就要求纵轴的左右两边都有尺度,左边纵轴可以
对应载客量,右边纵轴可以对应发车次数,这种意义在于,可以看到在发车量相同的情况下,载客量对比是怎样的,发车量不同的情况下,载客量又有什么变化,
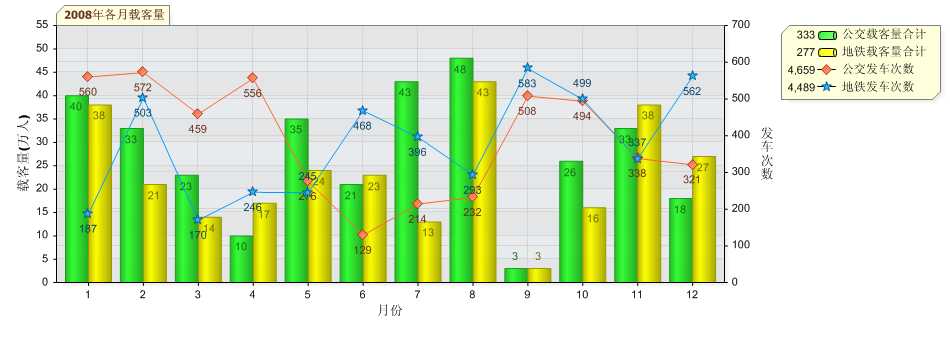
通过这种对比可以制定方案对那些线路增加或减少发车次数,有点点类似于下面这样的图

上图不算是一个完整的图,因为柱状和折线都少了一个对比,而且右边的纵轴没有刻度,但是这也是可以做到的
dotnetcharting官方网上近千个样图中其中我看到一个类似的http://www.dotnetcharting.com/gallery/view.aspx?id=RateCharts,
做一下处理是可以满足要求的。
补充说明(2009-4-30):补充说明下Y轴右侧有尺度的情况,如下图:

要生成上图的情况,数据源像下面做下处理,要增加对于右侧Y轴的对比数据源,如下:
 private SeriesCollection GetDataSource()
private SeriesCollection GetDataSource() {
{ SeriesCollection SC = new SeriesCollection();
SeriesCollection SC = new SeriesCollection(); Random rd = new Random();
Random rd = new Random(); Series s;
Series s; // 生成对比图
// 生成对比图 for (int a = 1; a <= 2; a++) //对比的项数,如2008年各月的公交和地铁载客量数据对比就相当于有两个数据项
for (int a = 1; a <= 2; a++) //对比的项数,如2008年各月的公交和地铁载客量数据对比就相当于有两个数据项 {
{ s = new Series();
s = new Series(); s.Name = (a == 1 ? "公交载客量合计" : "地铁载客量合计");//各个数据项代表的名称,如公交和地铁12个月载客量走势图,则一条表示公交,一条表示地铁
s.Name = (a == 1 ? "公交载客量合计" : "地铁载客量合计");//各个数据项代表的名称,如公交和地铁12个月载客量走势图,则一条表示公交,一条表示地铁 for (int b = 1; b <= 12; b++) //X轴尺度个数,如12个月表示有12个尺度数
for (int b = 1; b <= 12; b++) //X轴尺度个数,如12个月表示有12个尺度数 {
{ Element e = new Element();
Element e = new Element(); e.Name = b.ToString();//对应于X轴个尺度的名称
e.Name = b.ToString();//对应于X轴个尺度的名称 e.YValue = rd.Next(50);//与X轴对应的Y轴的数值
e.YValue = rd.Next(50);//与X轴对应的Y轴的数值 s.Elements.Add(e);
s.Elements.Add(e); }
} SC.Add(s);
SC.Add(s); }
}
 Axis ctrAxis = new Axis("发车次数"); //只绘一次右轴
Axis ctrAxis = new Axis("发车次数"); //只绘一次右轴
 for (int a = 1; a <= 2; a++) //发车此数对比
for (int a = 1; a <= 2; a++) //发车此数对比 {
{ s = new Series();
s = new Series(); ctrAxis.Orientation = dotnetCHARTING.Orientation.Right;
ctrAxis.Orientation = dotnetCHARTING.Orientation.Right; s.YAxis = ctrAxis;
s.YAxis = ctrAxis; s.Type = SeriesType.Line;
s.Type = SeriesType.Line; s.Name = (a == 1 ? "公交发车次数" : "地铁发车次数");
s.Name = (a == 1 ? "公交发车次数" : "地铁发车次数"); for (int b = 1; b <= 12; b++)
for (int b = 1; b <= 12; b++) {
{ Element e = new Element();
Element e = new Element(); e.Name = b.ToString();
e.Name = b.ToString(); e.YValue = 100 + rd.Next(500);
e.YValue = 100 + rd.Next(500); s.Elements.Add(e);
s.Elements.Add(e); }
} //s.DefaultElement.Color = a == 1? Color.Pink : Color.SpringGreen;
//s.DefaultElement.Color = a == 1? Color.Pink : Color.SpringGreen; SC.Add(s);
SC.Add(s); }
} SC[0].DefaultElement.Color = Color.FromArgb(49, 255, 49);
SC[0].DefaultElement.Color = Color.FromArgb(49, 255, 49); SC[1].DefaultElement.Color = Color.FromArgb(255, 255, 0);
SC[1].DefaultElement.Color = Color.FromArgb(255, 255, 0); SC[2].DefaultElement.Color = Color.FromArgb(255, 99, 49);
SC[2].DefaultElement.Color = Color.FromArgb(255, 99, 49); SC[3].DefaultElement.Color = Color.FromArgb(0, 156, 255);
SC[3].DefaultElement.Color = Color.FromArgb(0, 156, 255);
 return SC;
return SC; }
}
图例在右侧有点不雅,可以设置属性和标题在一行显示,那样就比较好了,但是那样的该版本不显合计,也可以设置不显示图例,最新的版本的
我看了下效果很不错,也截个图看下

上图新版本可以设置这样的属性 Chart1.TitleBox.Position = TitleBoxPosition.FullWithLegend;
Chart1.TitleBox.Label.Alignment = StringAlignment.Center;
本文的版本属性是这样的:
chart.TitleBox.Position = TitleBoxPosition.FullWithLegend;//图例在标题行显示,但是没有合计信息
//chart.LegendBox.Position = LegendBoxPosition.None; 不显示图例,指不在右侧显示,对上面一行的属性设置并没有影响
另:柱形的宽度设置,也就是X轴的步长设置,这个问题一直没解决,后来找到开发文档看了才知道,是这样的设置的
chart.XAxis.StaticColumnWidth = 50; 避免X轴上坐标点少时,柱形很粗,但是要注意
一旦这样设置了,就都是这样的宽度,如果不设置就动态均匀分配部长。
(demo就不更新了)
PS:引用的dotnetcharting.dll有隐藏的链接,就是生成出来的统计图的上边和下边的,当鼠标移上去时有导向.netcharting网站的链接,简单
用JS脚本移除了链接的map标签(网上给的方法是修改IL代码后重新生成破解的dll,没试过)。
总之,应用这个组件绘统计图确实带来了很大的方便和灵活性。
最后该小demo下载地址给出 :demo下载
标签:
原文地址:http://www.cnblogs.com/zxtceq/p/5396511.html